Detailed explanation of three methods to create new elements
The following editor will bring you a summary of three methods for creating new elements. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look
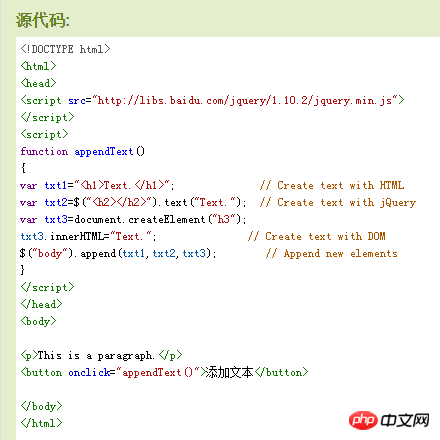
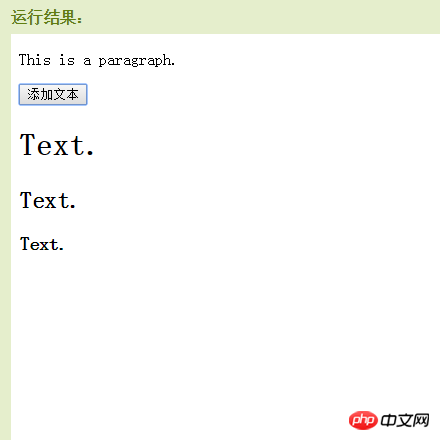
The first way: through text/HTML
##var txt1="Text.
";Second: Through jQuery
var txt2=$("").text("Text.");
Third method: Through JavaScript/DOM
var txt3=document. createElement("h3");txt3.innerHTML="Text.";


The above is the detailed content of Detailed explanation of three methods to create new elements. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to create a folder on Realme Phone?
Mar 23, 2024 pm 02:30 PM
How to create a folder on Realme Phone?
Mar 23, 2024 pm 02:30 PM
Title: Realme Phone Beginner’s Guide: How to Create Folders on Realme Phone? In today's society, mobile phones have become an indispensable tool in people's lives. As a popular smartphone brand, Realme Phone is loved by users for its simple and practical operating system. In the process of using Realme phones, many people may encounter situations where they need to organize files and applications on their phones, and creating folders is an effective way. This article will introduce how to create folders on Realme phones to help users better manage their phone content. No.
 How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
How to create pixel art in GIMP
Feb 19, 2024 pm 03:24 PM
This article will interest you if you are interested in using GIMP for pixel art creation on Windows. GIMP is a well-known graphics editing software that is not only free and open source, but also helps users create beautiful images and designs easily. In addition to being suitable for beginners and professional designers alike, GIMP can also be used to create pixel art, a form of digital art that utilizes pixels as the only building blocks for drawing and creating. How to Create Pixel Art in GIMP Here are the main steps to create pixel pictures using GIMP on a Windows PC: Download and install GIMP, then launch the application. Create a new image. Resize width and height. Select the pencil tool. Set the brush type to pixels. set up
 How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
How to create a family with Gree+
Mar 01, 2024 pm 12:40 PM
Many friends expressed that they want to know how to create a family in Gree+ software. Here is the operation method for you. Friends who want to know more, come and take a look with me. First, open the Gree+ software on your mobile phone and log in. Then, in the options bar at the bottom of the page, click the "My" option on the far right to enter the personal account page. 2. After coming to my page, there is a "Create Family" option under "Family". After finding it, click on it to enter. 3. Next jump to the page to create a family, enter the family name to be set in the input box according to the prompts, and click the "Save" button in the upper right corner after entering it. 4. Finally, a "save successfully" prompt will pop up at the bottom of the page, indicating that the family has been successfully created.
 How to create a Gantt chart using Highcharts
Dec 17, 2023 pm 07:23 PM
How to create a Gantt chart using Highcharts
Dec 17, 2023 pm 07:23 PM
How to use Highcharts to create a Gantt chart requires specific code examples. Introduction: The Gantt chart is a chart form commonly used to display project progress and time management. It can visually display the start time, end time and progress of the task. Highcharts is a powerful JavaScript chart library that provides rich chart types and flexible configuration options. This article will introduce how to use Highcharts to create a Gantt chart and give specific code examples. 1. Highchart
 How to Create a Contact Poster for Your iPhone
Mar 02, 2024 am 11:30 AM
How to Create a Contact Poster for Your iPhone
Mar 02, 2024 am 11:30 AM
In iOS17, Apple has added a contact poster feature to its commonly used Phone and Contacts apps. This feature allows users to set personalized posters for each contact, making the address book more visual and personal. Contact posters can help users identify and locate specific contacts more quickly, improving user experience. Through this feature, users can add specific pictures or logos to each contact according to their preferences and needs, making the address book interface more vivid. Apple in iOS17 provides iPhone users with a novel way to express themselves, and added a personalizable contact poster. The Contact Poster feature allows you to display unique, personalized content when calling other iPhone users. you
 A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
A first look at Django: Create your first Django project using the command line
Feb 19, 2024 am 09:56 AM
Start the journey of Django project: start from the command line and create your first Django project. Django is a powerful and flexible web application framework. It is based on Python and provides many tools and functions needed to develop web applications. This article will lead you to create your first Django project starting from the command line. Before starting, make sure you have Python and Django installed. Step 1: Create the project directory First, open the command line window and create a new directory
 How to create mdf file
Feb 18, 2024 pm 01:36 PM
How to create mdf file
Feb 18, 2024 pm 01:36 PM
MDF file is a common database file format and it is one of the main files of Microsoft SQL Server database. In database management systems, MDF files are used to save the main data of the database, including tables, indexes, stored procedures, etc. Creating an MDF file is one of the key steps in creating a database. Some common methods will be introduced below. Using SQLServerManagementStudio(SSMS)SQLServerManag
 CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: how to achieve the rotation effect of elements
Nov 21, 2023 pm 06:36 PM
CSS transformation: How to achieve the rotation effect of elements requires specific code examples. In web design, animation effects are one of the important ways to improve user experience and attract user attention, and rotation animation is one of the more classic ones. In CSS, you can use the "transform" attribute to achieve various deformation effects of elements, including rotation. This article will introduce in detail how to use CSS "transform" to achieve the rotation effect of elements, and provide specific code examples. 1. How to use CSS’s “transf




