
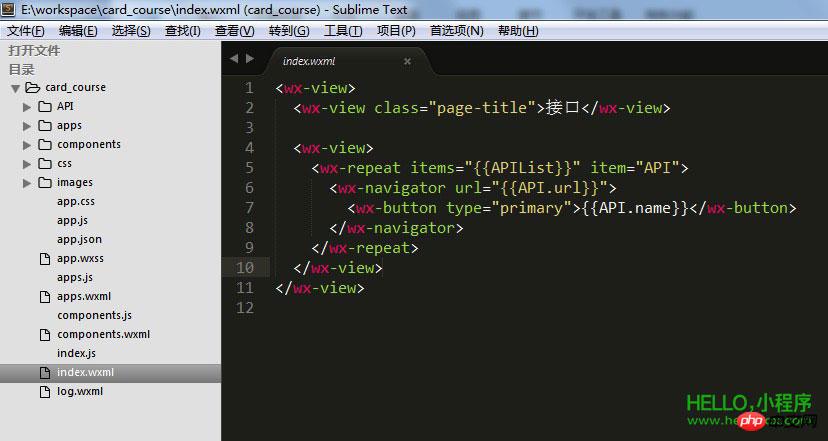
Find the created demo folder and import the project into your editor. The Sublime Text editor is used here.

At this time, you need to change the structure according to your own project requirements. Below the project root directory is the homepage rendering Several tabBar pages, as well as some configuration files of the app, such as the tabBar of the business card box project are 3 switching menus

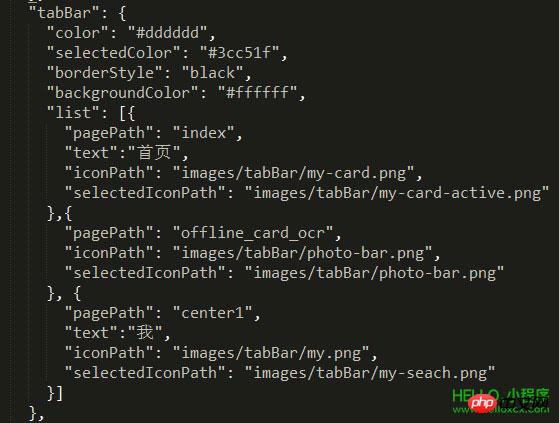
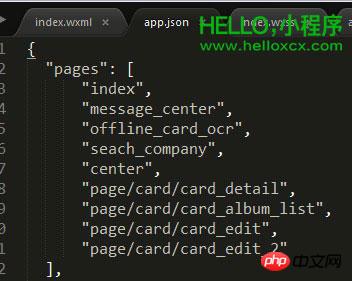
We first find the app.json file, open it, configure these menus, and configure the tabBar. You can directly change the configuration file to your own design.

App.json has several configuration items:
Pages: This is written js File, the suffix .js does not need to be used here. Configure the correct path and you can call it normally (if it cannot be called, a page error will be reported directly after restarting the WeChat developer tool). Window: Configure some styles at the top, the documentation is more detailed. tabBar: Several configurations at the bottom are well known. networkTimeout: No use has been found yet. It is recommended to read the documentation. Make additions and changes based on actual project needs. iconPath and selectedIconPath: The bottom menu button image is highlighted when switching clicks. * text: You can remove it. If you remove it all, you will find that the height of the bottom tabar will be reduced a lot.

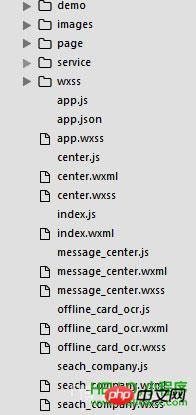
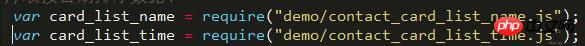
After the Json file is configured, create the file according to the project. Demo: It stores fake data. The development tools of this issue support require. The fake data is in the form of .js file. The data structure inside is consistent with json. Just expose the data.






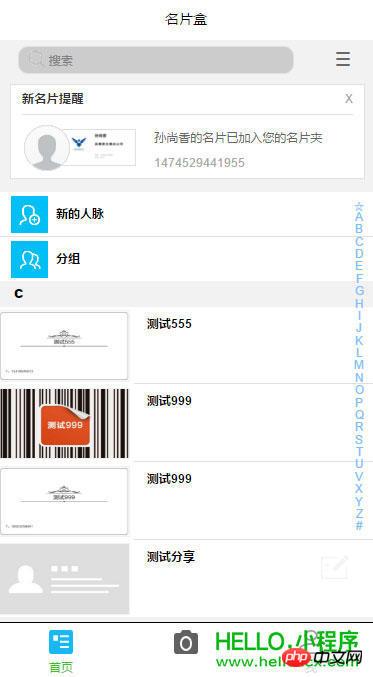
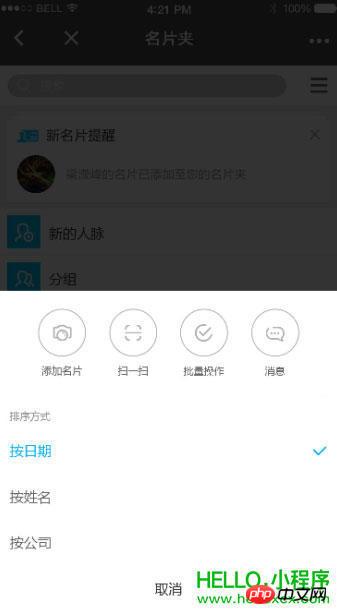
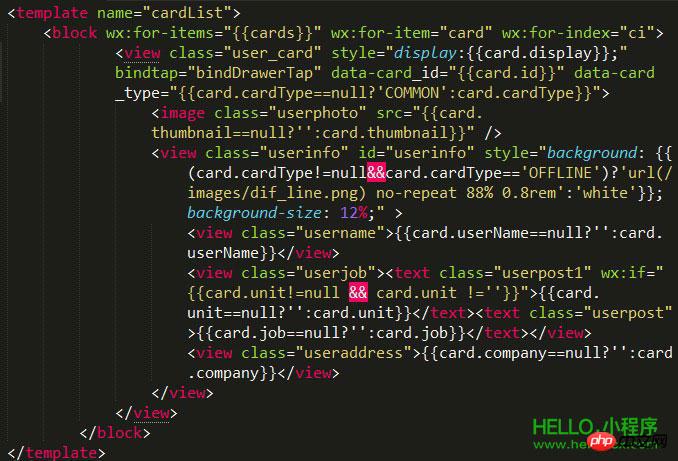
##Template There are many business cards and you need to use a template. The basic components provided by WeChat here are roughly input (search box), action-sheet (on the right is a bottom drop-down menu, which requires a drop-down menu), Scroll-view (ABC on the right) Jump), (there are still some problems with this implementation, which are being overcome).
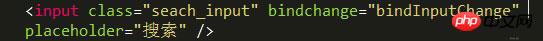
View is a block element, a style for the entire search box.
Block: Loop control, there are many business cards, they must be looped out, which is similar to the loop of many front-end frameworks that operate data. Supports custom attribute data, which is used to determine online and offline business cards. There are some data introductions in View, which support ternary operators.

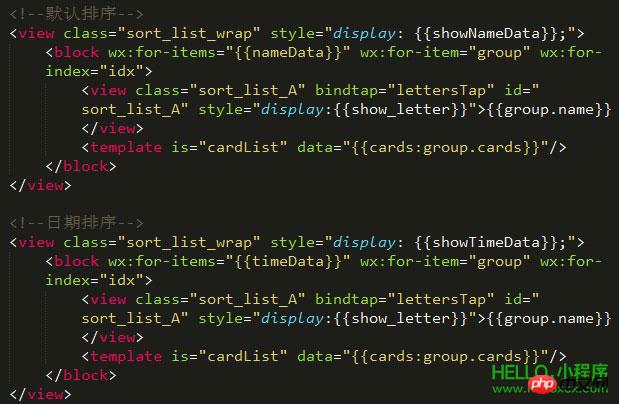
It is very convenient to introduce template. is is the same as name, and data is filled with data passed by nameData.
Everything is bound to data as the center point.

