 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of commonly used HTML tags in front-end development
Detailed explanation of commonly used HTML tags in front-end development
Detailed explanation of commonly used HTML tags in front-end development
This article mainly introduces in detail the HTML tags that front-end development must learn every day to help everyone understand HTML tags. Interested friends can refer to
<strong>2.1 Semanticization, so that Your webpage can be better understood by search engines
In this chapter we will start to introduce to you the tags commonly used in webpages one by one. Remember to study when studying this chapter In the process of html tags, we mainly pay attention to two aspects of learning: the purpose of tags and the default style of tags in the browser.
What is semantics? To put it simply, it means: Understand the purpose of each tag (under what circumstances is it reasonable to use this tag). For example, the title of an article on a web page can use a title tag. A web page Title tags can also be used for the column names of each column on the page. Paragraphs of content in the article must be placed in paragraph tags. If there is text that you want to emphasize in the article, you can use em tags to express emphasis, etc.
<strong>2.2 Body tag, the content displayed on the web page is placed here
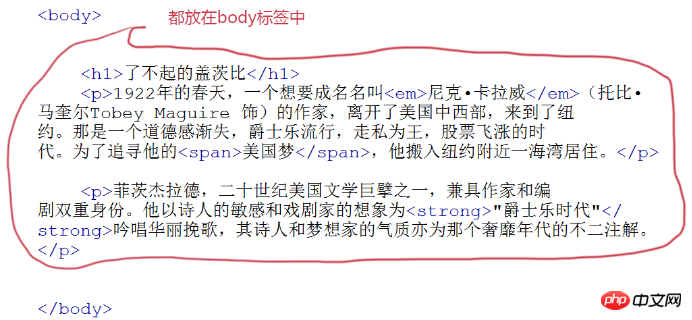
The page content to be displayed on the web page must be placed in the body tag. The picture below is a web page of a news article. <br>

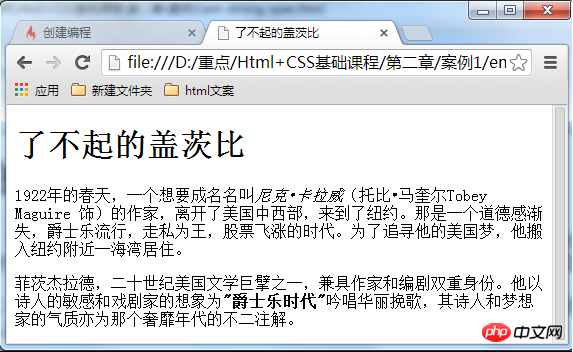
<br>The browser effect is as follows:

<strong>2.3 p tag, add paragraph
If you want to display the article on the web page, then you need the <code><p></p> tag, and put the paragraph of the article in <code><p></p> in the label.
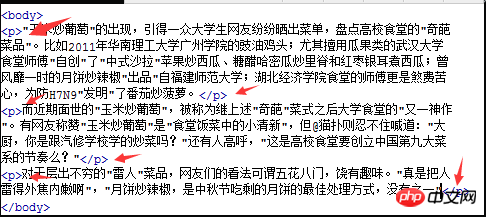
Grammar:<code><p>Paragraph text</p>Pay attention to one tag per paragraph of text. For example, if there are 3 paragraphs of text in a news article, these 3 paragraphs must be Put them into 3 <code><p></p> tags respectively. As shown in the figure below:

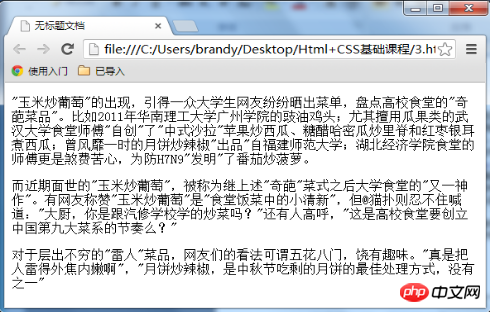
<br>The browser displays the following:

tag The default style, as you can see in the picture above, will have a blank space before and after the paragraph. If you don't like this blank space, you can use css style to
delete or change it. Paragraph verification code:
XML/HTML Code Copy the content to the clipboard<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title> p标签</title> </head> <body> <h2 id="段落验证">段落验证</h2> <p>我的第一个段落。</p> <p>我的第二个段落。</p> </body> </html>
2.4 hx tag, add title<strong>
There are 6 title tags in total , h1, h2, h3, h4, h5, and h6 are first-level headings, second-level headings, third-level headings, fourth-level headings, fifth-level headings, and sixth-level headings respectively. and in descending order of importance.<code> is the highest level. Grammar:

Tencent.com
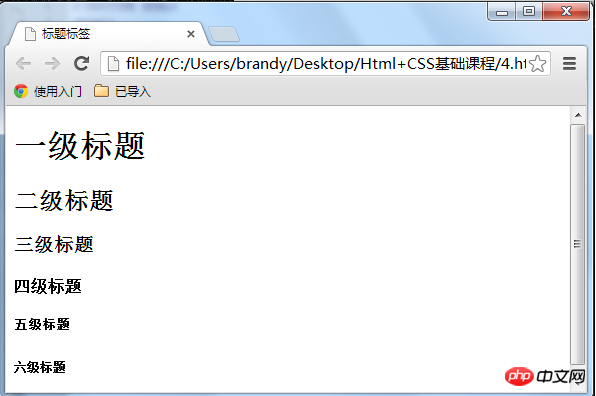
<code>The default style of the h1-h6 tag:Copy content to clipboard<body>
<h1 id="一级标题">一级标题</h1>
<h2 id="二级标题">二级标题</h2>
<h3 id="三级标题">三级标题</h3>
<h4 id="四级标题">四级标题</h4>
<h5 id="五级标题">五级标题</h5>
<h6 id="六级标题">六级标题</h6>
</body>
 You can see the title from the picture above The style of the tags will be bold. The h1 tag has the largest font size, the h2 tag has a smaller font size than h1, and so on. The h6 tag has the smallest font size.
You can see the title from the picture above The style of the tags will be bold. The h1 tag has the largest font size, the h2 tag has a smaller font size than h1, and so on. The h6 tag has the smallest font size.
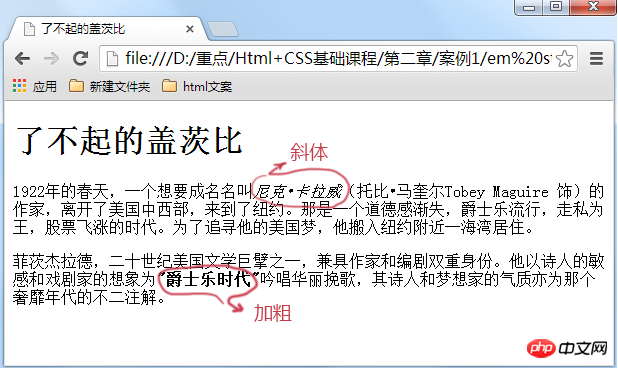
<strong>With paragraphs and titles, now if you want to emphasize certain words in a paragraph, then you can You can use the
<em> or <strong>tag. <code>There is a difference in the tone of emphasis:
<em>means emphasis, <code><strong> means stronger emphasis. And in the browser, <code><em> is expressed in italics by default, and <code><strong> is expressed in bold. Compared with the two tags, domestic front-end programmers currently prefer to use <code><strong> to express emphasis. <code>Syntax:
<p></p>XML/HTML CodeCopy content to clipboard <em>需要强调的文本em> <strong>需要强调的文本strong> 举例说明em和strong标签: <code><em>的内容在浏览中显示为斜体,<code><strong>显示为加粗。如果不喜欢这种样式,没有关系,以后可以使用css样式去改变它。 <strong>2.6 style/span标签,为文字设置单独样式 对<code><em>、<strong>、<span>这三个标签进行一下总结: <code><em>和<code><strong>标签是为了强调一段话中的关键字时使用,它们的语义是强调。 <code><span>标签是没有语义的,它的作用就是为了设置单独的样式用的。 如果现在我们想把上一小节的第一段话“美国梦”三个字设置成blue(蓝色),但注意不是为了强调“美国梦”,而只是想为它设置和其它文字不同的样式(并不想让屏幕阅读器对“美国梦”这三个字加重音读出),所以这样情况下就可以用到<code><span>标签了。 语法: 举例: XML/HTML Code复制内容到剪贴板 在浏览器显示为: <strong>2.7 q标签,短文引用 想在你的html中加一段引用吗?比如在你的网页的文章里想引用某个作家的一句诗,这样会使你的文章更加出彩,那么语法: 注意要引用的文本不用加双引号,浏览器会对q标签自动添加双引号。 注意这里用 XML/HTML Code复制内容到剪贴板 代码中是没有引号的,但是因为是<code><q>标签,所以自动加上引号。 <strong>2.8 blockquote标签,长文本引用 <code><blockquote>的作用也是引用别人的文本。但它是对长文本的引用,如在文章中引入大段某知名作家的文字,这时需要这个标签。 <code><q>标签是对简短文本的引用,比如说引用一句话就用到<code><q>标签。 <strong>语法:<code><blockquote>引用文本 浏览器对<code><blockquote>标签的解析是缩进样式。 