Share 22 H5 and CSS3 help tools
A collection of 22 powerful HTML5 and CSS3 help tools, friends in need can refer to
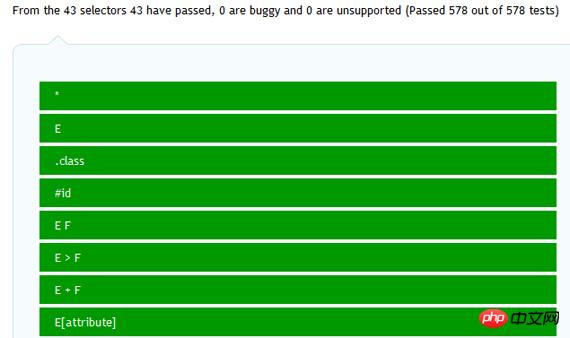
1. CSS3 Selectors Test
When you open this address, it will automatically test your current Use the CSS properties supported by the browser, and then display them in the form of a list; you can click on each item listed in the list to view the results, including a small example and corresponding explanation.

2. CSS3 Please!
CSS3 Please!, produced by Paul Irish and Jonathon Neal. The purpose is to allow you to edit any value online, and then you can see the large effect display on the right. Every time you change a value, all the corresponding codes will be generated.

3. CSS3 Generator
allows you to customize your own CSS3 effects.

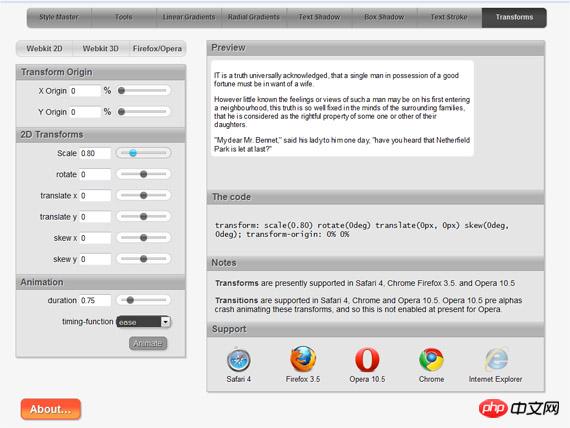
4. CSS3 Transforms
You can use CSS3 rotation, scaling, etc. to process HTML elements and study CSS3 changes . (Opera 10.5, Firefox 3.5 and Safari 4 and higher)

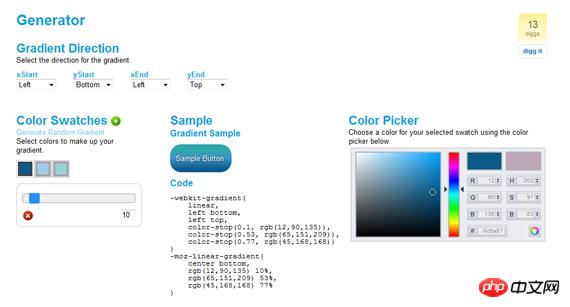
##5. CSS3 Gradient Generator
This is A place where you can modify the css3 gradient color online, whether it is the background image or the border.

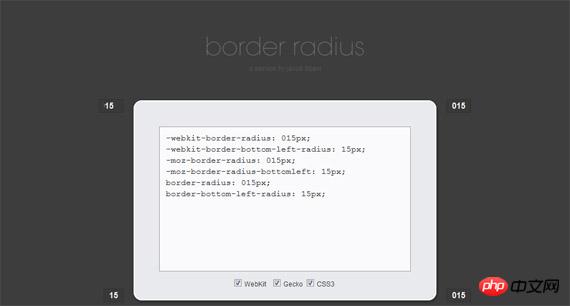
6. Border Radius
Allows you to set a
rounded border.

