 Backend Development
Backend Development
 C#.Net Tutorial
C#.Net Tutorial
 Regarding the transfer of Cookies data during cross-domain data interaction between WebAPI and Ajax in ASP.Net
Regarding the transfer of Cookies data during cross-domain data interaction between WebAPI and Ajax in ASP.Net
Regarding the transfer of Cookies data during cross-domain data interaction between WebAPI and Ajax in ASP.Net
This article mainly introduces the relevant knowledge of Cookies data transfer when ASP.Net WebAPI and Ajax interact with cross-domain data. Has very good reference value. Let’s take a look at it with the editor
Preface
Recently, the company’s project has undergone architectural adjustments, from the original three-tier architecture to a microservice architecture (accurate It is said to be service-oriented, but it has not yet reached the micro level, and the granularity is not that fine). It follows the RESTFull specification, completely separates the front and back ends, and realizes the idea of a big front end. Since this was my first attempt, I encountered many problems along the way. Today we will discuss one of the problems. When WebAPI and front-end Ajax interact with cross-domain data, since they are both under different second-level domain names (the first-level domain name is the same), Cookies data cannot be obtained.
Initially transmitting Cookies to its WebAPI through the header can also solve the problem.
Another solution is described below.
Solution process:
#Step 1: Set the Domain (domain) of Cookies to the first-level domain name, for example : ".wbl.com" (under the domain name a.wbl.com)
This is the premise. After setting Cookies in one of the WebAPIs, use the browser to access directlyOther WebAPIs can obtain Cookies. For example: Cookies set under the domain name a.wbl.com can be obtained by directly accessing the WebAPI of the domain name b.wbl.com with a browser. However, when using Ajax under the c.web.com domain name to access b.wbl.com, cookies cannot be obtained. This is due to the relatively low permissions of Ajax in the browser and the inability of Ajax to cross domain.
Write Cookies code:
/// <summary>
/// 给指定的 Cookies 赋值
/// </summary>
/// <param name="cookKey">Cookies 名称</param>
/// <param name="value">Cookies 值</param>
/// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param>
public static void SetCookiesValue(string cookKey, string value, string domain)
{
HttpCookie cookie = new HttpCookie(cookKey);
cookie.Value = value;
cookie.HttpOnly = true;
if (!string.IsNullOrEmpty(domain) && domain.Length > 0)
cookie.Domain = domain;
HttpContext.Current.Response.Cookies.Add(cookie);
}Step 2: JQuery uses the Jsonp data type in Ajax Solving cross-domain issues (under the c.wbl.com domain name)
The front and back ends need to define a unified callback (Callback)Functionname.
Front-end Ajax code:
// 设置Cookies
function set() {
var url = "http://a.wbl.com/api/setvalue/888888";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}
// 获取Cookies
function get() {
var url = "http://b.wbl.com/api/getvalue";
$.ajax({
type: "get",
url: url,
dataType: "jsonp",
jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数
jsonpCallback: "success_jsonpCallback", //callback的function名称
success: function (json) {
console.log(json);
alert(json);
},
error: function () {
alert('fail');
}
});
}Step 3: Return jsonp data type in WebAPI
Jsonp format:
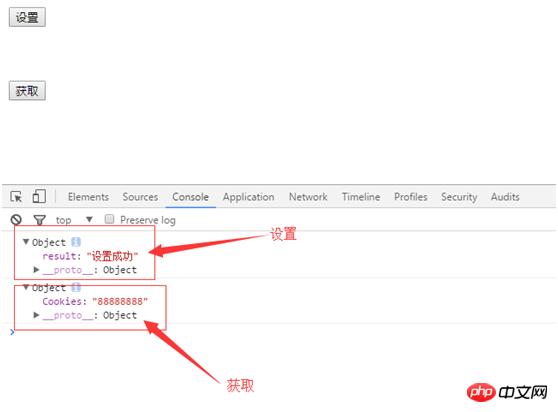
success_jsonpCallback({"Cookies":"888888"})
Since this format is different from the json format, only return IHttpAction# in WebAPI ##Result or HttpRequestMessage type does not work. Finally, this format is realized through stream output.
WebAPI code:[Route("api/GetValue")]
[HttpGet]
public void GetValue()
{
string ccc = MyTools.Request.GetString("callbackparam");
var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") };
string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})";
//var response = Request.CreateResponse(HttpStatusCode.OK);
//response.Content = new StringContent(result, Encoding.UTF8);
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
// return response;
}
[Route("api/SetValue/{id}")]
[HttpGet]
public void SetValue(int id)
{
//string domain = "";
string domain = ".wbl.com";
MyTools.Cookies.ClearCookies("name", domain);
MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain);
string ccc = MyTools.Request.GetString("callbackparam");
string result = ccc + "({\"result\":\"设置成功\"})";
HttpContext.Current.Response.Write(result);
HttpContext.Current.Response.End();
}
This Just one way to solve this problem. After Baidu, there is another way to handle it through third-party plug-ins (Cross-Origin, Help Page), and experiments will be carried out in the future. If any of you passing masters have a better method, please don’t be stingy and please enlighten me! Rookie is grateful!
The above is the detailed content of Regarding the transfer of Cookies data during cross-domain data interaction between WebAPI and Ajax in ASP.Net. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.