XML/HTML Code复制内容到剪贴板 在浏览器中显示效果如下,可以看到被<code><blockquote>标签部分前后都缩进了: <strong>2.9 br标签分行显示文本 怎么可以让每一句诗词后面加入一个折行呢?那就可以用到<code><br />标签了,在需要加回车换行的地方加入<code><br />,<br />标签作用相当于word文档中的回车。 <strong>语法: 与以前我们学过的标签不一样,<code><br />标签是一个空标签,没有HTML内容的标签就是空标签,空标签只需要写一个开始标签,这样的标签有<code><br />、<hr />和 总结:在 html 代码中输入回车、空格都是没有作用的。在html文本中想输入回车换行,就必须输入<code><br />。 <strong> <strong>2.10  为网页中添加一些空格 已经讲解过在html代码中输入空格、回车都是没有作用的。要想输入空格,必须写入 <strong>语法:<code> 如下插入两个空格: XML/HTML Code复制内容到剪贴板 <strong>2.11 hr标签,添加水平横线 在信息展示时,有时会需要加一些用于分隔的横线,这样会使文章看起来整齐些。比如下面网页 语法: html4.01版本 <code><hr> <code><span style="font-family:NSimsun"><</span><code>hr />标签和<code><br />标签一样也是一个空标签,所以只有一个开始标签,没有结束标签。 <code><hr />标签的在浏览器中的默认样式线条比较粗,颜色为灰色,可能有些人觉得这种样式不美观,没有关系,这些外在样式在我们以后学习了css样式表之后,都可以对其修改。 XML/HTML Code复制内容到剪贴板 浏览器中效果: <strong>2.12 address标签,为网页加入地址信息 一般网页中会有一些网站的联系地址信息需要在网页中展示出来,这些联系地址信息如公司的地址就可以标签。也可以定义一个地址(比如电子邮件地址)、签名或者文档的作者身份。 语法: 在浏览器上显示的样式为斜体,如果不喜欢斜体,当然可以,可以在后面的课程中使用 css 样式来修改它<code><address>标签的默认样式。 XML/HTML Code复制内容到剪贴板 <strong>2.13 code标签,加入一行代码 在介绍语言技术的网站中,避免不了在网页中显示一些计算机专业的编程代码,当代码为一行代码时,你就可以使用<code><code>标签了,注意:在文章中一般如果要插入多行代码时不能使用<code><code>标签了。如下面例子: 注:如果是多行代码,可以使用<code> 浏览器效果: <strong>2.14 pre标签,加入大段代码 在上节中介绍加入一行代码的标签为<code><code>,但是在大多数情况下是需要加入大段代码的,如下图,怎么办?不会是每一代码都加入一个<code><code>标签吧,没有这么复杂,这时候就可以使用<code>
在浏览器中显示为:
<span>文本</span>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>了不起的盖茨比</title>
<style>
span{
color:blue;
}
</style>
</head>
<body>
<p><span>美国梦</span>。</p>
<p><strong>菲茨杰拉德</strong></p>
<p><em>爱丽丝</em></p>
</body>
</html>
使用span的变成了蓝色,使用strong标签的变化为粗体,使用em标签的变成斜体。<q>引用文本</q>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>q标签</title>
</head>
<body>
<p>周瑜,确实也配的上那句<q>聪明秀出为之英,胆略过人为之雄。</q></p>
</body>
</html><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>blockquote标签的使用</title>
</head>
<body>
<h2 id="心似桂花开">心似桂花开</h2>
<p>大家都在忙于自认为最重要的事情,却没能享受到人生的乐趣,反而要吞下苦果?</p>
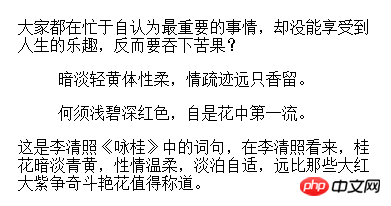
<blockquote>暗淡轻黄体性柔,情疏迹远只香留。</blockquote>
<blockquote>何须浅碧深红色,自是花中第一流。</blockquote>
<p>这是李清照《咏桂》中的词句,在李清照看来,桂花暗淡青黄,性情温柔,淡泊自适,远比那些大红大紫争奇斗艳花值得称道。</p>
</body>
</html>

