Detailed explanation of Flex layout for WeChat development
The WeChat applet page layout adopts Flex layout. Flex layout is a new solution proposed by W3c in 2009, which can realize various page layouts simply, completely and responsively.
Flex layout provides the alignment, direction and order of elements in the container, and they can even be dynamic or of indeterminate size.
The main feature of Flex layout is the ability to adjust its child elements to fill the appropriate space in the most suitable method in different screen sizes.

flex layout
Features of Flex layout:
Telescopic in any direction , left, right, down, up
The order can be exchanged and rearranged in the style layer
The main axis and side axis are convenient to configure
Space stretching and filling of child elements
Alignment along the container
WeChat small The program implements Flex layout. Let’s briefly introduce the use of Flex layout in WeChat mini programs.
Flexible container
An element with <a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:flex or display:block is a flex container (flexible container), the sub-elements inside are called flex item (flexible items), the sub-elements in flex container are all laid out using Flex .
display:blockSpecify the block container mode, always use a new line to start display, the view container of the WeChat applet (view, scroll-view and swiper ) aredispaly:blockby default.-
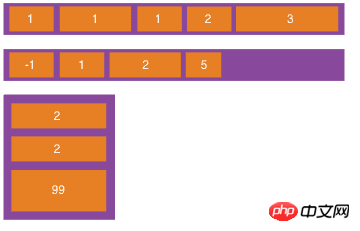
display:flex: Specify the in-line container mode to display child elements in a row. You can use theflex-wrapattribute to specify it. Whether to wrap the line,flex-wraphas three values: nowrap (no line wrap) , wrap (line wrap) , wrap-reverse (wrap the first line) Below)
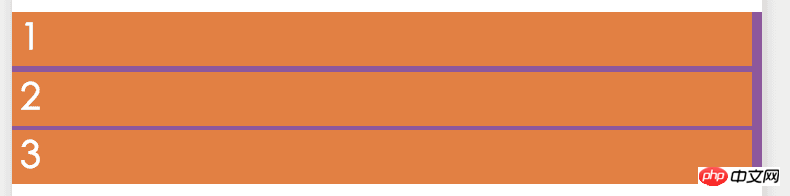
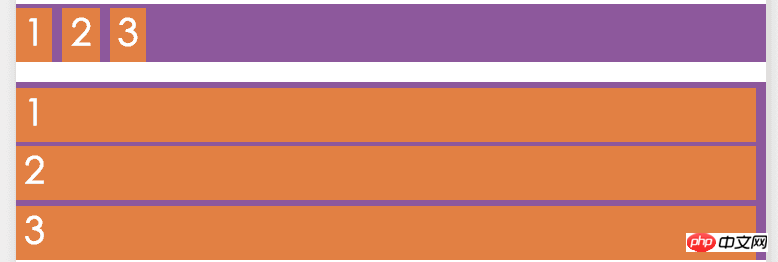
Code usingdisplay:block(default value):<view class="flex-row" style="display: block;"> <view class="flex-view-item">1</view> <view class="flex-view-item">2</view> <view class="flex-view-item">3</view> </view>Copy after loginDisplay effect:
## The display effect of changing 
display:flex:

block and flex from the rendering. The child element view is displayed in a new line (block ) or inline display (flex).
