
The following editor will bring you a summary of three methods for creating new elements. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor to take a look
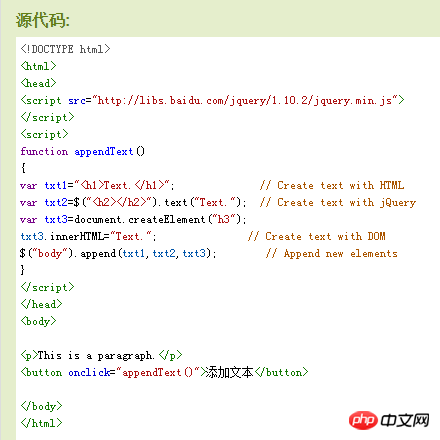
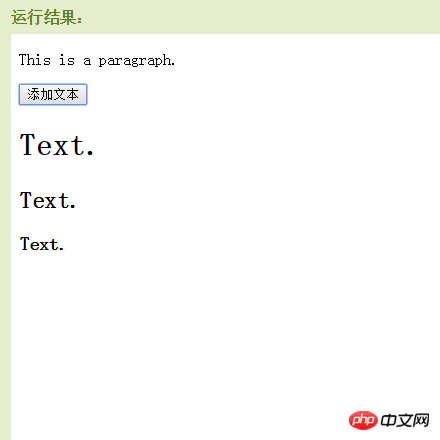
The first way: through text/HTML
##var txt1="Second: Through jQuery
var txt2=$("Third method: Through JavaScript/DOM
var txt3=document. createElement("h3");txt3.innerHTML="Text.";

 ##【Related recommendations】
##【Related recommendations】
1.
Html free video tutorialDetailed explanation of examples of meta tags in htmlShare one About the integration of HTML knowledge pointsSolution to various situations where divs are covered by iframesTeach you how to use HTML in HTML Insert linkThe above is the detailed content of Share three ways to create new elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 Linux modify file name command
Linux modify file name command
 How to solve the problem of dns server not responding
How to solve the problem of dns server not responding
 How to switch cities on Douyin
How to switch cities on Douyin
 Introduction to linux operating system
Introduction to linux operating system
 Folder exe virus solution
Folder exe virus solution
 Where is the audio interface located on the motherboard?
Where is the audio interface located on the motherboard?
 vue common instructions
vue common instructions