xhtml1.0写法:<code><br />
html4.01写法:<code><br> 。
。XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>br标签的使用</title>
</head>
<body>
<h2 id="咏桂">《咏桂》</h2>
<p>
暗淡轻黄体性柔,<br>
情疏迹远只香留。<br>
何须浅碧深红色,<br>
自是花中第一流。
</p>
</body>
</html>
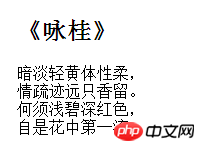
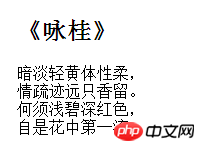
浏览器效果:

<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>空格讲解</title>
</head>
<body>
<h1 id="感悟梦想">感悟梦想</h1>
来源:作文网 作者:为梦想而飞
</body>
</html>
xhtml1.0版本<code><hr /><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>hr标签使用</title>
</head>
<body>
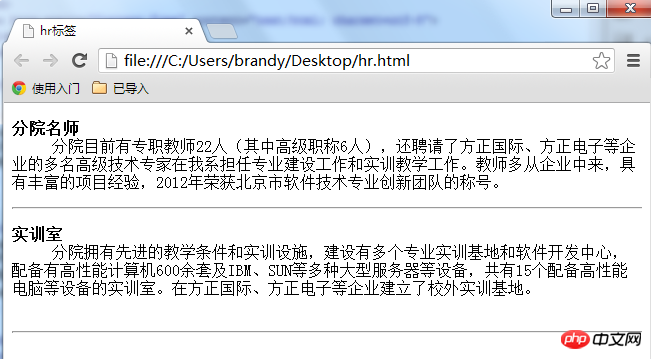
<p>火车飞驰过暗夜里的村庄,月光,总是太容易让思念寂寞,太容易让人觉得孤独。</p>
<hr>
<p>每一枚被风吹起的蒲公英,都载满了一双眼睛的深情告别与一个目光的依依不舍。</p>
</body>
</html>

<address>联系地址信息</address>
<address> 本文的作者:<a href="mailto:lilian@imooc.com">lilian</a> </address>
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>address标签介绍</title>
</head>
<body>
<h2 id="慕课网">慕课网</h2>
<p>超酷的互联网、IT技术免费学习平台!公司地址:<address>北京市西城区德外大街10号</address></p>
</body>
</html>
<code>var i=i+300;</code>
</code>标签。</p><p class="codeHead"><span class="lantxt">XML/HTML Code</span><span style="CURSOR: pointer" class="copyCodeText">复制内容到剪贴板</span></p><pre class='brush:php;toolbar:false;'><!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>code标签介绍</title>
</head>
<body>
<p>我们可能知道水平渐变的实现,类似这样:<code>{background-image:linear-gradient(left, red 100px, yellow 200px);}</code></p>
</body>
</html>
</code>标签: <br/></p><p style="max-width:90%"><img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/001/505/b91e972cd7a37eaa071bcef1cdb4ca22-13.png" class="lazy" title="" alt="Detailed explanation of commonly used HTML tags in front-end development"/></p><p><code><pre class="brush:php;toolbar:false"></code>标签的主要作用:预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。注意:<code><pre class="brush:php;toolbar:false"></code> 标签不只是为显示计算机的源代码时用的,在你需要在网页中预显示格式时都可以使用它,只是<code><pre class="brush:php;toolbar:false"></code>标签的一个常见应用就是用来展示计算机的源代码。</p><pre class='brush:php;toolbar:false;'>XML/HTML Code复制内容到剪贴板<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>pre标签的使用</title>
</head>
<body>
<pre class="brush:php;toolbar:false">var message="欢迎";for(var i=1;i<=10;i++){
alert(message);}