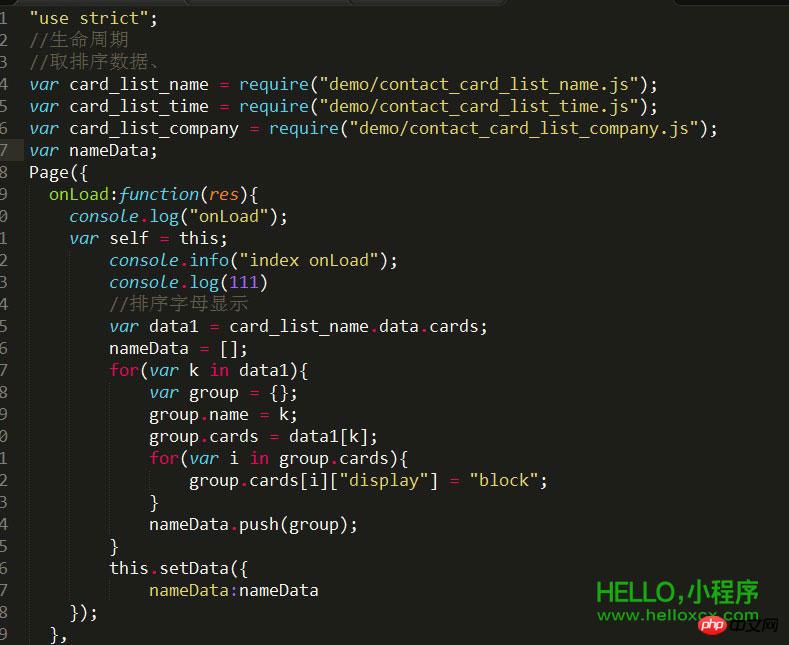
The specific operation to get the data depends on your data structure:

The data structure and json data here The structure is the same,
If you want to pass it to the page, it is
this.<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>Data({nameData:card_list_name.data.cards,timeData:card_list_time .data.cards});
Because the page traverses nameData, timeData

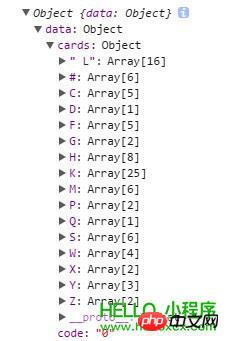
You can look at the printed data structure , parsed and passed according to your structure.

#You can also take a look at some operations on data here. (This must be operated according to the defined json data format)

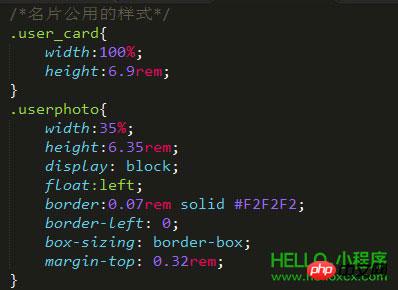
The style of the business card needs to be used in many pages and placed in common.css. This common.css All pages need to use some initialization settings. It can be mapped to the global APP only after it is referenced in app.wxss.


Search box: where bindChange is the event when the input box changes. The bindchange provided by WeChat still has minor issues in terms of support. Currently, this event can only be triggered by losing focus. It will be improved in the future and the function will be implemented first.

Write events in index.js
bindInputChange:function(e){ //发生搜索事情var self = this; //this绑定,这个this指向微信的提供window var Text = e.detail.value.toUpperCase(); //取到输入的内容if(Text==""){ //如果输入为空 一些东西需要显示 否则不显示show_letter = "block"; }else{show_letter = "none";}this.setData({show_letter:show_letter, showSheet:true});var res = nameData; 获取到传递的数据if(data_type=="name"){}else if(data_type=="time"){res = timeData; };for(var k in res){ //for-in循环取到data里面的cardsvar data = res[k].cards; for(var i = 0;iIf(data[i].userName!=null && data[i].userName.indexOf(Text)!=-1){ data[i]["display"] = "block"; //存在就是赋值显示}else{data[i]["display"] = "none"; // 不存在赋值不显示}}}}
Menu bar: do the menu bar, use the drop-down menu component action-sheet provided by WeChat, and the conditions for it to be triggered are here.

Everything starts with the binding event:
还是得先布好局才能被调动

Js 配置:

Data 初始化数据:

这里得取非,直接设置 false 调不出来: 调用事件。

调出来还得去掉它啊:如下相同即可

取消直接上事件即可。(分为菜单栏外部与底部)


//好了,就是这么简单。实现效果简单,体验效果确实非常不错。

还需要个 loading 效果(暂时没做动画,后期再考虑。)Loading 布局

首页的最外层 view

根据微信的生命周期
"Onload:function(e){this.setData({toastDisplay:”block”,htmlWrapDisplay:”none”})}, onShow:function(e){this.setData({toastDisplay:”none”,htmlWrapDisplay:”block”})}The loading bar is completed.

Scan and directly call the camera function. From here you can see the camera provided by WeChatapi It is very fast to use, just follow the Just configure it as needed.

#After clicking to scan, you can see the following effect in the developer tools.


Okay, that’s it for today’s update.
1. Complete source code download of WeChat mini program
2. WeChat mini program demo: card Card car
3. Simple left swipe operation and waterfall flow layout
###The above is the detailed content of WeChat Mini Program Development (4) Practical Guide to Mini Program Development. For more information, please follow other related articles on the PHP Chinese website!




