
What is WeUI?
WeUI is a basic style library customized by the official design team for mini programs in compliance with WeChat visual design specifications.
We put WeUI in the basics here because WeUI is an official product, and after the IDE update on October 28, the IDE cannot recognize and reference css, and it also blocks the ability to obtain styles from the network. file, and draw a clear line between css.
Download WeUI
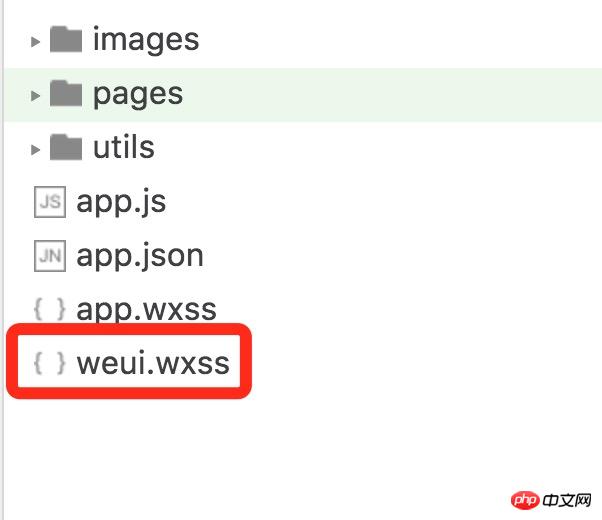
weui.wxss
Note that it is in [weui-wxss/dist /style/] directory, do not download it from the [weui-wxss/src] directory
Copy weui.wxss to the root directory of the mini program
Import weui.wxss in app.wxss or page wxss
/**app.wxss**/ @import 'weui.wxss';
The above has successfully introduced weui.wxss, and weui also provides the style of a single component Introduction, the process is the same as above.
The root component uses class="page"
<view class="page"> </view>
The page skeleton component uses class="pagexxx" (note the two underscores)
<view class="page"> <!--页头--> <view class="pagehd"></view> <!--主体--> <view class="pagebd"></view> <!--没有页脚--> </view>
Other components all start with weui- followed by the component name, for example class="weui The sub-component style of the -footer"
<view class="weui-footer">我是页脚</view>
component, such as the view.weui-footer component also has links and copyright information.
<view class="weui-footer">
<view class="weui-footerlinks">
<navigator url="" class="weui-footerlink">小黄象</navigator>
</view>
<view class="weui-footertext">Copyright © 精品专栏组</view>
</view>Components and sub-components are connected by two underscores, so it is necessary to distinguish when to use "-" and when to use
The following picture is made with weui.wxss The community column mini program version is being improved ing
WeChat public account platform source code download
2. 3.WeChat LaLa Takeout 2.2.4 decrypted open source version of WeChat Rubik’s Cube source code
The above is the detailed content of Getting started with WeChat development (7) How to use weui.wxss. For more information, please follow other related articles on the PHP Chinese website!




