Detailed introduction and usage summary of CSS3 selectors
CSS3NewA lot of powerful selectors
It allows us to write less jsEventsScript
Let’s first take a look at the selectors of each version.
Note:
ele represents element element
attr represents attributeattribute, val represents value attribute value
:xxx They all belong to pseudo class selectors, and ::xxx all belong to pseudoelement selectors
I have subdivided the named selectors as much as possible
CCS1 selector
| Selector | Type | Example | Description |
|---|---|---|---|
| .class | Class selector | .demo | Select all elements whose class contains demo |
| #id | ID selector | #unique | Select all elements whose id is unique |
| ele | Element selector | p | Select all p elements |
| Parallel selector | h1,h2 | Select all h1 elements and h2 elements | |
| Descendant selector | p pSelect all p elements within the p element | ||
| :link | Pseudo-classSelector | a:linkSelect unvisited links | |
| : visited | Pseudo class selectora:visited | Select visited links | |
| :active | Pseudo class selectora:active | Select active link | |
| :hover | Pseudo-class selectora:hover | Select mouse hover link | |
| :first-letter | First letter selectorp:first-letter | Select the first letter of each p element | |
| :first-line | First line selectorp:first-line | Select the first line of each p element |
| selector | Type | Example | Description |
|---|---|---|---|
| Wildcard selector | * | Select all elements | |
| Direct | Child element selector | p>pSelect the p element whose parent is the p element | |
| Adjacent sibling element selector | p+p | Select a p element immediately after the p element | |
| Attribute Selector | [target]Selects elements with target attribute | ||
| Attribute selector | [target=_blank] | Select elements with target attribute and attribute value _blank | |
| Attribute selector | [title~=demo] | Select elements that have the title attribute and contain the word "demo" | |
| language] | Attribute selector[lang|=en] | Select the starting value of the lang attribute as EN Element | |
| :focus | Focus selectorinput:focus | Select the element that has focus input element | |
| :first-child | First child selectorp:first-child | Select the element whose p element is the first child of its parent | |
| :before | Pseudo-element selectorp::before | Insert content before the p element | |
| :after | Pseudo element selection Devicep::after | Insert content after the p element | |
| :lang(language) | Pseudo-class selectorp:lang(it) | Select the p element whose starting value of the lang attribute is it |
| Selector | Category | Example | Description |
|---|---|---|---|
| ele~ele | After sibling element selector | p~p | Select all p elements after the p element |
| [attr^=val] | Attribute selector | a[src^=https] | Select elements whose src attribute value starts with https |
| [attr$=val] | Attribute selector | a[src$=\.pdf] | Select the src attribute value to .pdf Ending element |
| [attr*=val] | Attribute selector | a[src*=demo] | select The value of the src attribute contains the sub stringdemo element |
| :first-of-type | pseudo-class selection | p:first-of-type | Selects the first p element for each p element that is its parent |
| :last-of-type | Pseudo-class selector | p:last-of-type | Selects each p element that is the last of its parent p element |
| :only-of-type | pseudo-class selector | p:only-of-type | select Each p element is the only p element of its parent |
| :only-child | Unique child element selector | p:only-child | Select each p element that is the only child element of its parent |
| :nth-child(n) | Pseudo-class selector | p:nth-child(2) | Select each p element that is the second child element of its parent |
| :nth-last-child (n) | Pseudo-class selector | p:nth-last-child(2) | Selects each p element as the penultimate child of its parent Element |
| :nth-of-type(n) | Pseudo-class selector | p:nth-of-type(2) | Select the second p element for which each p element is its parent |
| :nth-last-of-type(n) | pseudo-class Selector | p:nth-last-of-type(2) | Selects each p element is the penultimate p element of its parent |
