 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 The MIME of IIS does not register the MP4 type, resulting in a solution to the inability to recognize the vidoe tag
The MIME of IIS does not register the MP4 type, resulting in a solution to the inability to recognize the vidoe tag
The MIME of IIS does not register the MP4 type, resulting in a solution to the inability to recognize the vidoe tag
Phenomenon: After inserting the following code, you still cannot watch the video (note: the video has been confirmed to be a format supported by the browser)
<video controls="controls" width="500px" height="300px" preload="metadata">
<source src="video/FF4.ogv" type="video/ogg">
<source src="video/FF4.webm" type="video/webm">
<source src="video/FF4.mp4" type="video/mp4">
</video>Cause: MP4, ogg, and webm related types are not registered in the MIME of IIS, causing IIS Unable to recognize
Solution: Register MP4, ogg, and webm types in IIS. The following takes MP4 as an example, ogg and webm and so on:
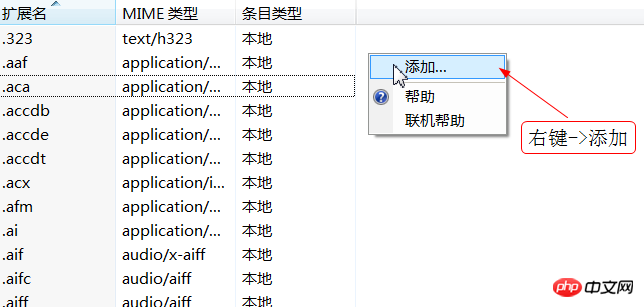
1. Double-click the MIME type in IIS Icon

2. Right-click -> Add a new type that IIS does not recognize

3. Add a new type of extension Name and type identifier
Note: The above illustration takes .MP4 as an example. If you want the video tag to be compatible with more browsers, you need to add the following types to MIME
Extension Type
.mp4 video/mp4
.ogv video/ogg
.webm video/webm
【Related recommendations】
1.html/css free video tutorial
2. Analyze the reason why the MP4 video in the video tag in the H5 web page cannot be played
3. Teach you how to use HTML5 audio and video
4. Teach you how to enhance the compatibility of video tags in H5 in browsers
5. Detailed explanation of HTML5 standards for video display
The above is the detailed content of The MIME of IIS does not register the MP4 type, resulting in a solution to the inability to recognize the vidoe tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to fix VIDEO DXGKRNL fatal error in Windows 11
Apr 13, 2023 pm 08:22 PM
How to fix VIDEO DXGKRNL fatal error in Windows 11
Apr 13, 2023 pm 08:22 PM
Click to enter: ChatGPT Tool Plug-in Navigation Collection Some users complained that their computers frequently crashed with the stop code VIDEO DXGKRNL FATAL ERROR. This particular issue occurs only occasionally and has a bugcheck value of 0x00000113, which indicates a violation in the Microsoft DirectX graphics kernel subsystem, as indicated by the bugcheck value. Usually, the error occurs when a corrupt driver interferes with the normal operation of the graphics card's graphics processor. If you're currently struggling with this specific issue, our article will provide you with a variety of high-quality troubleshooting tips. Below you'll find various methods that other users who encountered the exact same error have used successfully. yes
 What is the difference between mp3 and mp4
Feb 03, 2023 pm 05:21 PM
What is the difference between mp3 and mp4
Feb 03, 2023 pm 05:21 PM
Differences: 1. MP4 uses video as the basic carrier and is a video format; MP3 uses audio as the basic carrier and is an audio format. 2. MP3 is a device used to play mp3 format audio files, while mp4 is a device used to play mp3 format files and mp4 format files. 3. MP3 can only be used to listen to music and has a small storage capacity, while MP4 is different. It can be used to listen to music and watch movies and has a large storage capacity.
 How to install nginx1.10.1 reverse proxy in Windows to access IIS website
May 23, 2023 pm 05:40 PM
How to install nginx1.10.1 reverse proxy in Windows to access IIS website
May 23, 2023 pm 05:40 PM
First, go to the official website to download the software package and unzip it. It is best not to have the path problem with the Chinese nginx configuration. Under Windows, the file path can be separated by "\", "\\", or "/". symbol. But "\" is the most likely to cause problems, so try to avoid using it. Do not add path, otherwise it will cause an error. The config file path cannot be found. For example, I decompressed the cmd command on the e drive to locate the folder where nginx.exe is located, cde:\worksoftware\nginx-1.10.1 and then execute it. First ensure the nginx.conf file There is no problem with the configuration. In fact, the most important and main job of nginx is the configuration file, and there is nothing else.
 Process cannot access file error fix on Windows 11/10
May 12, 2023 pm 07:10 PM
Process cannot access file error fix on Windows 11/10
May 12, 2023 pm 07:10 PM
As we all know, when any file is in use, no other process can access/change it. In this case, when a process attempts to open a file, the operating system locks the file to prevent it from being modified by another process. “The process cannot access the file because it is in use by another process” is such an error message observed by many users on their Windows computers. This error is known to occur in different versions of WindowsOS and WindowsServer. Usually, this error message is observed during using Netsh command on the user’s Windows PC. Another situation where this error occurs is when trying to run the Internet Information Services (IIS) M
 Can iis be used on linux?
Mar 23, 2023 am 09:24 AM
Can iis be used on linux?
Mar 23, 2023 am 09:24 AM
iis cannot be used on Linux because iis is a basic Internet service provided by Microsoft based on running Microsoft Windows. It was developed under the Windows operating system platform, so it is restricted to run under the Windows operating system.
 How to open iis application pool
Apr 09, 2024 pm 07:48 PM
How to open iis application pool
Apr 09, 2024 pm 07:48 PM
To open an application pool in IIS: 1. Open IIS Manager; 2. Navigate to the "Application Pools" node; 3. Right-click the target application pool and select "Manage"; 4. Click "Advanced Settings" Tab; 5. Application pool configuration can be viewed and modified here.
 How to solve the problem when the php station uses iis with garbled characters but apache is fine?
Mar 23, 2023 pm 02:48 PM
How to solve the problem when the php station uses iis with garbled characters but apache is fine?
Mar 23, 2023 pm 02:48 PM
When using PHP for website development, you may encounter character encoding issues. Especially when using different web servers, you may find that IIS and Apache handle character encoding differently. When you use IIS, you may find that garbled characters appear when using UTF-8 encoding; but when using Apache, everything works fine without any problems. How should this situation be resolved?
 Motorola Razr 50 Ultra shows up in leaked teaser video with waterproof case and huge secondary display
Jun 20, 2024 pm 09:31 PM
Motorola Razr 50 Ultra shows up in leaked teaser video with waterproof case and huge secondary display
Jun 20, 2024 pm 09:31 PM
Over the past few weeks, the most important specifications and the euro prices of the Motorola Razr 50 and the Razr 50 Ultra have been leaked. Now the enormously reliable leaker @MysteryLupin was able to publish the teaser video embedded below, which