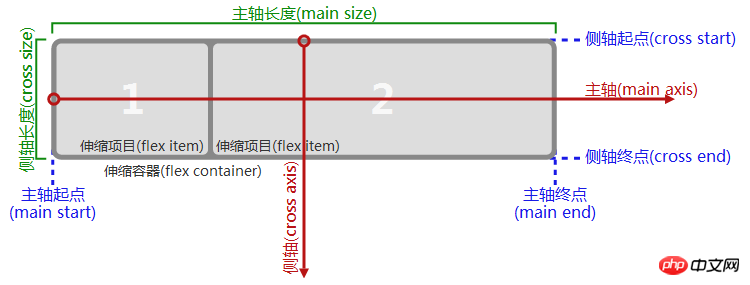
FlexThe flex container of the layout can be laid out in any direction. The container has two axes by default:
main axis(main axis) and cross axis(cross axis). The starting position of the spindle is
spindle starting point(main start), the end position of the spindle isspindle end point(main end), and the length of the spindle is spindle length(main size). Similarly, the starting point of the cross axis is
the starting point of the cross axis (cross start), the end position is the end point of the cross axis (cross end), and the length is the length of the cross axis(cross size). See the picture below for details:

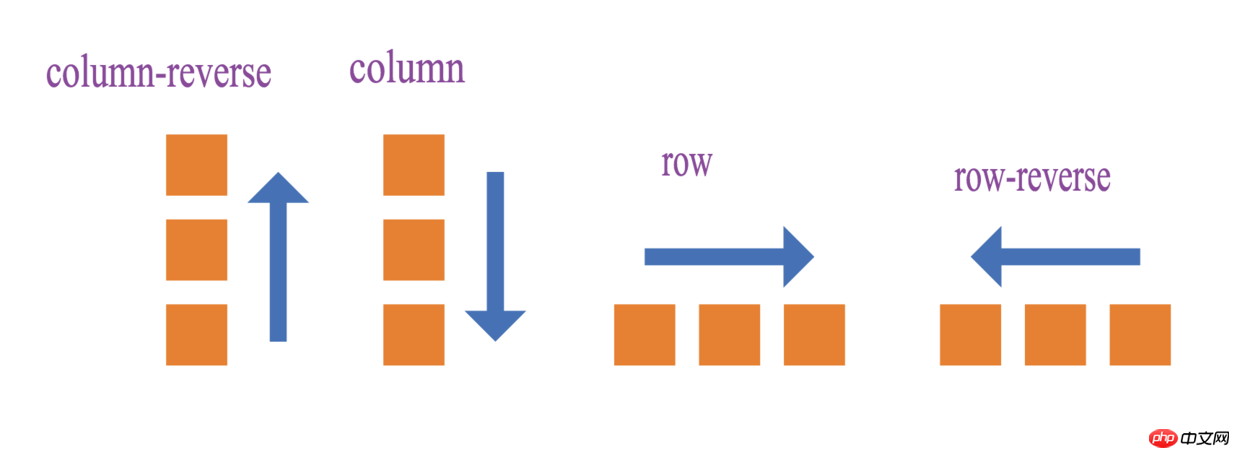
spindle is not necessarily From left to right, similarly side axis is not necessarily from top to bottom, the direction of the main axis is controlled by the flex-direction attribute , it has 4 optional values:
row
: The horizontal direction from left to right is the main axis-
row-reverse
: The horizontal direction from right to left is the main axis column
: The vertical direction from top to bottom is the main axiscolumn-reverse