| :last-child | Pseudo-class selector | p:last-child | Selects each p element that is the last child element of its parent |
| :root | Root element selector | :root | Select the document root element |
| :empty | emptyTag selector | p:empty | Select p elements without any child elements (including text nodes) |
| :target | Target element selector | new:target | Select the currently active # new element (contains the URL clicked by the anchor name) |
| :enabled | Pseudo-class selector | input:enabled | select Enabled input elements |
| :disabled | Pseudo-class selector | input:disabled | Select disabled input elements |
| :checked | Pseudo class selector | input:checked | Select the selected input element |
| :not(selector) | Negative selector | :not(p) | Select elements that are not p elements |
| ::selection | Highlight text selector | ::selection | The matching element is selected by the user or is in a highlighted state Part of |
| :out-of-range | pseudo-class selector | :out-of-range | Select input elements whose values are outside the specified range |
| :in-range | Pseudo-class selector | :in-range | Select input elements whose values are within the specified range |
| :read-write | Read-write element selector | :read-write | Select elements that are readable and writable |
| :read-only | Read-only element selector | :read-only | Select read-only elements with the readonly attribute set |
| :optional | Pseudo-class selector | :optional | Select optional input elements |
| :required | Pseudo-class selector | :required | Select elements with the required attribute set |
| :valid | Legal element selector | :valid | Select elements with legal input values |
| :invalid | Illegal element selector | :invalid | Select elements with illegal input values |
属性选择器
[attr^=val],[attr$=val],[attr*=val] 这三个属性选择器放在一起记
也很好记,很想我们正则表达式中用的开头匹配符^,结尾匹配符$,统配匹配符*
同时还要区别于CSS2中的[attr~=val]
<p class="demo demo1">1</p><p class="demo demo2">2</p><p class="demo demo3">3</p>
[class^=de]可以把三行都选中,因为它们的class属性都是以“de”开头的 [class$=o2]可以选中第二行,因为只有它的class属性是以“o2”结尾的 [class*=em]同样可以选中三行,因为它们class的都包含字符串“em” [class~=de]不能选中任何行,因为它class中以空格分隔的属性值中没有“de”的属性值
说到这个属性选择器,我还要多说一点
我在表格中的示例是这么写的 a[src$=\.pdf]
是因为“.”它不认识,我们需要加“\”转义
不过css中属性选择器也可以写成引号的形式
比如说下面代码时等价的 a[src$=\.pdf] a[src$=".pdf"] a[src$='.pdf']
子元素选择器
下面的一堆什么type、child的选择器都是针对子元素在父元素中的位置的
表格中列出的很详细了
我主要谈谈type、child的区别,
以最简单的:first-child和:first-of-type为例
<p>0</p><p>1</p><p>2</p><p>3</p>
p:first-child{ background-color: red;}
使用first-child我们发现页面没有变化
这是因为p并不是body元素的第一个子元素
p:first-of-type{/*改*/
background-color: red;}
改为first-of-type我们发现第一个p变红了
这是因为它是body元素的子元素中所有p的第一个
其他的也是一样的道理,举一反三
根元素选择器
:root这个选择器没什么意思,和你直接使用html一样
:root {...}
html {...}空元素选择器
:empty就是选择真正的空元素,内部没有任何子元素,文本节点也不能有
举个例子
<p></p><p>1</p><p>2</p><p>3</p>
p:empty::before { content: "12345"; background-color: gold;}
目标元素选择器
这个:target选择器还有点意思
写一个例子
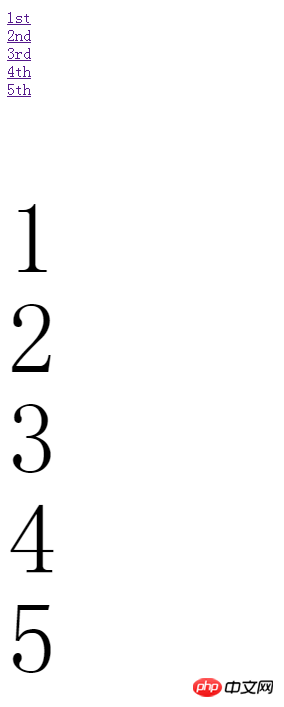
<a href="#first">1st</a><br><a href="#second">2nd</a><br><a href="#third">3rd</a><br><a href="#fourth">4th</a><br><a href="#fifth">5th</a><br><br><br><br><br><br><p id="first">1</p><p id="second">2</p><p id="third">3</p><p id="fourth">4</p><p id="fifth">5</p>
body { height: 2000px;}p { width: 200px; height: 200px; font: 200px/200px bold;}
这是一个小demo可以利用锚点在页面中进行跳转
点击链接可以跳转到对应id的元素,并且url链接也发生了改变 
此时就会触发:target的样式
我们来试一试,加几行代码
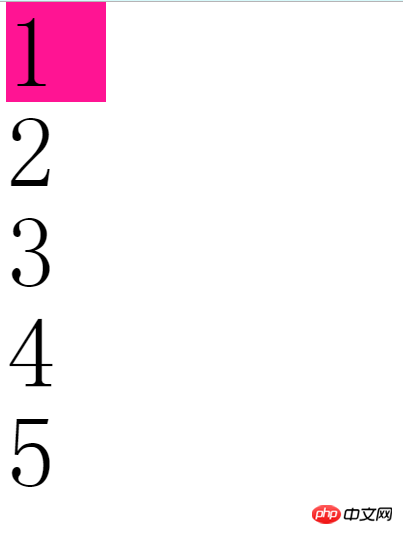
p:target { background-color: deeppink;}再点击链接 
我们发现,跳转的同时,p样式改变了
高亮文本选择器
::selection是CSS3新增的选择器
它用来匹配突出显示的文本(用鼠标选择文本)
浏览器有默认的样式(背景为蓝色,字体为)
<p>this is a long long text...</p>
p::selection{ color: white; background-color: dodgerblue;}浏览器默认的样式就是相当于这样,我们可以自己修改
否定选择器
:not()这个选择器可以排除某些特定条件的元素
比如说我们可以这样用
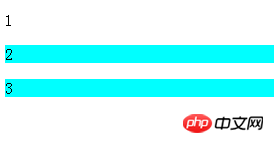
<p class="demo">1</p><p>2</p><p>3</p>
p:not(.demo) { background-color: aqua;}
这样类属性中有demo的元素就不会变色
CSS小图表
剩下的选择器大部分都是针对input输入标签的
不详细讲了
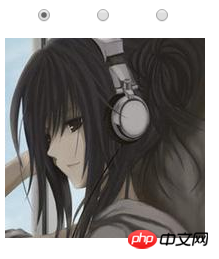
我们做一个小练习,仅仅用CSS3的选择器做一个点击按钮切换图片的小图表
通过点击单选框显示不同的图片
像这样 
首先我们需要编写html代码
使用三个radio和三个img元素
<input type="radio" name="demo" id="a" checked><img src="a.jpg" ><input type="radio" name="demo" id="b"><img src="b.jpg"><input type="radio" name="demo" id="c"><img src="c.jpg">
然后css部分通过:checked配合条件选择器控制img元素的显示
