Recommended ten CSS3 animation examples
The appearance of our webpage is mainly controlled by CSS. Writing CSS code can arbitrarily change the layout of our webpage and the style of webpage content. The emergence of CSS3 can add a lot of animation elements to web pages, making our web pages more lively and interesting, and easier to interact with. This article shares 10 very cool CSS3animation cases, I hope you all like it.
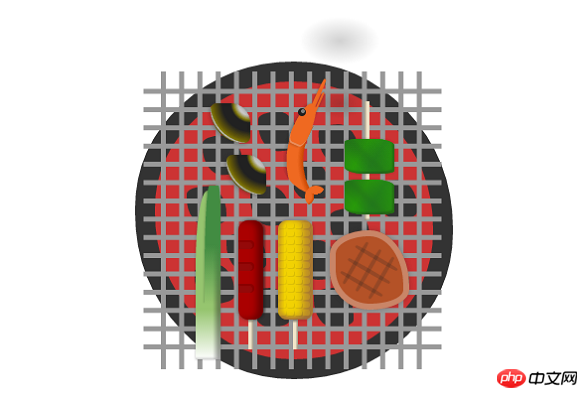
1. Pure CSS3 to realize barbecue animation
This CSS3 animation is quite creative. All the barbecue elements in the animation are drawn using CSS3. The smoke produced is also realized by CSS3 animation, which is quite cool.

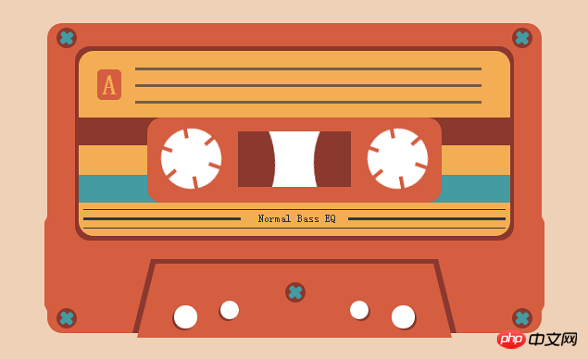
2. Super classic CSS3 tape animation
This is a CSS3 tape animation. The entire tape is also drawn with CSS3, and the tape's rotation animation is also implemented based on CSS3.

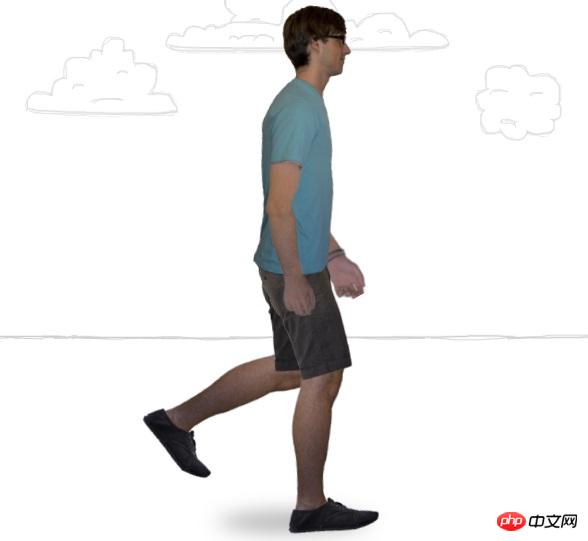
3. Pure CSS3 character walking animation
This CSS3 character walking animation can be called Excellent, it is impossible to tell whether it is done by Flash or CSS3.

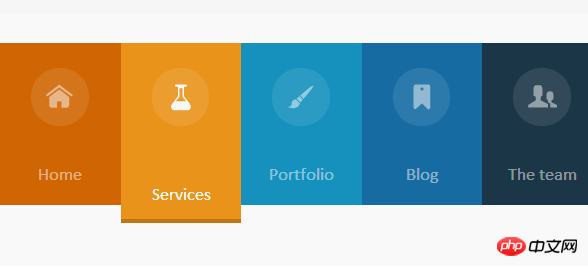
4. Pure CSS3 to implement responsive sliding menu
This CSS3 menu will be The layout can be rearranged as the screen size changes, making it ideal for use on mobile web pages.

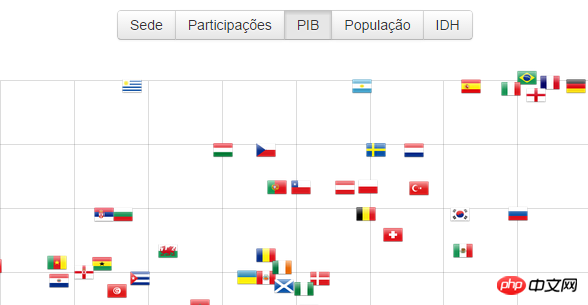
5. CSS Sprites realizes picturesgroupinganimation effect
Use the Sprites feature of CSS to divide a picture into many small pictures, and use CSS3 to group and render these small pictures.

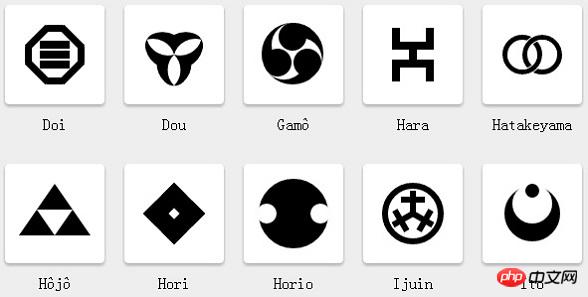
6. Pure CSS3 iconButton group合
This It is a set of black series icon buttons. Don’t be surprised, these icons are all drawn using CSS3.

7. Pure CSS3 character running animation
is similar to the previous character walking animation Compared to this, this running animation is a bit clumsy, but it’s also quite interesting. You can take a look at it.

8. Pure CSS3 creative Loading animation
I’m afraid you haven’t seen such a Loading animation. Have you ever been there? The effect of simulating the engine is very creative, isn’t it?

9. Pure CSS3 to realize personalized menu
This menu looks very personalized , especially its background image is very interesting.

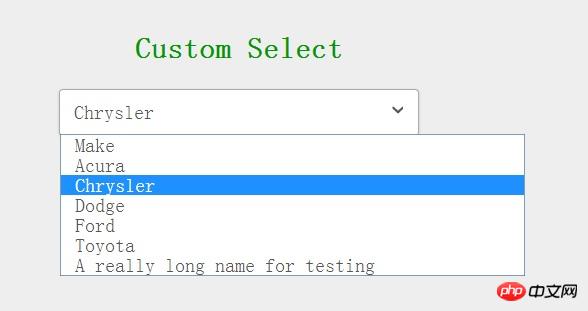
10. CSS3 custom Select drop-down form
Is the select drop-down box that comes with the browser ugly? This CSS3 application can beautify it. You can try it and see.

This article ends here, more CSS3 quality content and technical articles will be shared in the future, please stay tuned expect.
【Related Recommendations】
The above is the detailed content of Recommended ten CSS3 animation examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".




