Post request for WeChat development pitfalls
1.post request
wx.request(OBJECT)
wx.request
initiates an HTTPS request. A WeChat applet can only have 5 network request connections at the same time.
Official website description
| Parameter name | Type | Required | Description |
|---|---|---|---|
| url | String | is developed by | Or server interface address |
| data | Object, String | No | Requested parameters |
| header | Object | No | Set the request header, Referer cannot be set in the header |
| method | String | No | Default is GET, valid values: OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT |
| success | Function | No | Receive the callback function returned successfully by the developer service, res = {data: 'Return from the developer server Content'} |
| fail | Function | No | Callback function for interface call failure |
| complete | Function | No | The callback function at the end of the interface call (will be executed if the call is successful or failed) |
WeChat applet example
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '' ,
y: ''
},
header: {
'content-type': 'application/json'
},
success: function(res) {
console.log(res.data)
}
})This request GET method is OK, and the header does not need to be added.
But POST has a big problem.
I use the following code for debugging (Code 1):
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
'order_id': order_id
},
method: 'POST',
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
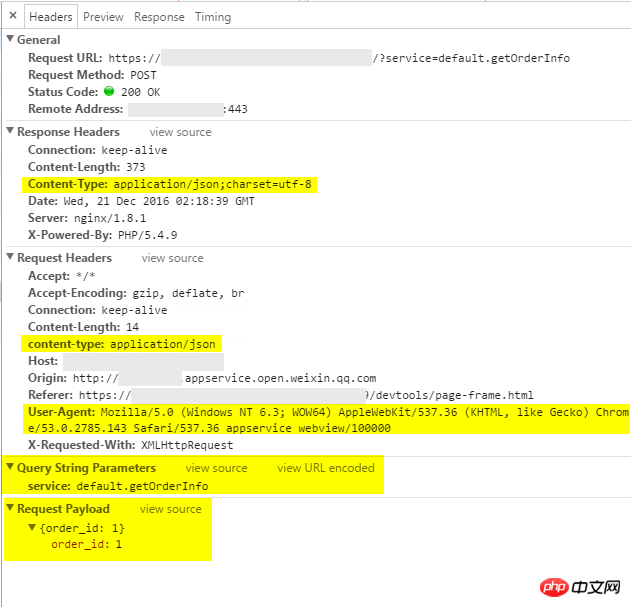
}); Pay attention to the picture below, the prompts in the WeChat development tool:

2016-12-21_111056.png
POST request will put the value of data in the Request Payload instead of the Query String Parameters. If the backend server If you don't pay attention, you won't be able to get the data.
There are many reform laws on the Internet, which are like this. ----Add the header
wx.request({
url: ApiHost + '/?service=default.getOrderInfo',
data: {
//数据urlencode方式编码,变量间用&连接,再post
'order_id='+order_id
},
method: 'POST',
header:{
'content-type':'application/x-www-form-urlencoded'
},
success: function (res) {
// console.log(res);
if (res.data.ret == 200) {
//something to do
}
else{
//something to do
}
}
fail: function (res) {
console.log(res);
}
});If you modify it like this, the backend does not need special processing.
But...
Because I still want to use the standard method, the only way is to modify the backend server.
I am using the Phalapi framework here, I recommend it~~~
if(DI()->request->getHeader('content-type'))
{
$contentType = DI()->request->getHeader('content-type');
}
if(!empty($contentType)&&(strtolower(@$contentType) === 'application/json'))
{
$HTTP_RAW_POST_DATA = isset($GLOBALS['HTTP_RAW_POST_DATA']) ? $GLOBALS['HTTP_RAW_POST_DATA'] : "{}";
DI()->request = new PhalApi_Request(array_merge($_GET,json_decode($HTTP_RAW_POST_DATA, true)));
}Finally, I passed the debugging using code one on the PC. Use standard requests and do not use the application/x-www-form-urlencoded mode.
But...when I use real machine debugging, why can't I receive the request parameters? Strange things. . . . . . . . .
Finally through packet capture analysis
Real machine end
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Content-Type: application/json
Accept-Encoding: gzip, deflate
Accept: */*
User-Agent: Mozilla/5.0 (iPhone; CPU iPhone OS 9_3_5 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Mobile/13G36
MicroMessenger/6.5.1 NetType/WIFI Language/zh_CN
Referer: https://servicewechat.com/###/0/page-frame.html
Accept-Language: zh-cn
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}PC simulation development end
POST /?service=default.getOrderInfo HTTP/1.0
Host: proxy
Connection: close
Content-Length: 43
Origin: http://###.appservice.open.weixin.qq.com
X-Requested-With: XMLHttpRequest
User-Agent: Mozilla/5.0 (Windows NT 6.3; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/53.0.2785.143 Safari/537.36
appservice webview/100000
content-type: application/json
Accept: */*
Referer: https://servicewechat.com/####/devtools/page-frame.html
Accept-Encoding: gzip, deflate, br
{"order_id":"011T00wO0gZVR72P89tO0DFNvO0T00w0"}Finally find the difference :
Content-Type and content-type
The default of the simulator is content-type
The default of the real machine is Content-Type
The back-end server adds processing of Content-Type and it is done.