The vertical direction from bottom to top is the main axis
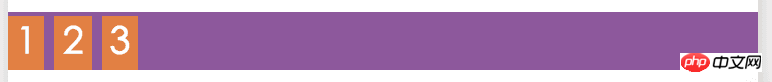
Renderings of four main axis direction settings:

flex-direction value is the difference in the arrangement direction. Example code:
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
##flex-direction
Alignment
There are two alignment methods for child elements:
justify-conentjustify-contentDefine the alignment of child elements on the main axis
align-items
Define child The way elements are aligned on the cross axis
There are 5 optional alignment methods:<ul class=" list-paddingleft-2">
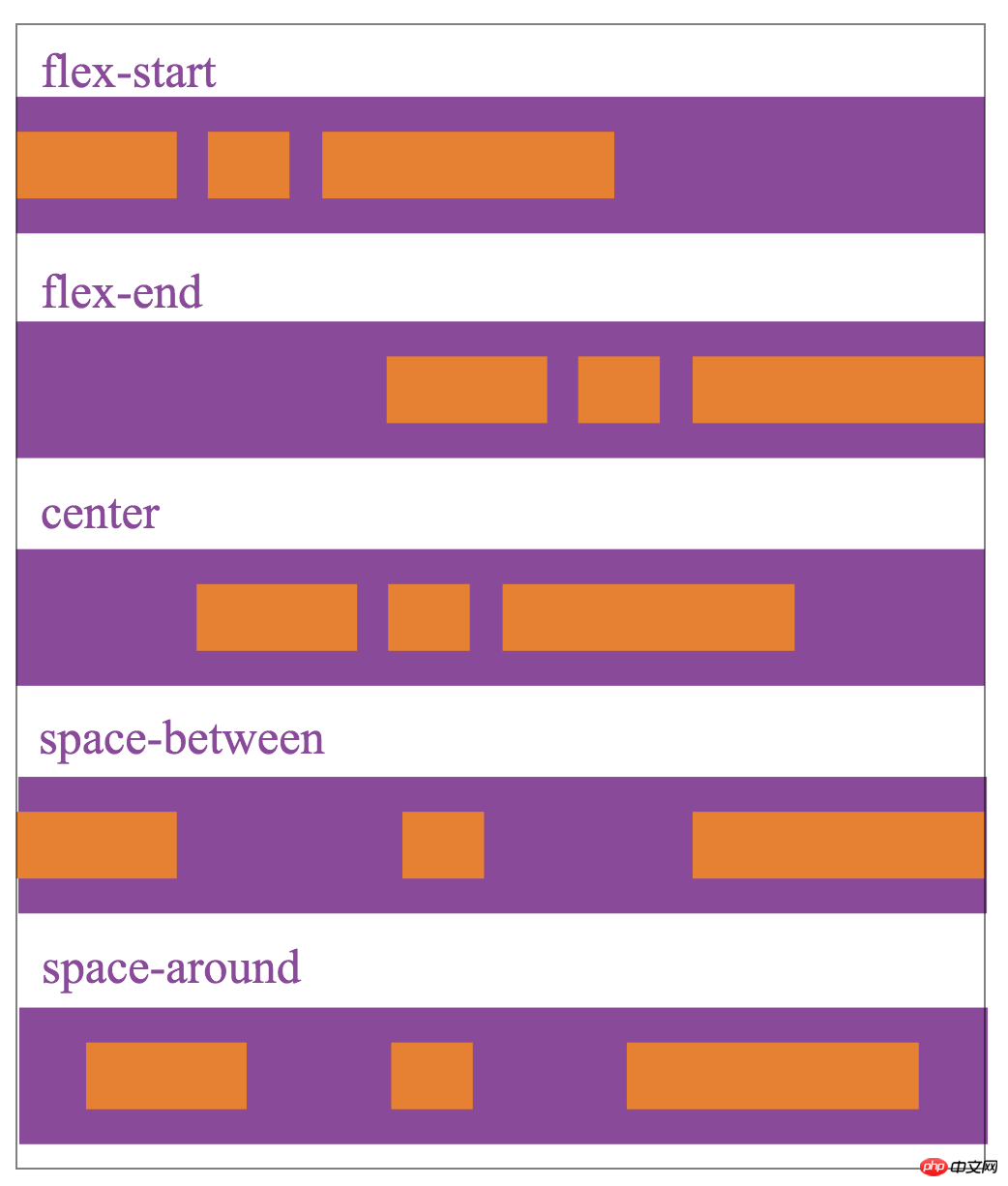
<li><p><code>flex-start Spindle start point alignment (default value)
flex-end Spindle end point alignment
center Align center in main axis
space-between Align ends except The child elements at both ends are outside the container at both ends, and the intervals between other child elements are equal
space-around The distance between each child element Equal, the distance between the child elements at both ends of the container is the same as the distance between other child elements. The alignment of justify-content is related to the direction of the main axis. In the figure below, flex-direction is row, and the main axis method is from the left. Go to the right and describe the display effect of jstify-content5 values:

align-items represents the alignment on the cross axis:
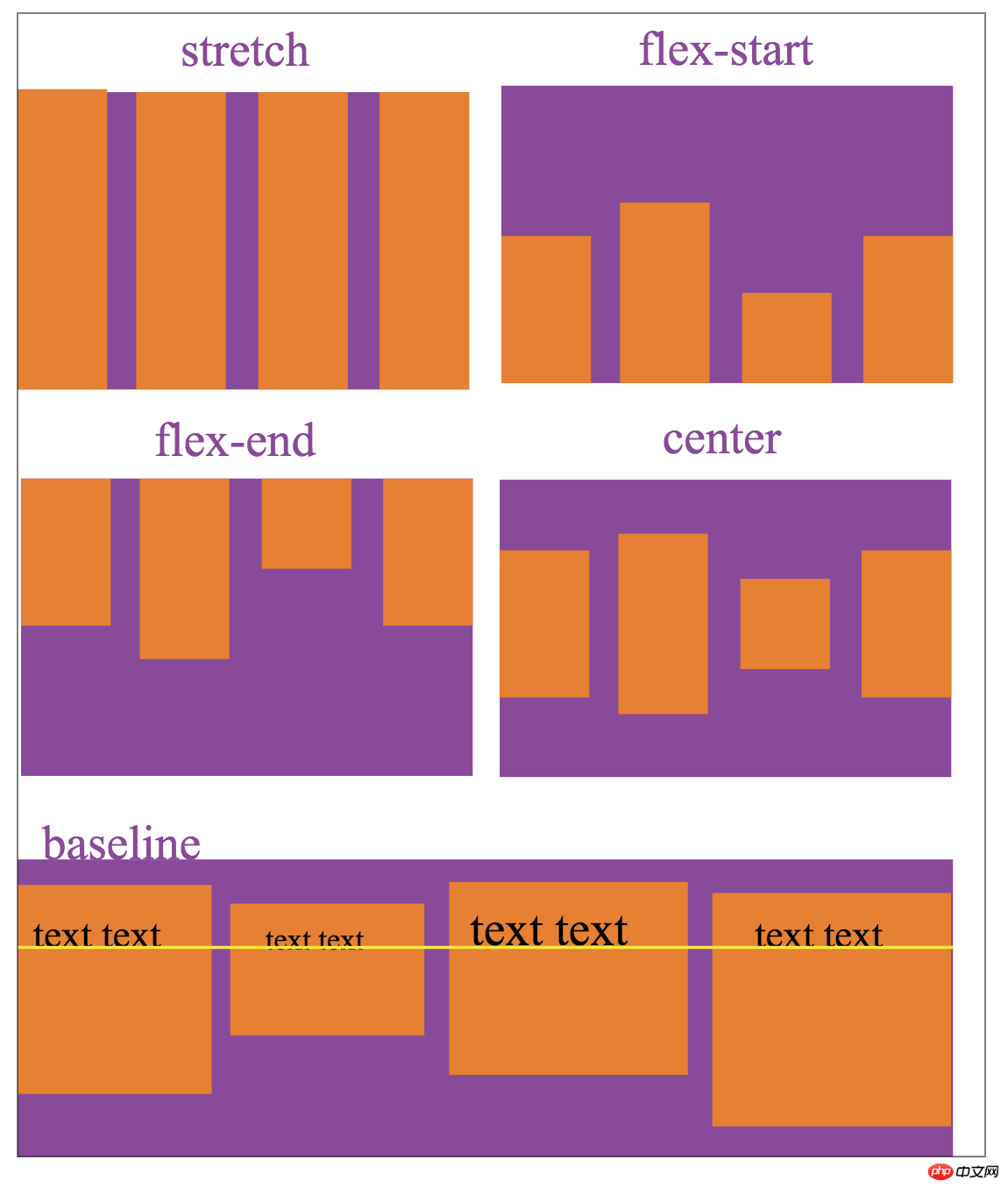
stretch
fills the entire container (default Value)flex-start
Starting point alignment of side axisflex-end
side Align the end point of the axiscenter
Center the alignment in the side axisbaseline
The alignment of the first line of text of the element
align-tiems is related to the direction of the cross-axis. The following figure uses flex-direction is row, the side axis direction is from top to bottom , and the 5 values describing align-items display effect:

WeChat public account platform source code download
2.Xiaozhu CMS Life Pass O2O System v2. 0 Exclusive Edition Download
3.小 Pigcms (pigcms) WeChat Marketing System V8.52 Pinhaohao Mall Secondary Development Special Edition
The above is the detailed content of Detailed explanation of Flex layout for WeChat development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 What are the commonly used Flex layout properties?
