Detailed explanation of how Vue-cli implements cross-domain requests
This article mainly introduces the detailed explanation of how to make cross-domain requests for projects created by Vue-cli. The editor thinks it is quite good, so I will share it with you now and give it as a reference. Let’s follow the editor and take a look.
Problem description:
For projects created using Vue-cli, the development address is localhost:8023 and needs to be accessed on localhost:9000 Interface
Analysis reason:
Access between different domain names requires cross-domain to request correctly. There are many cross-domain methods, which usually require background configuration
However, projects created by Vue-cli can directly use theNode.js proxy server to implement cross-domain requests
Solution:
The interface address was originally /form/save, but in order to match the proxy address, add a /api

##
axios.defaults.baseURL = '/api'
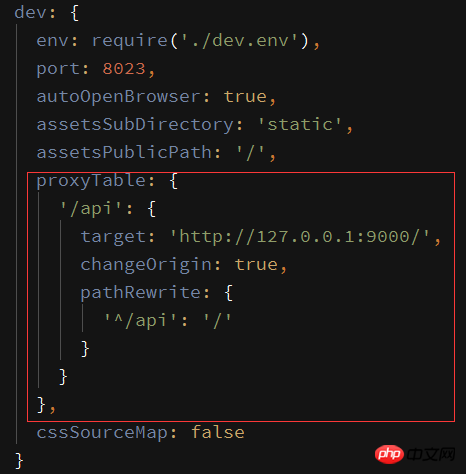
Add the configuration item proxyTable in the dev of config>index.js:

proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},where '/api' is the matching item, and target is the requested address
Because in ajax The prefix '/api' is added to the url, but the original interface does not have this prefix
So you need to use pathRewrite to rewrite the address and convert the prefix '/api' to '/'
If your own interface address has a common prefix like '/api', you can delete pathRewrite
[Related recommendations]
1.
Javacript Free Video TutorialDetailed example of easyUI drop-down list click event Example tutorial of cross-domain webpack development environmentIntroduction to the method of deleting elements in an array using JSTutorial on using the koa2 framework in nodejs6The above is the detailed content of Detailed explanation of how Vue-cli implements cross-domain requests. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
In Vue.js, event is a native JavaScript event triggered by the browser, while $event is a Vue-specific abstract event object used in Vue components. It is generally more convenient to use $event because it is formatted and enhanced to support data binding. Use event when you need to access specific functionality of the native event object.
 How to debug PHP CLI scripts
May 31, 2024 am 10:44 AM
How to debug PHP CLI scripts
May 31, 2024 am 10:44 AM
How to debug PHPCLI script? Use the var_dump() function to display variable contents and types. Set display_errors and log_errors to display errors and log them in the error log. Install and configure Xdebug for advanced debugging capabilities, including stack tracing and variable inspection.
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
There are two ways to export modules in Vue.js: export and export default. export is used to export named entities and requires the use of curly braces; export default is used to export default entities and does not require curly braces. When importing, entities exported by export need to use their names, while entities exported by export default can be used implicitly. It is recommended to use export default for modules that need to be imported multiple times, and use export for modules that are only exported once.
 The role of onmounted in vue
May 09, 2024 pm 02:51 PM
The role of onmounted in vue
May 09, 2024 pm 02:51 PM
onMounted is a component mounting life cycle hook in Vue. Its function is to perform initialization operations after the component is mounted to the DOM, such as obtaining references to DOM elements, setting data, sending HTTP requests, registering event listeners, etc. It is only called once when the component is mounted. If you need to perform operations after the component is updated or before it is destroyed, you can use other lifecycle hooks.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.