【Related recommendations】
1. WeChat public account platform source code download
3. WeChat People Network v3.4.5 Advanced Commercial Edition WeChat Rubik’s Cube Source Code
The above is the detailed content of Post request for WeChat development pitfalls. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to send POST request and get response using http.Post function in golang
Nov 18, 2023 am 08:05 AM
How to send POST request and get response using http.Post function in golang
Nov 18, 2023 am 08:05 AM
How to use the http.Post function in golang to send a POST request and get the response. When using golang for network programming, the http package is an important module we often use. Among them, the http.Post function is a very practical function that can easily send POST requests and obtain response results. The following will introduce the specific steps and code examples on how to use the http.Post function to send a POST request and obtain a response. Step 1: Import the http package in the code first
 Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Send POST request with form data using http.PostForm function
Jul 25, 2023 pm 10:51 PM
Use the http.PostForm function to send a POST request with form data. In the http package of the Go language, you can use the http.PostForm function to send a POST request with form data. The prototype of the http.PostForm function is as follows: funcPostForm(urlstring,dataurl.Values)(resp*http.Response,errerror)where, u
 How to use the urllib.request.urlopen() function to send a POST request in Python 3.x
Jul 31, 2023 pm 07:10 PM
How to use the urllib.request.urlopen() function to send a POST request in Python 3.x
Jul 31, 2023 pm 07:10 PM
How to use the urllib.request.urlopen() function in Python3.x to send a POST request. In network programming, it is often necessary to send a POST request through the HTTP protocol to interact with the server. Python provides the urllib.request.urlopen() function to send various HTTP requests, including POST requests. This article will introduce in detail how to use urllib.request.urlop
 How to handle POST request in FastAPI and return JSON response
Jul 29, 2023 pm 03:08 PM
How to handle POST request in FastAPI and return JSON response
Jul 29, 2023 pm 03:08 PM
How to handle POST requests and return JSON responses in FastAPI FastAPI is a modern web framework that is fast (high performance), easy to use, and based on standard Python type hints. It has strong asynchronous support and can easily handle high concurrency situations. In FastAPI, we can use concise code to handle POST requests and return JSON responses. This article will describe how to accomplish this task in FastAPI and provide corresponding code examples. First, we need to create
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Correct usage of POST request in PHP
Mar 27, 2024 pm 03:15 PM
Correct usage of POST request in PHP
Mar 27, 2024 pm 03:15 PM
The use of POST requests in PHP is a common operation in website development. Data can be sent to the server through POST requests, such as form data, user information, etc. Proper use of POST requests can ensure data security and accuracy. The following will introduce the correct usage of POST requests in PHP and provide specific code examples. 1. Basic principles of POST requests in PHP In PHP, the data submitted through the POST method can be obtained by using the $_POST global variable. The POST method converts the form number into
 Learn the net/http.Post function in the Go language documentation to send a POST request
Nov 04, 2023 am 11:39 AM
Learn the net/http.Post function in the Go language documentation to send a POST request
Nov 04, 2023 am 11:39 AM
Learning network programming in Go language is a very important part, and sending POST requests is an indispensable part. This article will introduce how to use the net/http.Post function in the Go language documentation to send a POST request, including specific code examples. First, we need to understand what a POST request is. It is a request method for sending data to the server. Unlike GET requests, POST requests can send more data and do not expose the data in the URL. Normally, we use P
 Getting Started with PHP: POST Requests and Responses
May 20, 2023 pm 05:52 PM
Getting Started with PHP: POST Requests and Responses
May 20, 2023 pm 05:52 PM
In web development, interactive applications allow users to interact with the website. The HTTP protocol is designed to transfer data between servers and clients. PHP is a web development language that can be used to handle HTTP requests and responses. This article will introduce how to use PHP to handle POST requests and responses. First, we'll briefly introduce how the HTTP protocol works, and then discuss how to handle POST requests and responses using PHP's built-in functions. Finally, we'll discuss some best practices to ensure your code is secure and






