WeChat Development Practical Top Navigation Bar (Tab)
This article mainly introduces the relevant code of the top navigation bar of the WeChat applet in detail. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with you. The specific code for the top navigation bar of the WeChat applet is provided for your reference. The specific content is as follows
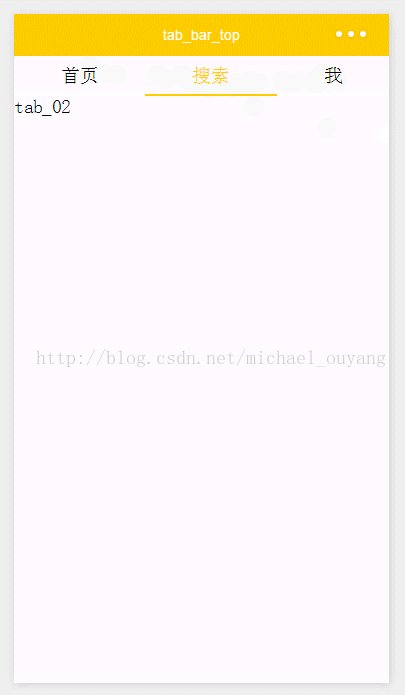
Requirements:Top navigation bar
Rendering:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})Run:

WeChat Official account platform source code download
2.小 pigcms (PigCms) micro-e-commerce system operating version (independent micro-store mall + three-level distribution system)
3.WeChat Connection King v3.4.5 Advanced Business Edition WeChat Rubik’s Cube Source Code
4.WeChat applet development implementation tab (TabBar at the top of the window) page switching
The above is the detailed content of WeChat Development Practical Top Navigation Bar (Tab). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Fix: ERR_ADDRESS_UNREACHABLE error in Google Chrome
May 15, 2023 pm 06:22 PM
Several Windows users have complained that when they try to access some websites on Google Chrome browser on their systems, they are unable to access the web pages. It also displays a message on the browser saying "The site cannot be reached" with error code ERR_ADDRESS_UNREACHABLE. There could be many potential reasons behind this issue, it could be due to website server issues, proxy server settings, unstable internet connection, etc. If you encounter similar problems, don't panic. After deeply analyzing the problem in this article, we got a bunch of solutions. Before proceeding, try the following workarounds: Try checking if the user is trying to access the site from other devices and there are no issues, then this
 Can't use MSI Afterburner in Windows 11? Try the following fixes.
May 09, 2023 am 09:16 AM
Can't use MSI Afterburner in Windows 11? Try the following fixes.
May 09, 2023 am 09:16 AM
MSIAfterburner is an overclocking tool suitable for most graphics cards. Apart from that, you can also use it to monitor the performance of your system. But some users reported that MSIAfterburner is not working in Windows 11. This may be due to several reasons, which we discuss in the following sections. However, when this happens, it prevents you from changing the performance or monitoring it while playing the game. As expected, this poses a significant challenge to gamers. That’s why we’ve dedicated this tutorial to help you understand the issue and walk you through the most effective fixes for MSIAfterburned not working in Windows 11 issue.
 Fix: VAN 1067 error when running Valorant on Windows 11
May 22, 2023 pm 02:41 PM
Fix: VAN 1067 error when running Valorant on Windows 11
May 22, 2023 pm 02:41 PM
The operating system looks much better than its predecessor and has gamer-oriented features like AutoHDR and DirectStorage, but Valorant players have had some trouble launching the game. This is not the first issue faced by gamers earlier, Valorant not opening on Windows 11 is another issue plaguing them but we have covered the ways to fix it. Now it seems that Valorant players who switched to Windows 11 are facing issues due to Secure Boot and TPM2.0 services, which causes the game menu to only show an exit option while running. Many users are getting the VAN1067 error, but it shouldn't be a cause for alarm
 DirectX function GetDeviceRemovedReason fails with error
May 17, 2023 pm 03:38 PM
DirectX function GetDeviceRemovedReason fails with error
May 17, 2023 pm 03:38 PM
Almost every high-end game we play relies on DirectX to run efficiently. However, some users reported encountering the DirectX function GetDeviceRemovedReasonfailedwith followed by the error reason. The above reasons are not self-evident to the average user and require some level of research to determine the root cause and the most effective solution. To make things easier, we've dedicated this tutorial to this problem. In the following sections, we will help you identify the potential causes and walk you through the troubleshooting steps to eliminate the DirectX function GetDeviceRemovedReasonfailedwitherror. what causes
 How to change font color on iPhone
May 13, 2023 pm 01:01 PM
How to change font color on iPhone
May 13, 2023 pm 01:01 PM
Color helps how we process things visually, so using a variety of colors in documents, emails, lock screens, and other elements looks better. As with font styles, choosing different font colors can be a good way to avoid text on your phone looking monotonous. How to Change Font Color in Pages App You can change the text color of a document on your iPhone, or you can do it by opening the Pages app on iOS. Within Pages, click the document you want to open. If the document is open in screen view, click the Edit button in the upper right corner. The selected document will now enter editing mode. To change the font color of text in this document, click the desired text to highlight it. Highlight
 How to add/remove watermark in Word document
May 24, 2023 pm 12:52 PM
How to add/remove watermark in Word document
May 24, 2023 pm 12:52 PM
Basically, a watermark is a phrase or image in a light gray shade that is added as a background to any page or part of a document. It is placed in such a way that it has a light shadow so that it does not interfere with the visibility of the content in the document. Typically, you must see documents with a company logo, brand name, or phrases like Draft or Confidential as watermarks. Using watermarks in your documents helps protect your content or any other items that you don't want others to claim as theirs. Therefore, watermarks can be used to prevent copying/forgery of your document content. Are you considering adding a watermark to protect your documents or removing the existing watermark once it has served its purpose? In this article, we discussed how to add and remove watermarks in Word documents. How to add watermark in Word 1. Click
 Soon, Microsoft Edge will let you place vertical tabs on the right
May 09, 2023 pm 05:46 PM
Soon, Microsoft Edge will let you place vertical tabs on the right
May 09, 2023 pm 05:46 PM
<ul><li><strong>Click to enter:</strong>ChatGPT tool plug-in navigation</li></ul><headerclass="entry-header"></header> ;<p>Except Startupbo
![How to Clear Recent Files in Windows 11 [6 Different Ways]](https://img.php.cn/upload/article/000/000/164/168448545112252.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to Clear Recent Files in Windows 11 [6 Different Ways]
May 19, 2023 pm 04:37 PM
How to Clear Recent Files in Windows 11 [6 Different Ways]
May 19, 2023 pm 04:37 PM
Windows computers display the last few files you opened in File Explorer so you can easily use the links to quickly access those files. However, many users hate this feature because it exposes your recent activities. Therefore, it might be beneficial to know how to clear recent files in Windows 11. Additionally, you might be interested in our article on how to remove Quick Access in Windows 11. How to find recent files in Windows 11? Press the + key to open File Explorer via the File Explorer Quick Access List. WindowsE checks for recently opened files under the "Recent" section of Quick Access. If your most recently used files do not appear in the Most






