In-depth analysis of webstorage--html5's local data processing
The following editor will bring you an in-depth analysis of webstorage [html5 local data processing]. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Come and take a look with the editor, I wish you all a happy game
1. What is webStorage?
webStorage is a method used for localized storage in html5. Before, we used cookie storage;
2. So what’s the difference between them?
Ⅰ. Problems with cookies:
ⅰ. Cookie needs to send a request to the server, and the server returns a cookieId, which is stored in the browser cache. Consumes a certain amount of bandwidth. [Cookies will be sent together with the header information of each HTTP request, which invisibly increases network traffic];
ⅱ. The data capacity stored by cookies is limited and varies depending on the browser type. IE6 can only store approximately 2K;
Ⅱ. And webstorage only needs to store data locally;
3. We can give a small example to illustrate
eg: Enter the user name and password. When button 1 is clicked, the data is saved. Click button 2 and the page can be refreshed to obtain it;
Process:
i. Create a Event
##XML/HTML CodeCopy content to clipboard
function MyClick1()
{
}Copy the content to clipboard Board
var username = $( "#TxtUserName" ).val();
- ⅲ. Get its password through an id
Copy the content to the clipboard
var pwd = $( "#TxtPwd" ).val();
- ⅳ. After obtaining the username and password, how do we save the data? There are two ways:
①. The first one: sessionStorege, used in the Firefox browser of Firefox2+;
Life cycle: The data stored in this way is only valid at the window level, the same The locally stored data can be obtained by refreshing or jumping the window (or Tab) page. When a new window or page is opened, the original data will be invalid [current page only]
Disadvantages: IE does not Supported, data persistence cannot be achieved.
JavaScript CodeCopy content to clipboard
##sessionStorage.setItem(- "k_username"
- , username); sessionStorage.setItem(
"k_pwd", pwd); ## Note: sessionStorage.setItem is stored in key-value pairs;
 LocalStorage is part of the Web Storage Internet storage specification, and now it is supported by Firefox 3.5, Safari 4, and IE8.
LocalStorage is part of the Web Storage Internet storage specification, and now it is supported by Firefox 3.5, Safari 4, and IE8.
Life cycle: Stored in the local C drive, it will still exist after the browser is closed and opened;
Disadvantages: Lower version browsers do not support it.
JavaScript Code
localStorage.setItem("k_username", username);
localStorage.setItem("k_pwd",pwd);
- ⅴ.Print
JavaScript Code
alert(
"Save successfully!"- );
ⅵ. Button 2 prints all the above data
The first way Print:
function MyClick2() {
alert(sessionStorage.getItem("k_username"));
alert(sessionStorage.getItem("k_pwd"));
}
- Second way Print
function MyClick2() {
alert(localStorage.getItem("k_username"));
alert(localStorage.getItem("k_pwd"))
}
- The result is displayed:
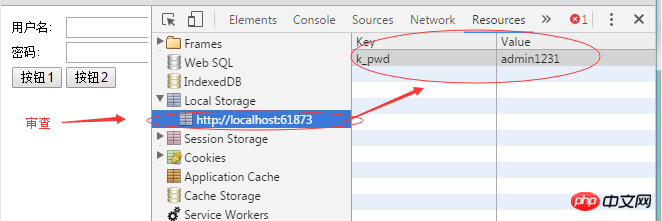
ⅶ. Extension: removeItem method of localStorage
//如果我想删除它的用户名怎么做呢?通过它的key把它删除,这样获取时就为空
//localStorage.removeItem("k_username");跟踪本地数据情况:

结果显示:


ⅷ.localStorage的clear方法
//如果我想把所有数据都清除?localStorage有个方法
localStorage.clear();
结果显示:


代码显示:
XML/HTML Code复制内容到剪贴板
用户名: 密码: Copy after login
4.webStorage制作简易留言板[代码为了展示效果所以把js就直接在html里面写]
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="js/jquery-1.4.1.min.js"></script> <script type="text/javascript"> $(function () { //4.页面刷新之后判断它是否为空? if (localStorage.getItem("k_showCon") != null) { //5.存在,就把获取到的内容存到里面去 "k_showCon", $("#showCon").html(localStorage.getItem("k_showCon")); } }); function preservationClick() { var sCon = $("#mCon").val(); //2.获取到内容之后加到显示p里去?怎么放呢?这里我们用append方法 $("#showCon").append("<p>" + sCon + "</p>"); //3.预期的是刷新之后留言还在 localStorage.setItem("k_showCon", $("#showCon").html()); } function ClearClick() { //6.获取到显示p里面的内容清除 $("#showCon").html(""); localStorage.clear(); } </script> </head> <body> <p> <table> <tr> <td colspan="2"> <textarea id="mCon" cols="25" rows="10"></textarea> </td> </tr> <tr> <td><input type="button" value="留言" onclick="preservationClick()" /></td> <td><input type="button" value="清除" onclick="ClearClick()" /></td> </tr> </table> <p id="showCon"></p> </p> </body> </html>Copy after login
效果显示:


The above is the detailed content of In-depth analysis of webstorage--html5's local data processing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




