Introduction to WeChat Development (4) Touch Events
》》》What is an event
Events are the communication method from the view layer to the logic layer.
Events can feed back user behavior to the logic layer for processing.
Events can be bound to components. When the trigger event is reached, the corresponding event processing function in the logic layer will be executed.
Event objects can carry additional information, such as id, dataset, touches.
》》》Event classification
touchstart finger touch
touchmove finger move after touch
touchcancel The finger touch action is interrupted, such as pop-up windows and incoming call reminders
touchend The finger touch action ends
tap Leave after touching the finger
longtap Leave after touching the finger for more than 350ms
》》》Event binding
Event binding is written in the same way as component attributes, in the form of key and value.
key starts with bind or catch, followed by the type of event, such as bindtap, catchtouchstart
value is a string , the function with the same name needs to be defined in the corresponding Page. Otherwise, an error will be reported when the event is triggered. bind event binding will not prevent bubbling events from bubbling upwards, and catch event binding can prevent bubbling events from bubbling upwards.
The above has briefly introduced the basics of mini program events. It is time to show the power of "events":
-
Click (tap)
Double click (dbtap)
Long press (longtap)
Slide
Multi-touch
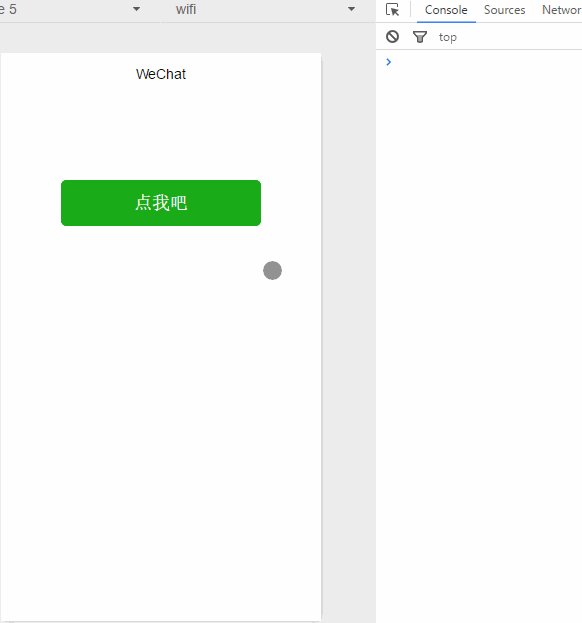
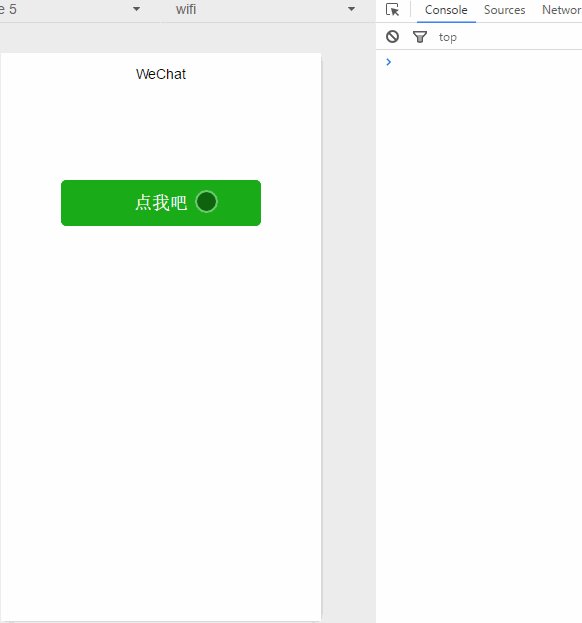
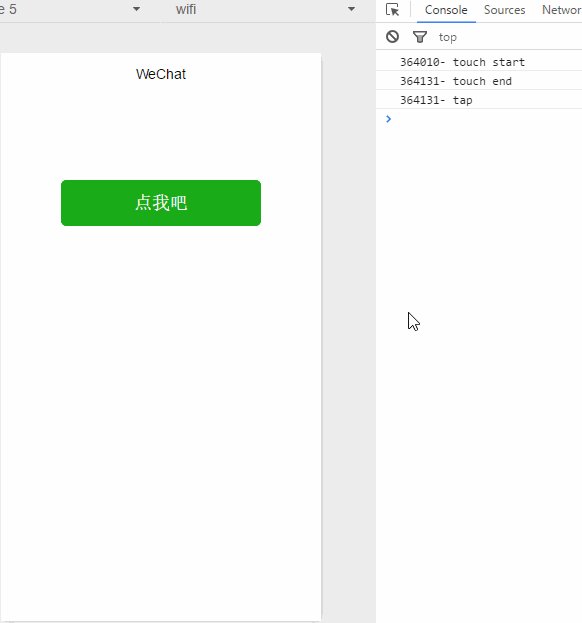
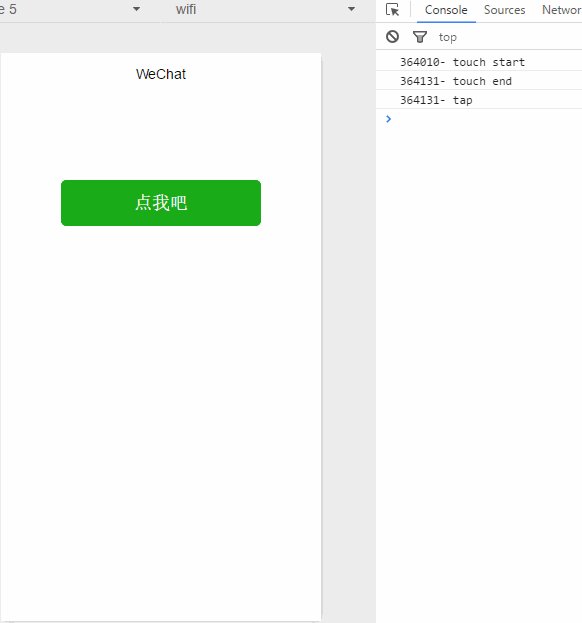
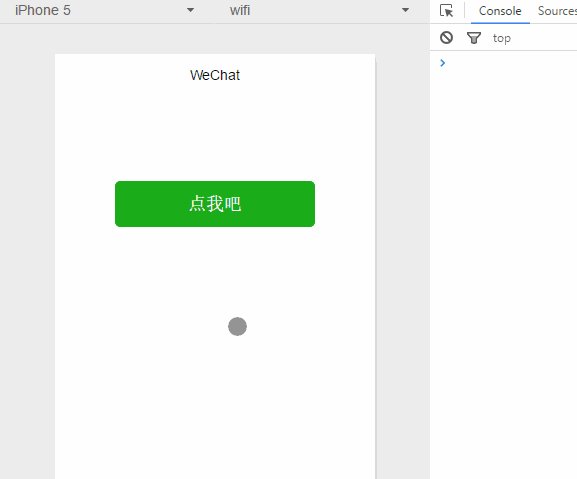
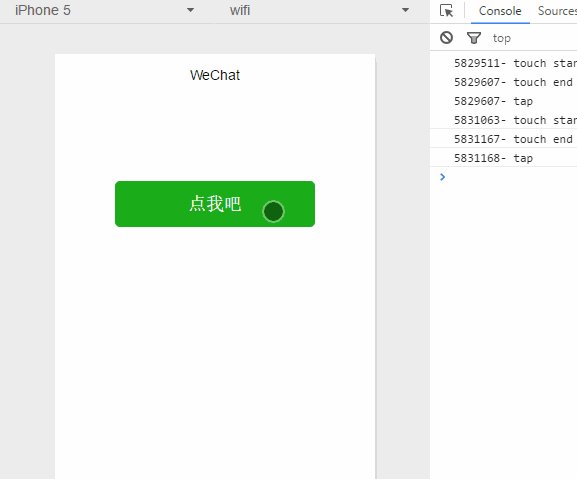
1. Click
The click event consists of touchstart and touchend, and the tap event is triggered after touchend.

