Getting Started with WeChat Development (8) Page Routing
What is routing?
We usually understand routing as the process of determining the network range of the end-to-end path when packets are sent from source to destination;
Borrowing the above definition, We can understand mini program page routing, the rules for jumping from one page to another page according to routing rules (path).
Through this article, you can learn:
Which situations will trigger page jumps
How to jump Page
Page parameters
Page stack
1. What situations will trigger page jumps? Go
Start the applet and initialize the first page
Open a new page and call API wx.navigateTo or Use the
<navigator />componentto redirect the page, call API wx.redirectTo or use the
<navigator />componentTo return the page, call API wx.navigateBack or the user presses the return button in the upper left corner
tarbar switch
All pages must be registered in app.json, for example:
{
"pages": [
"pages/index/index",
"pages/logs/index"
]
}2. How to jump to the page
Use wx.navigateToInterfaceJump, The original page remains.
wx.navigateTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })Copy after loginUse wx.redirectTo interface to jump, close the original page and cannot return to .
wx.redirectTo({ //目的页面地址 url: 'pages/logs/index', success: function(res){}, ... })Copy after login3. Use components
<navigator url="pages/logs/index" hover-class="navigator-hover">跳转</navigator>
Copy after loginWhen the component adds a redirect attribute, it is equivalent to the wx.redirectTo interface; the default redirect attribute is false, which is equivalent to the wx.navigateTo interface.
The user clicks the return button in the upper left corner, or calls the wx.navigateBack interface to return to the previous page.
wx.navigateBack({ delta: 1 })Copy after loginWhen delta is 1, it means returning to the previous page, when it is 2, it means going to the previous page, and so on; if dalta is greater than the total number of pages that have been opened, return to the home page. After returning, the meta interface is destroyed.
》》》Page jump by value
In fact, this is very simple, in the form of:
url?key=value&key1=value1
After testing, the passed parameters were not URIEncoded , transmit Chinese without garbled characters. Parameter length is not tested.
3. How to use page jump correctly
Official regulations stipulate that a mini program can only have a maximum of five pages existing at the same time, which means that without closing the page, at most Five new pages are opened, and the page depth is 5.
For reversible operations, use wx.navigateTo, such as jumping from the homepage to the secondary page, and returning from the secondary page without re-rendering the homepage
For irreversible operations, use wx.redirectTo. For example, after the user successfully logs in, the login page is closed and cannot return to the login interface.
For some introductory and other uncommon pages wx.redirectTo or wx.navigatrBack
-
For similar nine-square grid and list items, use
Do not use wx.redirectTo on the homepage, as this will cause the application to be unable to return to the homepage
Simplify requirements and processes; core functions are completed on two or three pages It is the embodiment of Zhang Xiaolong's pursuit of "small but beautiful"
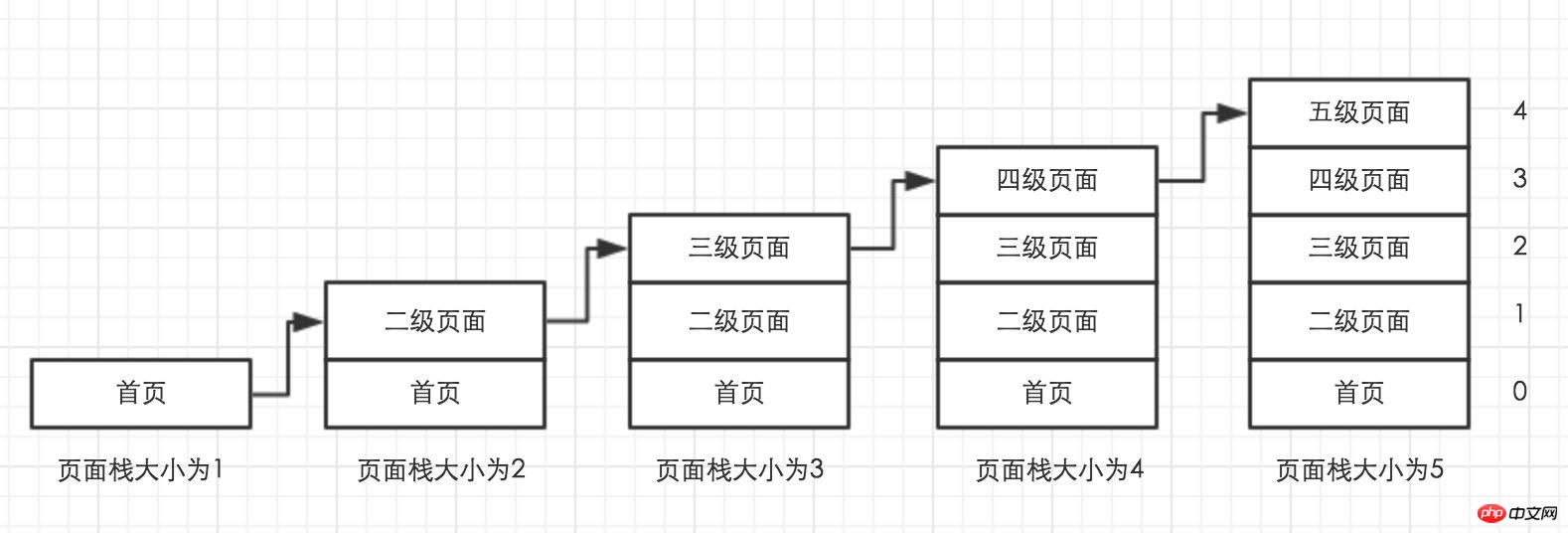
4. Page stack
The page stack maintains the relationship between pages in the form of a stack (first in, last out) The relationship;
The applet provides the getCurrentPages() function to obtain the page stack, The first element is the home page, and the last element is the current page.