##7. Modernizr Modernizr is a small and simple
JavaScript
library that can Helps you take full advantage of new web technologies (CSS3, HTML5) in your existing old browsers.
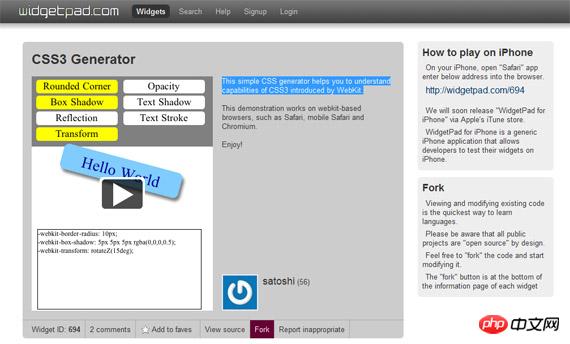
 8. CSS3 Generator
8. CSS3 Generator
editor
can help you understand the WebKit kernel browser’s support for CSS3 support.

Previews and demonstrations of many new CSS3 features.

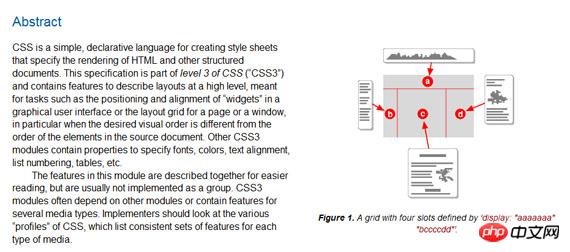
Learn popular CSS3 models and CSS3 layouts.

Learn the most popular new features of CSS3.

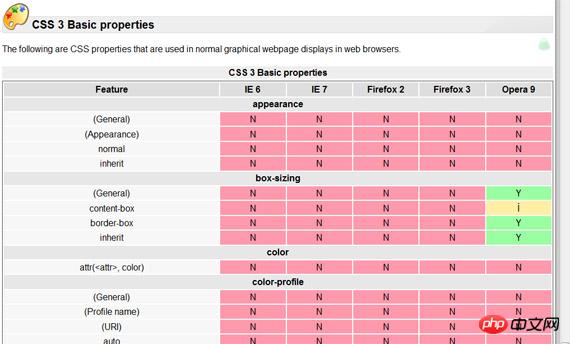
This document is a standard web browser support list for CSS, which is very detailed.

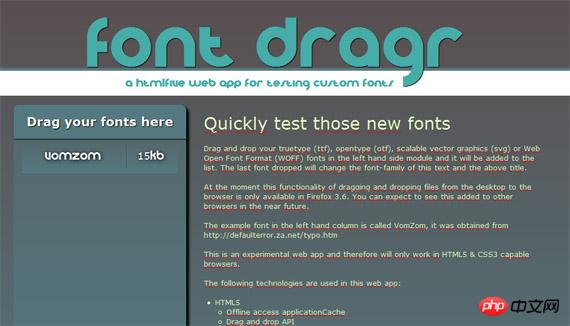
Font Dragr is an HTML5/CSS3 driven web application for testing custom web fonts. Allows you to drag and drop your ttf, otf, svg and woff format fonts and you can view their performance.

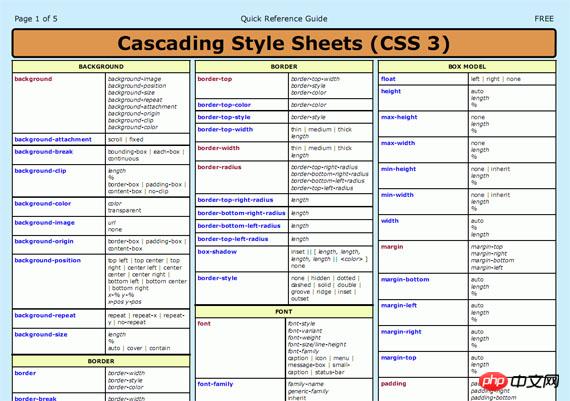
provides a download of the complete css attributes contained in css3 in
W3C
. PDF file with list of selector types and allowed values for css3.

