 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Detailed introduction to the box model and box model attribute box-sizing in CSS3
Detailed introduction to the box model and box model attribute box-sizing in CSS3
Detailed introduction to the box model and box model attribute box-sizing in CSS3
What I have written these two days are all small knowledge points
Because I am really a little busy
Although it is very simple, but based on the principle of comprehensive summary, I still want to say something
Today I Let’s talk about the boxmodel
in this CSS and the attribute that can change the box model in CSS3
box model
The box model is a model rule for calculating element size
In our CSS, the box model is divided into two types
W3CStandard box model
Under normal circumstances We all use this standard box model
The element size in the standard box model is calculated as follows
The actual width of the element = width + padding (left and right Padding size) + border (left and right border size)
The actual height of the element = height + padding (top and bottom inner Margin size) + border (top and bottom border size)
The width and height properties we set are actually the width and height of the element's content area
After setting padding and border, the element size will become larger
IE6 mixed mode box model
IE is always so different
In IE6 mixed mode (the older version before IE6) also has its own box model
Its box The model may be more suitable for us to understand
The width and height attributes we set are the actual width and height of the element
The calculation formula is as follows
The width of the element content content area = width - padding (the size of the left and right inner margins ) - border (left and right border size)
Element content content area height = height - padding (top and bottom padding size) - border (top and bottom border size)
In IE6 mixed mode Under the box model
After we set the width and height
the width and height of the element are determined
Setting padding and margin will make the content area smaller
Once again, I emphasize that the box model of IE6 is a standard box model, while the box model of IE6 mixed mode is non-standard
And no matter which box model is used, margin is not includedMargin
box-sizing
The box-sizing attribute added by CSS3
allows us to specify which box model an element uses
Two attribute values
content-box [W3C standard box model] (default)
border-box [IE6 mixed mode box model]
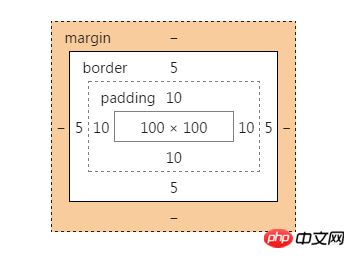
Under our standard box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
}
You can see that width and height are the size of our content area
Added padding After increasing the actual size of the element with border
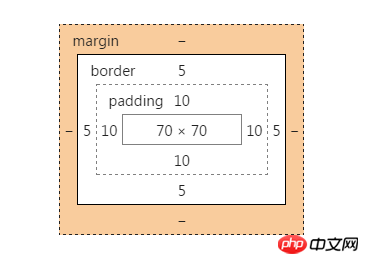
Set box-sizing: border-box to use the IE6 mixed box model
.demo { width: 100px; height: 100px; padding: 10px; border: 5px solid black; .....
box-sizing: border-box; /*增*/}
Set padding After with the border, the width and height of the content area are compressed to 70px*70px
The original size of the box is still 100px*100px
##box-sizing setting the box model attribute allows us to choose the box model
It can make our layout more flexible
The above is the detailed content of Detailed introduction to the box model and box model attribute box-sizing in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .



