
Grammar:
Value:
The following values are used to represent the direction of the gradient, which can be set using angles or keywords:
Use the angle value to specify the direction of the gradient ( or angle).
to left:
Set the gradient from right to left. Equivalent to: 270deg
to right:
sets the gradient from left to right. Equivalent to: 90deg
to top:
Set the gradient from bottom to top. Equivalent to: 0deg
to bottom:
sets the gradient from top to bottom. Equivalent to: 180deg. This is the default value, which is equivalent to leaving it blank.
Specifies the color.
Specify the starting and ending color positions with the length value. Negative values are not allowed
Specify the starting and ending color positions in percentage.
Instructions:
Create an image with a linear gradient.
If you want to create an image with a diagonal gradient, you can use a multi-keyword method like to top left to achieve it.
Draw the simplest linear gradient with the default gradient direction
Sample code:
linear-gradient(#fff, #333); linear-gradient(to bottom, #fff, #333); linear-gradient(to top, #333, #fff); linear-gradient(180deg, #fff, #333); linear-gradient(to bottom, #fff 0%, #333 100%);
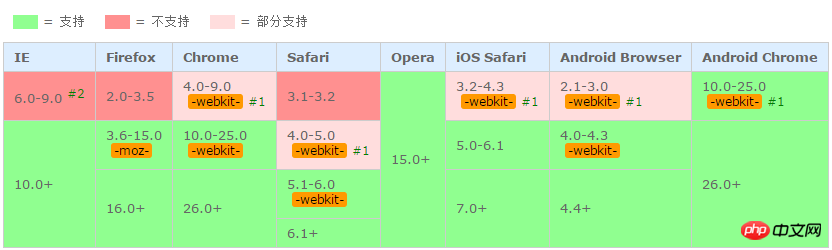
Compatibility:

1. Use outdated syntax: -webkit-gradient(linear,…)
2. IE6.0-9.0 uses a private filter to achieve this effect: progid:DXImageTransfor m.Microsoft.Gradient()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>linear-gradient()_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com, www.doyoe.com" />
<style>
p {
width: 200px;
height: 100px;
margin-top: 10px;
border: 1px solid #ddd;
}
.test {
background: linear-gradient(#fff, #333);
}
.test2 {
background: linear-gradient(#000, #f00 50%, #090);
}
.test3 {
background: linear-gradient(0deg, #000 20%, #f00 50%, #090 80%);
}
.test4 {
background: linear-gradient(45deg, #000, #f00 50%, #090);
}
.test5 {
background: linear-gradient(to top right, #000, #f00 50%, #090);
}
</style>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
</body>
</html>【Related Recommendations】
2. In-depth explanation of CSS3 Medium oblique linear gradient lineaer-gradient
3. Detailed explanation of the linear-gradient parameter in CSS3
4. CSS linear-gradient( ) syntax detailed explanation
5. Detailed explanation of linear-gradient examples in CSS3
The above is the detailed content of Detailed explanation of how to use lineaer-gradient in CSS3. For more information, please follow other related articles on the PHP Chinese website!
 css3 tutorial
css3 tutorial
 What are the css3 gradient properties?
What are the css3 gradient properties?
 The difference between git and svn
The difference between git and svn
 What are the seven principles of PHP code specifications?
What are the seven principles of PHP code specifications?
 How to implement recursive query in mysql
How to implement recursive query in mysql
 What should I do if eDonkey Search cannot connect to the server?
What should I do if eDonkey Search cannot connect to the server?
 Firefox browser plug-in summary
Firefox browser plug-in summary
 How to become a close friend on TikTok
How to become a close friend on TikTok