input { margin-left: 35px;}img { display: none;}:checked+img { position: absolute; left: 10px; top: 40px; display: inline-block;}这样我们就完成了我们的小图表功能
整理了一晚上的选择器,可能会有遗漏的
如果想起来,日后再补吧
The above is the detailed content of Detailed introduction and usage summary of CSS3 selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 What is the identifier of the id selector in css
Sep 22, 2022 pm 03:57 PM
What is the identifier of the id selector in css
Sep 22, 2022 pm 03:57 PM
In CSS, the identifier of the id selector is "#". You can specify a specific style for the HTML element marked with a specific id attribute value. The syntax structure is "#ID value {attribute: attribute value;}". The ID attribute is unique and non-repeatable in the entire page; the ID attribute value should not start with a number. IDs starting with numbers will not work in Mozilla/Firefox browsers.
 Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3
Nov 20, 2023 am 11:20 AM
Use the :nth-child(n+3) pseudo-class selector to select the style of child elements whose position is greater than or equal to 3. The specific code example is as follows: HTML code: <divid="container"><divclass="item"> ;First child element</div><divclass="item"&
 Learn new CSS features: Directional clipping overflow:clip
Oct 11, 2022 pm 07:12 PM
Learn new CSS features: Directional clipping overflow:clip
Oct 11, 2022 pm 07:12 PM
This article will introduce a new feature, starting from Chrome 90, a new feature added to overflow - overflow: clip. Use it to easily control the overflow direction.
 What to do if the javascript selector fails
Feb 10, 2023 am 10:15 AM
What to do if the javascript selector fails
Feb 10, 2023 am 10:15 AM
The JavaScript selector fails because the code is not standardized. The solution is: 1. Remove the imported JS code and the ID selector method will be effective; 2. Just introduce the specified JS code before introducing "jquery.js".
 From beginner to proficient: Master the skills of using is and where selectors
Sep 08, 2023 am 09:15 AM
From beginner to proficient: Master the skills of using is and where selectors
Sep 08, 2023 am 09:15 AM
From beginner to proficient: Master the skills of using is and where selectors Introduction: In the process of data processing and analysis, the selector is a very important tool. Through selectors, we can extract the required data from the data set according to specific conditions. This article will introduce the usage skills of is and where selectors to help readers quickly master the powerful functions of these two selectors. 1. Use of the is selector The is selector is a basic selector that allows us to select the data set based on given conditions.
 Do selectors in css include hypertext tag selectors?
Sep 01, 2022 pm 05:25 PM
Do selectors in css include hypertext tag selectors?
Sep 01, 2022 pm 05:25 PM
Not included. CSS selectors include: 1. Tag selector, which locates specific HTML elements through the element name of the HTML page; 2. Class selector, which locates specific HTML elements through the value of the class attribute of the HTML element; 3. ID selector, which Locate specific HTML elements through the value of the id attribute of the HTML element; 4. The wildcard selector "*" can refer to all types of tag elements, including custom elements; 5. The attribute selector uses the existing attribute name of the HTML element or attribute value to locate a specific HTML element.
 In-depth analysis of is and where selectors: improving CSS programming level
Sep 08, 2023 pm 08:22 PM
In-depth analysis of is and where selectors: improving CSS programming level
Sep 08, 2023 pm 08:22 PM
In-depth analysis of is and where selectors: improving the level of CSS programming Introduction: In the process of CSS programming, selectors are an essential element. They allow us to select and style elements in an HTML document based on specific criteria. In this article, we will take a deep dive into two commonly used selectors namely: is selector and where selector. By understanding their working principles and usage scenarios, we can greatly improve the level of CSS programming. 1. is selector is selector is a very powerful choice