Feb 25, 2024 am 10:42 AM
What are the commonly used Flex layout properties?
Feb 25, 2024 am 10:42 AM
What are the common properties of flex layout? Specific code examples are required. Flex layout is a powerful tool for designing responsive web page layouts. It makes it easy to control the arrangement and size of elements in a web page by using a flexible set of properties. In this article, I will introduce the common properties of Flex layout and provide specific code examples. display: Set the display mode of the element to Flex. .container{display:flex;}flex-directi
 How to implement responsive layout using Vue
Nov 07, 2023 am 11:06 AM
How to implement responsive layout using Vue
Nov 07, 2023 am 11:06 AM
Vue is a very excellent front-end development framework. It adopts the MVVM mode and achieves a very good responsive layout through two-way binding of data. In our front-end development, responsive layout is a very important part, because it allows our pages to display the best effects for different devices, thereby improving user experience. In this article, we will introduce how to use Vue to implement responsive layout and provide specific code examples. 1. Use Bootstrap to implement responsive layout. Bootstrap is a
 Solve the problem of flex layout style in Vue
Jun 30, 2023 pm 08:51 PM
Solve the problem of flex layout style in Vue
Jun 30, 2023 pm 08:51 PM
Vue is a popular JavaScript framework that is widely used in front-end development. Its flexibility and powerful features allow developers to easily build interaction-rich web applications. In Vue development, flex layout is almost everywhere. However, when using flex layout, you sometimes encounter some styling issues. This article will introduce some methods to solve the style problems caused by flex layout. First, let us understand the basic concepts of flex layout. Flex layout provides a flexible box model
 How to implement two-column layout through CSS Flex layout
Sep 26, 2023 am 10:54 AM
How to implement two-column layout through CSS Flex layout
Sep 26, 2023 am 10:54 AM
How to implement two-column layout through CSSFlex flexible layout CSSFlex flexible layout is a modern layout technology that can simplify the process of web page layout, allowing designers and developers to easily create layouts that are flexible and adaptable to various screen sizes. Among them, implementing a two-column layout is one of the common requirements in Flex layout. In this article, we will introduce how to use CSSFlex elastic layout to implement a simple two-column layout and provide specific code examples. Using Flex containers and projects
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 How to implement irregular grid layout through CSS Flex layout
Sep 28, 2023 pm 09:49 PM
How to implement irregular grid layout through CSS Flex layout
Sep 28, 2023 pm 09:49 PM
How to implement irregular grid layout through CSSFlex elastic layout. In web design, it is often necessary to use grid layout to achieve page segmentation and layout. Usually grid layout is regular, and each grid is the same size. Sometimes we may need to implement some irregular grid layout. CSSFlex elastic layout is a powerful layout method that can easily implement various grid layouts, including irregular grid layouts. Below we will introduce how to use CSSFlex elastic layout to achieve different
 How to achieve vertical centering of page elements through CSS Flex layout
Sep 27, 2023 pm 03:52 PM
How to achieve vertical centering of page elements through CSS Flex layout
Sep 27, 2023 pm 03:52 PM
How to achieve vertical centering of page elements through CSSFlex elastic layout In web design, we often encounter situations where page elements need to be vertically centered. CSSFlex elastic layout is an elegant, concise and flexible layout method that can easily achieve vertical centering of page elements. This article will introduce in detail how to use CSSFlex layout to achieve vertical centering of page elements and provide specific code examples. 1. Basic Principles To use CSSFlex layout to achieve vertical centering of page elements, the following are required:






