
This article mainly introduces you to several methods about JavascriptLoopDeleting elements in arrays. The article gives Detailed sample code is provided for everyone's reference and study, which has certain reference and learning value for everyone. Friends who need it can take a look below.
This article mainly shares with you several methods of deleting elements in an array in a Javascript loop. It is shared for your reference and learning. Let’s take a look at the detailed introduction:
Discover the problem
In the process of coding, we often encounter the need to remove specified elements in a loop. According to the conventional idea, just create a for loop, and then make a if judgment in the loop, and delete the specified element in the judgment. But the actual situation often does not run as smoothly as expected.
The following uses a piece of Javascript code as an example to demonstrate this process.
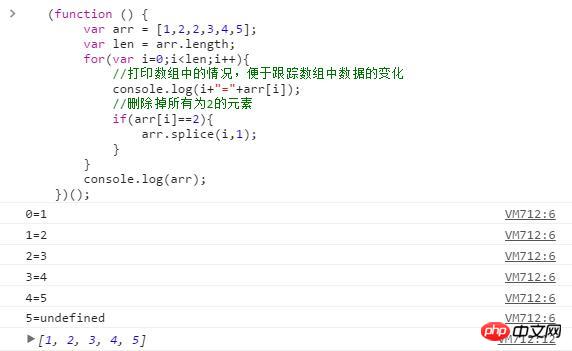
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();The running results are as follows:

From the final result, we can see that only one of the matching elements is actually deleted, and the other An element still exists.
It is not difficult to find out from the printed running process that the reason is that when an element is deleted, the index of the array changes, causing an exception in the program.
Solution
After finding the cause of the problem, it is not difficult to solve the problem.
Method 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();The above code seems hard to understand. Is there any code that looks easier to understand? Please see below
Method 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Traversing from back to front can effectively solve the problem and is easy to understand. So is there any simpler implementation? Then look at the following code
Method 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Usewhile(i--) , i is the array subscript, personally I think this is the best Simple and efficient code is implemented.
Summarize
The above is the detailed content of Sharing examples of multiple methods of looping to delete elements in an array in Javascript. For more information, please follow other related articles on the PHP Chinese website!