Every time wx.navigateTo is used to open a new page, the page stack size increases by 1 until the page stack size reaches 5;

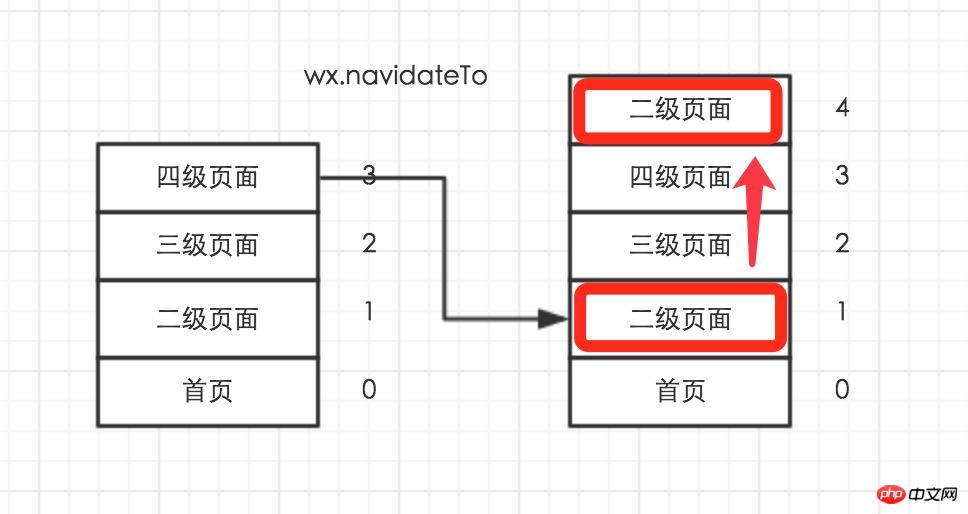
Use wx.navigateTo to repeatedly open the interface

In the above picture, if wx.navigateTo is used to jump from the fourth-level page to the second-level page page, at this time, an interface that is the same as the initial state of the secondary page will be added to the top of the page stack, but the two page states are independent. The page stack size will be increased by 1. If the page stack size is 5, wx.navigateTo is invalid
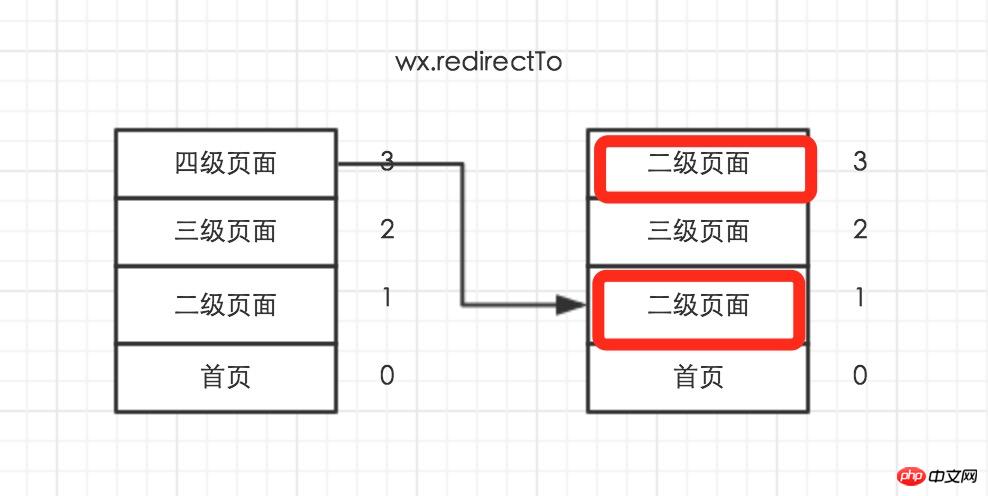
Use wx.redirectTo to redirect

In the above figure, if wx.redirectTo is used to redirect from the fourth-level page to the second-level page, the fourth-level page will be closed and the fourth-level page will be replaced with the second-level page. But the two page states are independent. The page stack size at this time remains unchanged. Please note the difference from using wx.navigateTo.
