Introduction to the method of deleting elements in an array using JS
This article mainly introduces you to several methods of deleting elements in an array in a Javascript loop. The article gives detailed sample codes for your reference and study. It has certain reference and learning value for everyone. Friends who need it can follow Let’s take a look together.
This article mainly shares with you several methods of deleting elements in an array in a Javascript loop. It is shared for your reference and learning. Let’s take a look at the detailed introduction:
Discover the problem
In the process of coding, we often encounter the need to remove specified elements in a loop. According to the conventional idea, just create a for loop, and then make a if judgment in the loop, and delete the specified element in the judgment. But the actual situation often does not run as smoothly as expected.
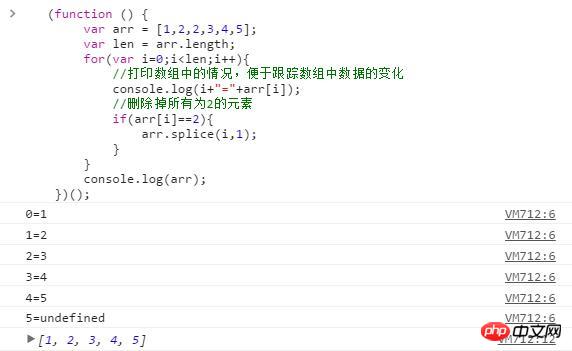
The following uses a piece of Javascript code as an example to demonstrate this process.
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();The running results are as follows:

From the final result, we can see that only one of the matching elements is actually deleted, and the other An element still exists.
It is not difficult to find out from the printed running process that the reason is that when an element is deleted, the index of the array changes, causing an exception in the program.
Solution
After finding the cause of the problem, it is not difficult to solve the problem.
Method 1
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length;
for(var i=0;i<len;i++){
//打印数组中的情况,便于跟踪数组中数据的变化
console.log(i+"="+arr[i]);
//删除掉所有为2的元素
if(arr[i]==2){
//注意对比这行代码:删除元素后调整i的值
arr.splice(i--,1);
}
}
console.log(arr);
})();The above code seems hard to understand. Is there any code that looks easier to understand? Please see below
Method 2
(function () {
var arr = [1,2,2,3,4,5];
var len = arr.length-1;
//start from the top
for(var i=len;i>=0;i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Traversing from back to front can effectively solve the problem and is easy to understand. So is there any simpler implementation? Then look at the following code
Method 3
(function () {
var arr = [1,2,2,3,4,5];
var i = arr.length;
while(i--){
console.log(i+"="+arr[i]);
if(arr[i]==2){
arr.splice(i,1);
}
}
console.log(arr);
})();Usewhile(i--) , i is the array subscript, personally I think this is the best Simple and efficient code is implemented.
Summary
[Related recommendations]
1. Javascript free video tutorial
2. The bug and processing method of offsetWidth in JS
3. Detailed explanation of jQuery Validate verification of multiple names
4 . Detailed example of easyUI drop-down list click event
5. Example tutorial of cross-domain webpack development environment
The above is the detailed content of Introduction to the method of deleting elements in an array using JS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.
 How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
How to remove duplicate elements from PHP array using foreach loop?
Apr 27, 2024 am 11:33 AM
The method of using a foreach loop to remove duplicate elements from a PHP array is as follows: traverse the array, and if the element already exists and the current position is not the first occurrence, delete it. For example, if there are duplicate records in the database query results, you can use this method to remove them and obtain results without duplicate records.
 The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
The Art of PHP Array Deep Copy: Using Different Methods to Achieve a Perfect Copy
May 01, 2024 pm 12:30 PM
Methods for deep copying arrays in PHP include: JSON encoding and decoding using json_decode and json_encode. Use array_map and clone to make deep copies of keys and values. Use serialize and unserialize for serialization and deserialization.
 How to delete WeChat Moments
Apr 08, 2024 pm 03:25 PM
How to delete WeChat Moments
Apr 08, 2024 pm 03:25 PM
1. Open the WeChat app, click [Me] in the lower right corner, find and click the [Moments] option. 2. Click [My Moments] in the upper right corner and find the content in the Moments you want to delete on the My Moments interface. 3. Click to enter the details page of this circle of friends, and click the [small trash can] icon to the right of the content release time. 4. Select [OK] in the pop-up window, thus completing the operation of deleting the content in the circle of friends.
 PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
PHP array key value flipping: Comparative performance analysis of different methods
May 03, 2024 pm 09:03 PM
The performance comparison of PHP array key value flipping methods shows that the array_flip() function performs better than the for loop in large arrays (more than 1 million elements) and takes less time. The for loop method of manually flipping key values takes a relatively long time.
 Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
Application of PHP array grouping function in data sorting
May 04, 2024 pm 01:03 PM
PHP's array_group_by function can group elements in an array based on keys or closure functions, returning an associative array where the key is the group name and the value is an array of elements belonging to the group.
 Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
Best Practices for Deep Copying PHP Arrays: Discover Efficient Methods
Apr 30, 2024 pm 03:42 PM
The best practice for performing an array deep copy in PHP is to use json_decode(json_encode($arr)) to convert the array to a JSON string and then convert it back to an array. Use unserialize(serialize($arr)) to serialize the array to a string and then deserialize it to a new array. Use the RecursiveIteratorIterator to recursively traverse multidimensional arrays.