##15. Sizzle
A pure
【Related recommendations】 3. Detailed explanation of examples of selectors in CSS3
CSS selectorengine. 
16. Web Designers’ Browser Support Checklist
Realistic browser support for HTML5 and CSS3. 
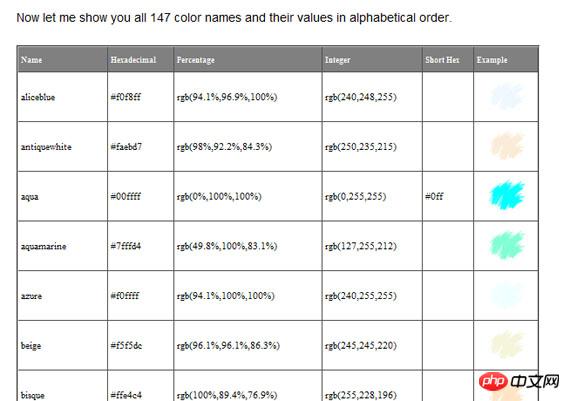
17. CSS3 Color Names
CSS3 supports 147 different color names (17 standard colors plus 130). All supported color names, RGB values and hexadecimal values are listed here. 
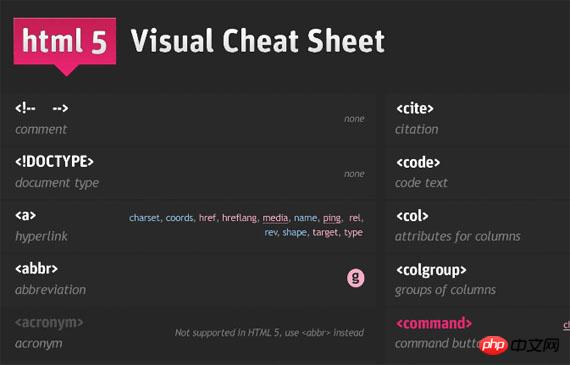
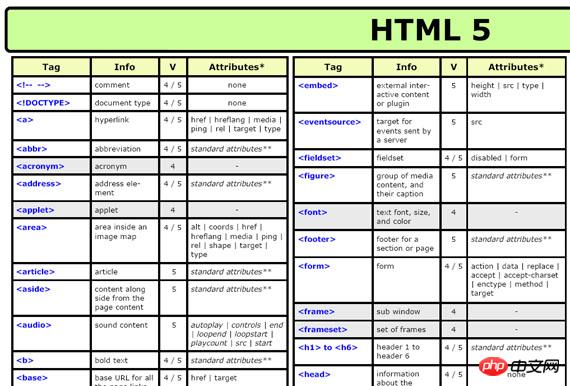
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet is a useful sheet for web designers and developers. Basically a simple list of all html tags. 
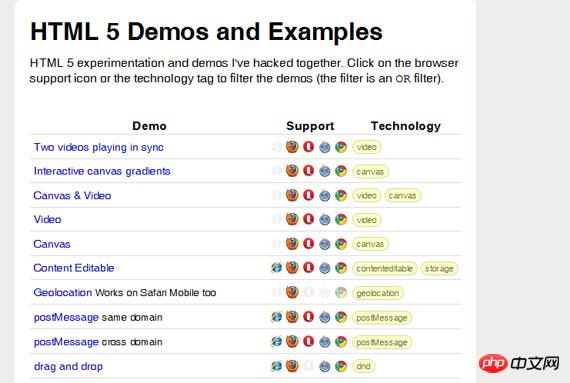
19. HTML5 Demos And Previews
You can view HTML5 demos, new features and browser support. 
20. The Power Of HTML5 and CSS3
This article covers the combined advantages of HTML5 and CSS3. 
21. HTML5 Cheat Sheet
HTML5 features and useful information. 
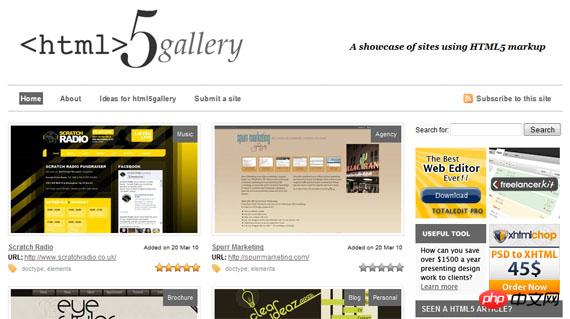
22. HTML5 Gallery
HTML5 demo collection. 
The above is the detailed content of Share 22 H5 and CSS3 help tools. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