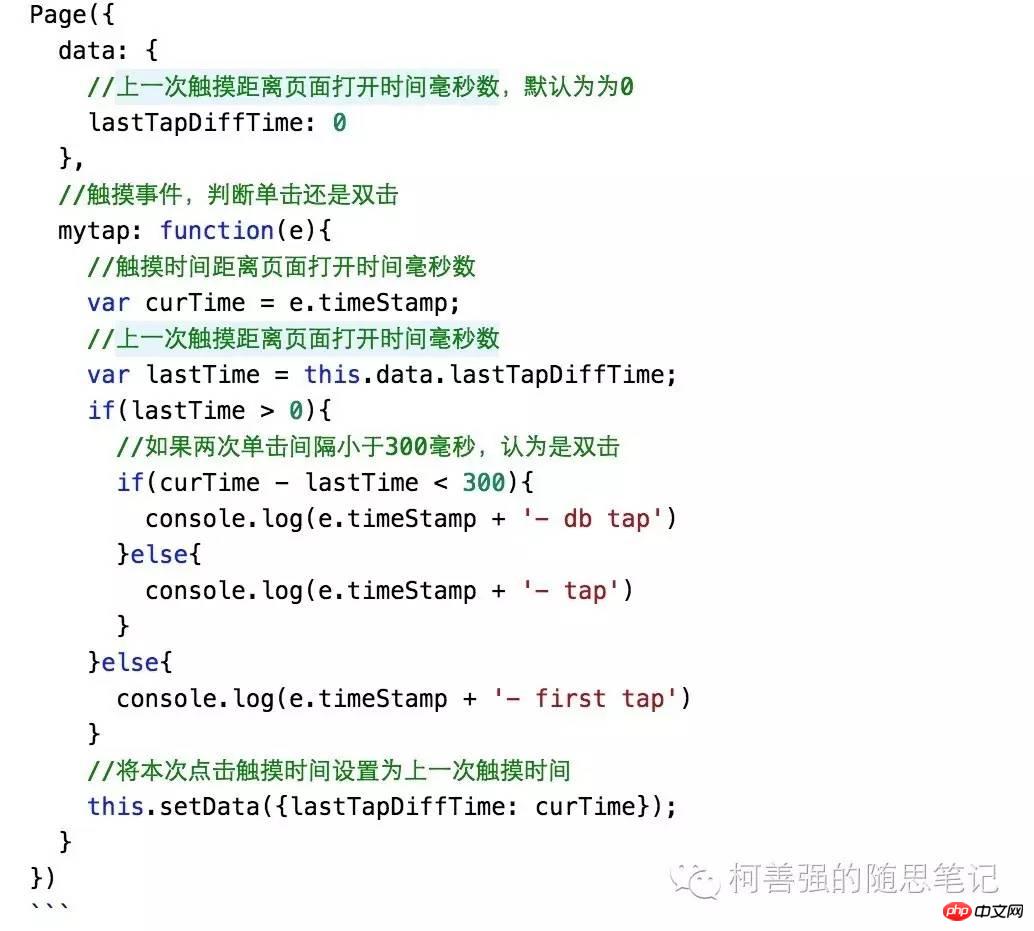
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchend="mytouchend" bindtap="mytap">点我吧</button> </view>
mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
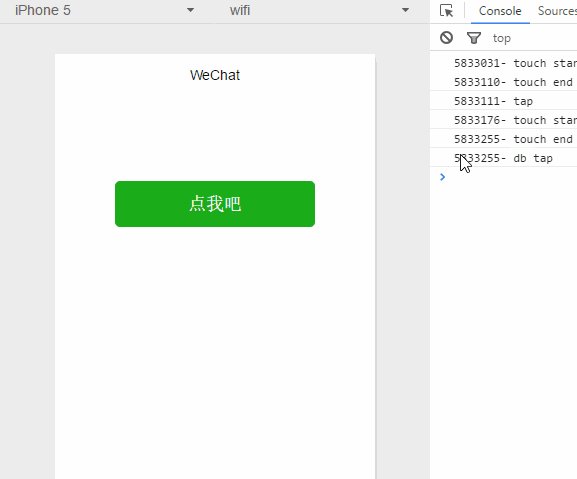
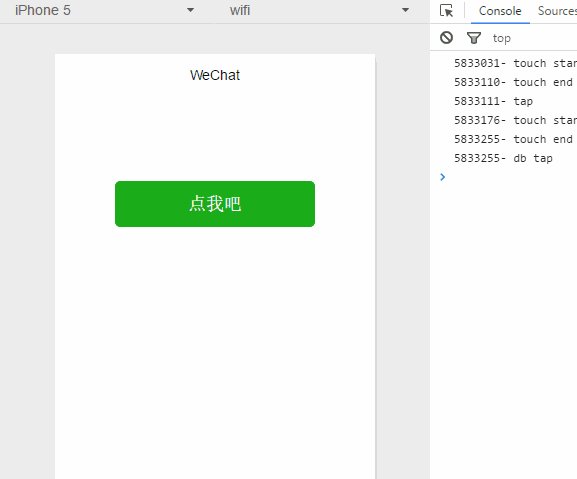
}2. Double-click
The double-click event consists of two click events. The interval between the two events is less than 300ms and is considered a double-click; WeChat official documents do not include double-clicks. Events require developers to define their own processing.

<view> <button type="primary" bindtap="mytap">点我吧</button> </view>

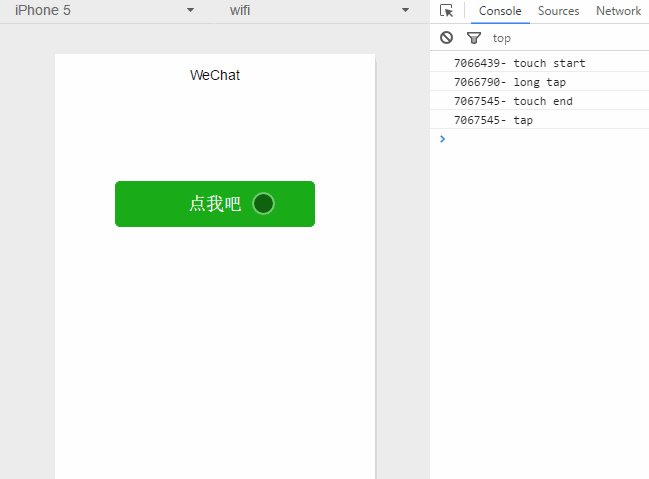
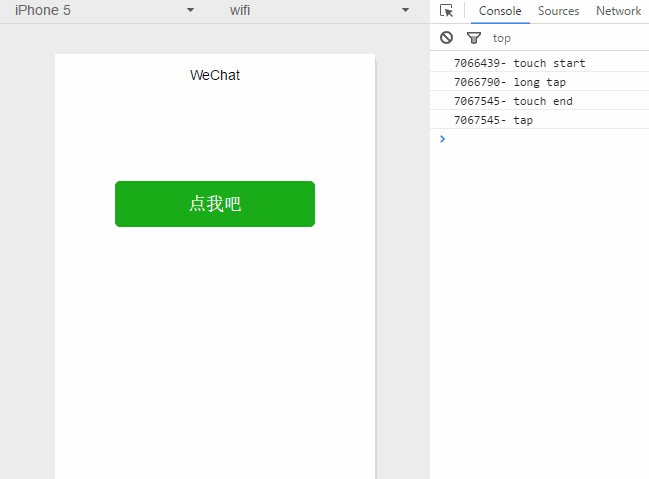
3. Long press
Long press event After the finger touches, it will take more than 350ms before leaving.

<view>
<button type="primary" bindtouchstart="mytouchstart" bindlongtap="mylongtap"
bindtouchend="mytouchend" bindtap="mytap">点我吧</button>
</view>mytouchstart: function(e){ console.log(e.timeStamp + '- touch start')
},//长按事件mylongtap: function(e){ console.log(e.timeStamp + '- long tap')
},mytouchend: function(e){ console.log(e.timeStamp + '- touch end')
},mytap: function(e){ console.log(e.timeStamp + '- tap')
}Click, double-click, and long press are touch events, which will trigger touchstart, touchend, and tap events. The touchcancel event can only be simulated on a real device, so I won’t say more. .
| Event | Trigger sequence |
|---|---|
| Click | touchstart → touchend → tap |
| Double click | touchstart → touchend → tap → touchstart → touchend → tap |
| Long press | touchstart → longtap → touchend → tap |
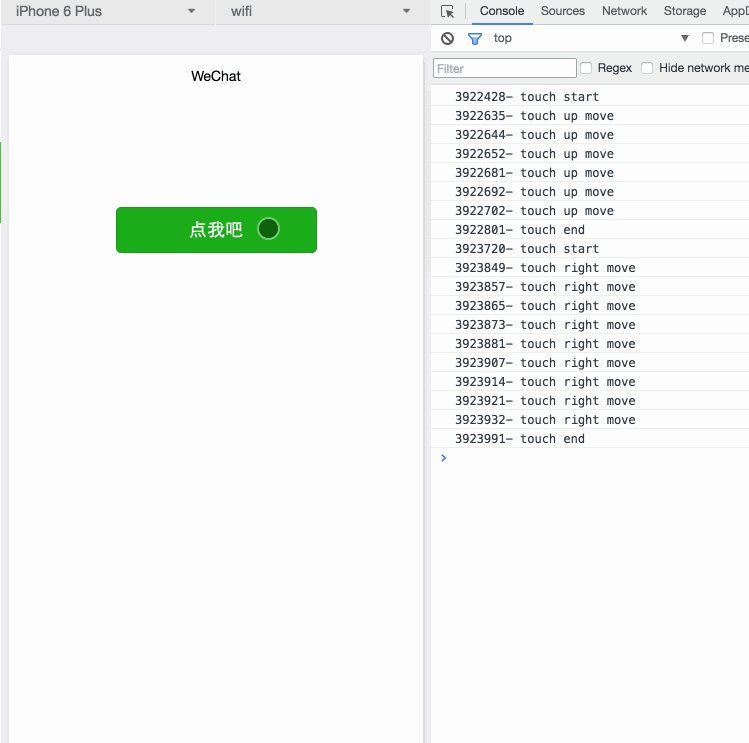
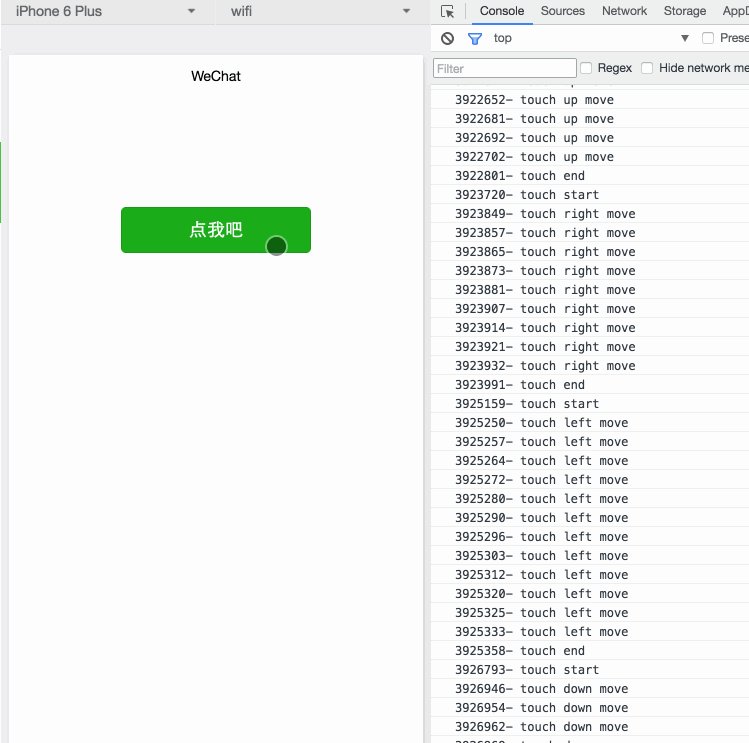
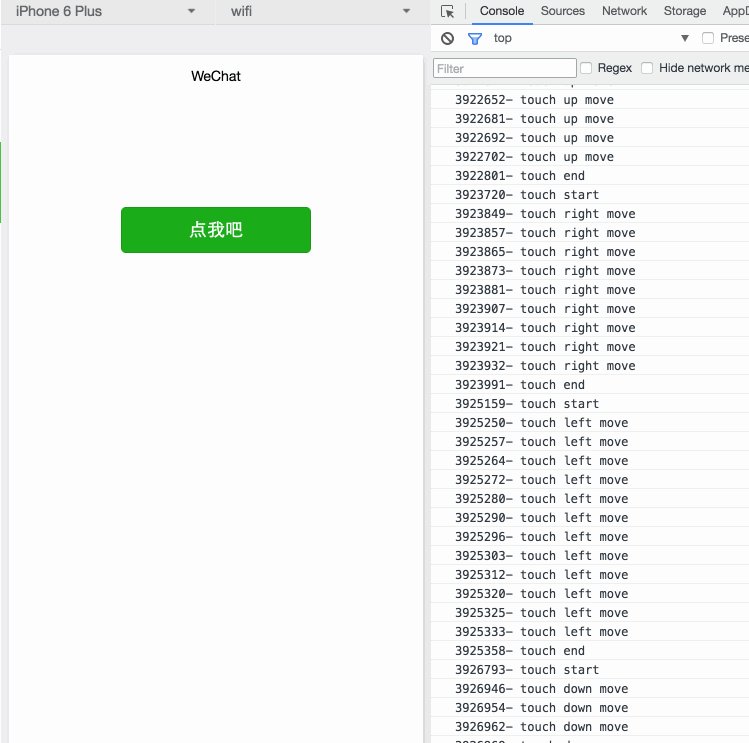
4. Slide
Touch the screen with your finger and move it. For simplicity, the following takes horizontal sliding and vertical sliding as examples. The sliding event consists of touchstart, touchmove, and touchend

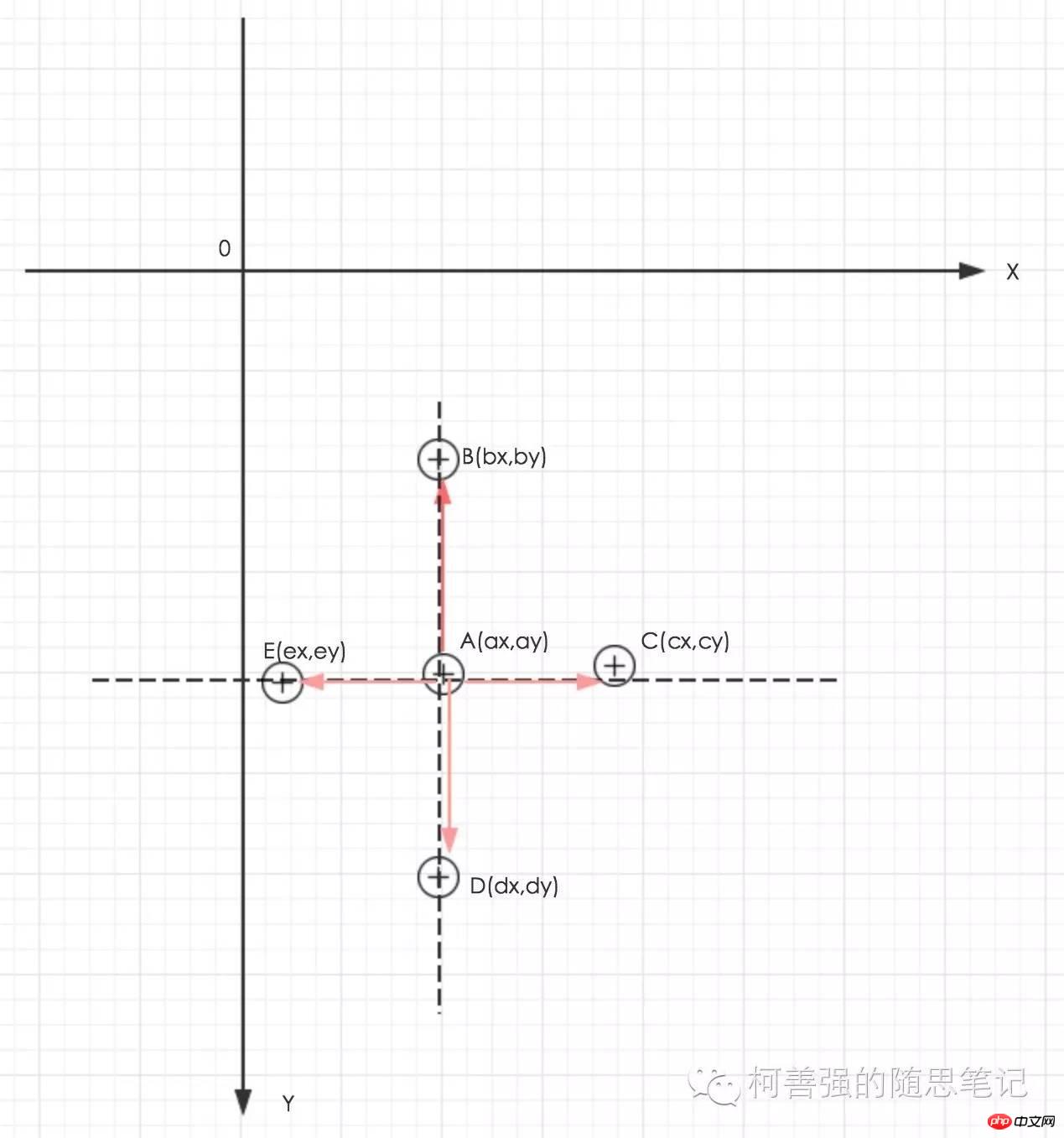
Coordinate diagram:

With the screen The upper left corner is the origin to establish a rectangular coordinate system. The fourth quadrant is the mobile phone screen. The lower the Y-axis, the larger the coordinate value (note the difference from the mathematical quadrant).
Assuming that point A is the touch point of the touchstart event, the coordinates are A(ax,ay), and then the finger slides up to point B(bx,by), the condition by < ay is satisfied ;
Similarly, slide to the right to C(cx,cy), which satisfies cx > ax; slide down to D(dx, dy), which satisfies dy > ay; Move left to E(ex, ey) to satisfy ex < ax.