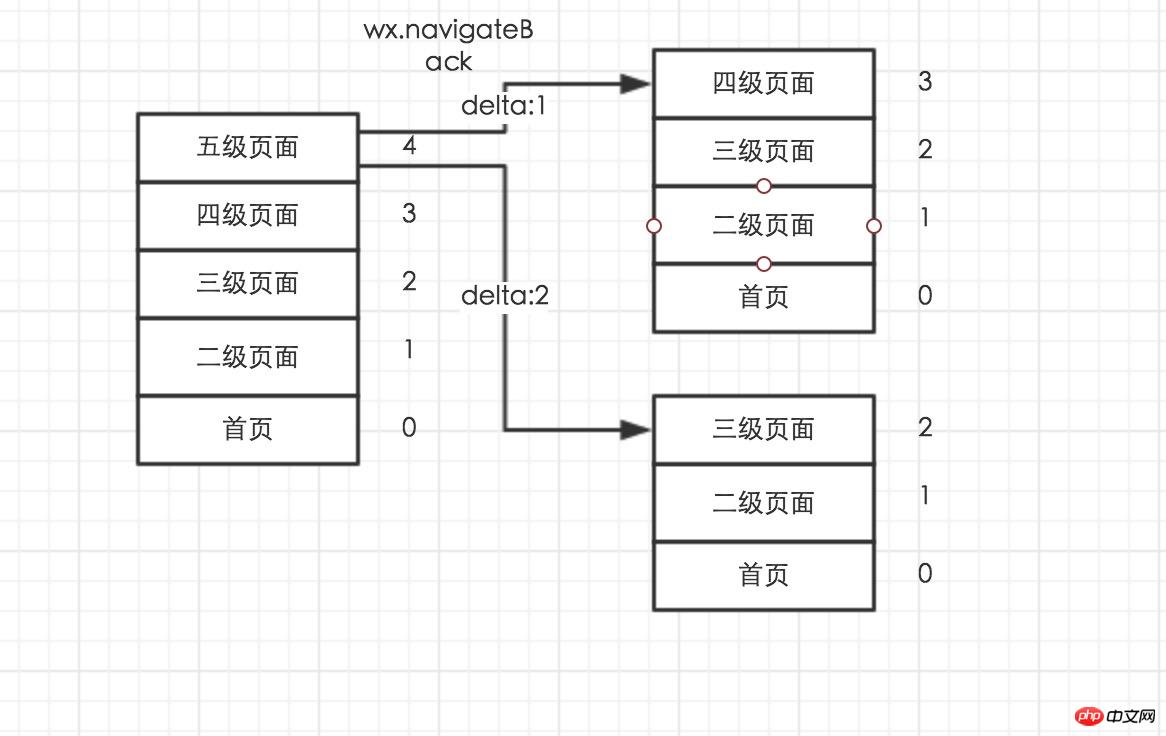
Use wx.navigateBack to return

In the above picture, if the current page is a five-level page, Use wx.navigateBack:
When delta is 1, the fifth-level page is closed, the current page is a fourth-level page, and the page stack size is reduced by 1;
When delta is 2, the fifth-level page and the fourth-level page are closed in sequence. The current page is a third-level page, and the page stack size is reduced by 2;
with And so on, until the bottom of the stack, which is the home page.
The above use of wx.navigateTo, wx.redirectTo, wx.navigateBack page in and out operations affects the page stack. It may not be used in daily life, but it is still necessary to understand the principles behind it. .
By learning the page stack, you can at least know:
When the mini program is running, you can obtain the properties and methods of the initialized page
Dynamicly obtain the current page path
The page automatically jumps
You can pass getCurrentPages () Get the page page object and execute the method in the non-current page js
Summary
wx.navigateTo will increase the page stack size until The page stack size is 5
wx.redirectTo will not increase the page stack size
wx.navigateBack will decrease the page stack size until the page stack size The size is 1
WeChat public account platform source code download
2. 3.WeChat LaLa Takeout 2.2.4 decrypted open source version of WeChat Rubik’s Cube source code
The above is the detailed content of Getting Started with WeChat Development (8) Page Routing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
PHP WeChat development: How to implement speech recognition
May 13, 2023 pm 09:31 PM
With the popularity of mobile Internet, more and more people are using WeChat as a social software, and the WeChat open platform has also brought many opportunities to developers. In recent years, with the development of artificial intelligence technology, speech recognition technology has gradually become one of the popular technologies in mobile terminal development. In WeChat development, how to implement speech recognition has become a concern for many developers. This article will introduce how to use PHP to develop WeChat applications to implement speech recognition functions. 1. Principles of Speech Recognition Before introducing how to implement speech recognition, let us first understand the language
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform