
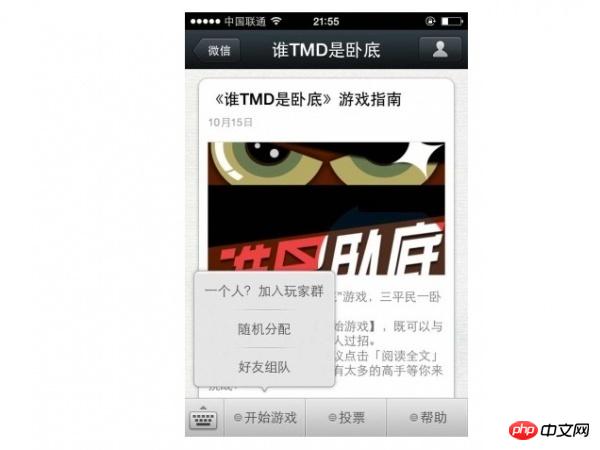
Custom menus can help public accounts enrich their interfaces and allow users to understand the functions of public accounts better and faster. After turning on the custom menu, the official account interface is as shown in the figure:

Please note:
1. The custom menu includes up to 3 items First-level menu, each first-level menu contains up to 5 second-level menus.
2. The first-level menu can contain up to 4 Chinese characters, and the second-level menu can contain up to 7 Chinese characters. The extra parts will be replaced by "...".
3. After creating a custom menu, the refresh strategy of the menu is that when the user enters the public account conversation page or public account profile page, if the last request to pull the menu is found 5 minutes ago, it will be pulled. Menu, if the menu has update, the client's menu will be refreshed. When testing, you can try to unfollow the public account and follow it again, and you can see the effect after creation.
Custom menuInterface can implement multiple types of buttons, as follows:
1. click: Click push event After the user clicks the click type button, the WeChat server will push the message type event structure to the developer through the message interface (refer to the message interface guide), and bring the ## filled in by the developer in the button. #key value, developers can interact with users through customized key values;
2. View: Jump URL After the user clicks the view type button, the WeChat client The webpage URL filled in by the developer in the button will be opened, which can be combined with the webpage authorization interface to obtain the user's basic information to obtain the user's basic information.
3. scancode_push: After the user clicks the button in the scan code push event, the WeChat client will launch the scan tool, and after completing the scan code operation, the scan result will be displayed (if it is a URL, the Enter the URL), and the result of scanning the code will be sent to the developer, who can send messages.
4. scancode_waitmsg: Scan the code to push the event and pop up the "Message Receiving" prompt box. After the user clicks the button, the WeChat client will activate the scan tool. After the code scanning operation is completed, , transmit the result of scanning the code to the developer, and at the same time put away the scanning tool, and then the "Message Receiving" prompt box will pop up, and then you may receive a message from the developer.
5. pic_sysphoto: After the system pops up to take pictures and send pictures. After the user clicks the button, the WeChat client will call up the system camera. After completing the picture taking operation, the taken pictures will be sent to the developer. And push the event to the developer, and put away the system camera at the same time, and then you may receive a message from the developer.
6. pic_photo_or_album: After the user clicks the button to take a photo or send a photo to an album, the WeChat client will pop up a selector for the user to choose "take a photo" or "select from the mobile phone album". After the user chooses, he will go through the other two processes.
7. pic_weixin: After the WeChat photo album sender pops up and the user clicks the button, the WeChat client will call up the WeChat photo album. After completing the selection operation, the selected photos will be sent to the developer's server, push the event to the developer, close the photo album at the same time, and may receive messages from the developer later.
8. location_select: After the user clicks the button of the pop-up geographical location selector, the WeChat client will call up the geographical location selection tool. After completing the selection operation, the selected geographical location will be sent to the developer. The developer's server and the location selection tool are closed at the same time. You may then receive a message from the developer.
9. media_id: deliver messages (except text messages). After the user clicks the media_id type button, the WeChat server will deliver the material corresponding to the permanent material ID filled in by the developer to the user. Permanent material types can be pictures, audio, video, and graphic messages. Please note: the permanent material ID must be the legal ID obtained after uploading in the "Material Management/AddPermanent Material" interface.
10. view_limited: Jump to the graphic message URL. After the user clicks the view_limited type button, the WeChat client will open the graphic message URL corresponding to the permanent material ID filled in by the developer in the button. , the permanent material type only supports graphic messages. Please note: the permanent material ID must be a legal ID obtained after uploading through the "Material Management/Add Permanent Material" interface.
Please note that all events from 3 to 8 only support WeChat iPhone 5.4.1 or above, and Android 5.4 or above WeChat users. Older version WeChat users will not respond after clicking, and developers cannot receive events normally. push. 9 and 10 are event types specially prepared for subscription accounts of third-party platforms that have not been certified by WeChat (specifically, those that have not passed the qualification certification). They do not have event push and their capabilities are relatively limited. Other types of public accounts No need to use.
Interface call request description
http request method: POST (please use https protocol) api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
Click and view request examples
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
}Request examples for other new button types
{
"button": [
{
"name": "扫码",
"sub_button": [
{
"type": "scancode_waitmsg",
"name": "扫码带提示",
"key": "rselfmenu_0_0",
"sub_button": [ ]
},
{
"type": "scancode_push",
"name": "扫码推事件",
"key": "rselfmenu_0_1",
"sub_button": [ ]
}
]
},
{
"name": "发图",
"sub_button": [
{
"type": "pic_sysphoto",
"name": "系统拍照发图",
"key": "rselfmenu_1_0",
"sub_button": [ ]
},
{
"type": "pic_photo_or_album",
"name": "拍照或者相册发图",
"key": "rselfmenu_1_1",
"sub_button": [ ]
},
{
"type": "pic_weixin",
"name": "微信相册发图",
"key": "rselfmenu_1_2",
"sub_button": [ ]
}
]
},
{
"name": "发送位置",
"type": "location_select",
"key": "rselfmenu_2_0"
},
{
"type": "media_id",
"name": "图片",
"media_id": "MEDIA_ID1"
},
{
"type": "view_limited",
"name": "图文消息",
"media_id": "MEDIA_ID2"
}
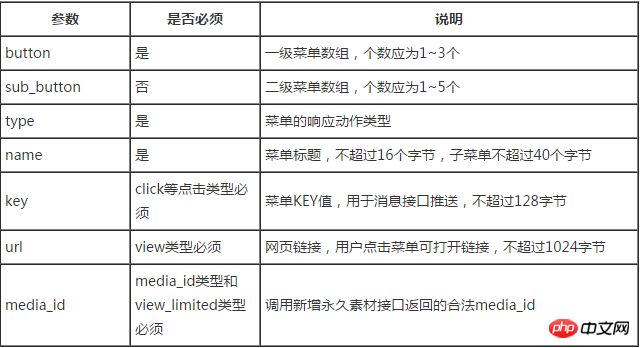
]Parameter description

Return results
The returned JSON data packet when correct is as follows: {"errcode":0,"errmsg":"ok"}
{"errcode":40018,"errmsg":"invalid button name size"}1.
Special Recommendations: "php Programmer Toolbox" V0.1 version download2.
WeChat public account platform source code downloadAlizi order system source codeThe above is the detailed content of Custom menu creation interface. For more information, please follow other related articles on the PHP Chinese website!