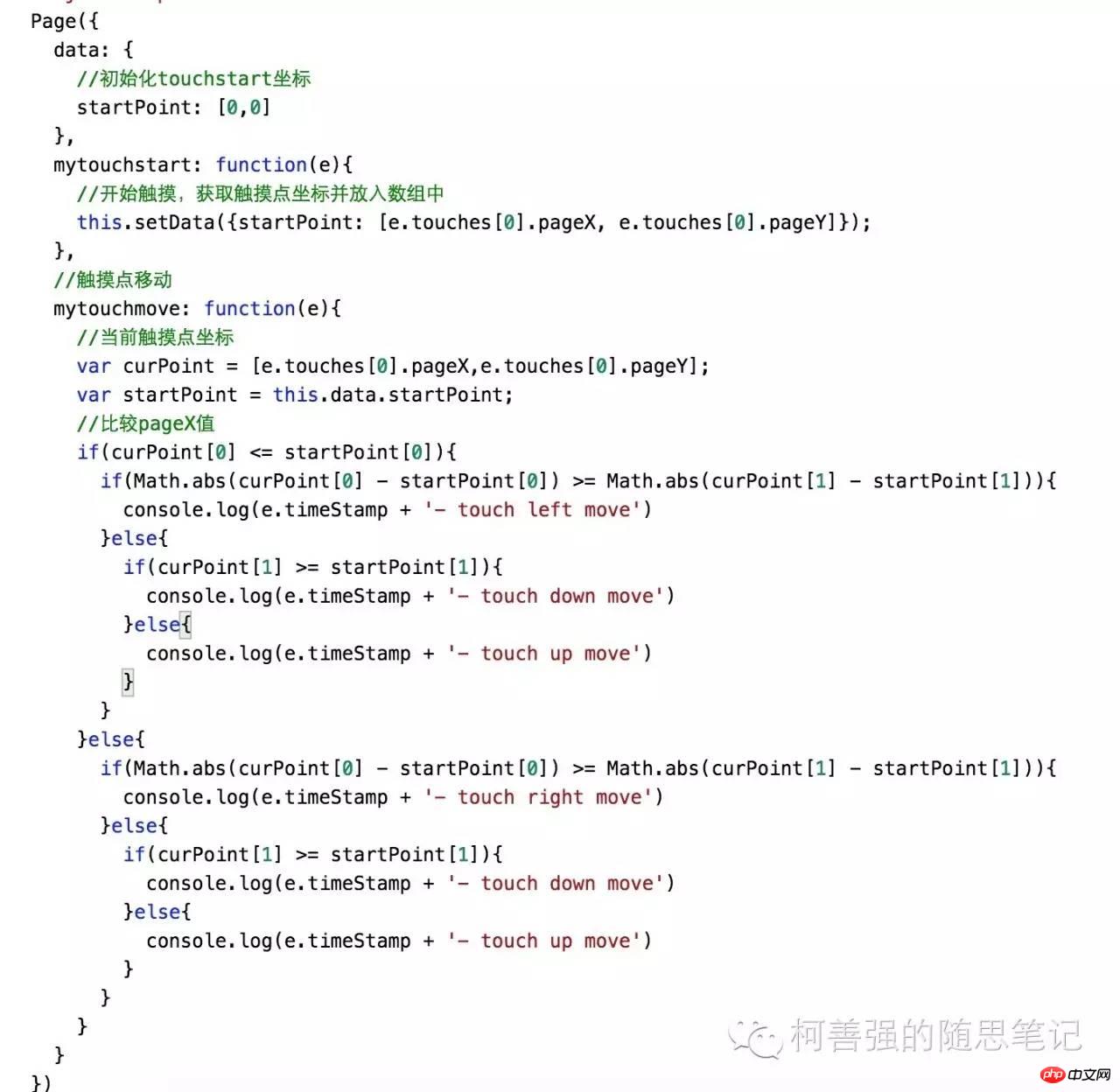
Calculate the projected length of line segment AB on the Y-axis as m, and the projected length on the X-axis as n
Calculate r = m/n, if r > 1, it is regarded as sliding upward.
Similarly, calculate the ratio of the projected length of the line segments AC, AD, and AE on the Y-axis to the projected length on the X-axis, and obtain the sliding right, downward, and left.
The above does not consider the case where r is 1.
<view> <button type="primary" bindtouchstart="mytouchstart" bindtouchmove="mytouchmove">点我吧</button> </view>

5. Multi-touch
Since the simulator does not yet support multi-touch, we will continue to add more after the internal beta is opened.
【Related recommendations】
1. WeChat public account platform source code download
3. WeChat LaLa Takeaway 2.2.4 Decrypted Open Source Version of WeChat Rubik’s Cube Source Code
The above is the detailed content of Introduction to WeChat Development (4) Touch Events. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language




