
This article mainly introduces the detailed explanation and example code of the WeChat applet Detailed explanation and example code of slider developed by WeChat. Friends in need can refer to the
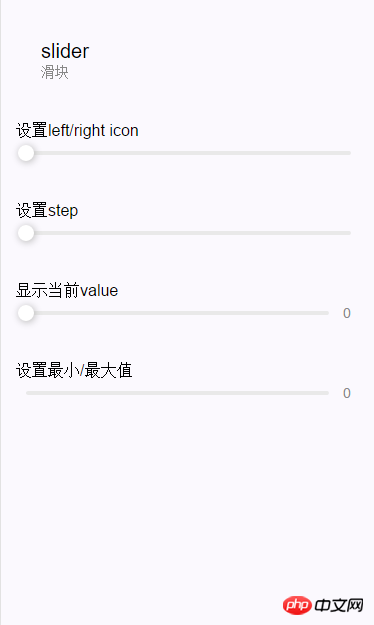
implementation renderings:

Sliding selector
| Attribute name | Type | Default value | Description |
|---|---|---|---|
| min | Number | 0 | Minimum |
| max | Number | 100 | Maximum value |
| step | Number | 1 | Step size, the value must be greater than 0 and divisible by (max - min) |
| disabled | Boolean | false | Whether to disable |
| value | Number | 0 | Current value |
| show-value | Boolean | false | Whether to display the current value |
| bindchange | EventHandle | Event triggered after completing a drag, event.detail = {value:value} |
Sample code:
<view class="section section_gap"> <text class="sectiontitle">设置left/right icon</text> <view class="body-view"> <Detailed explanation and example code of slider developed by WeChat bindchange="Detailed explanation and example code of slider developed by WeChat1change" left-icon="cancel" right-icon="success_no_circle"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置step</text> <view class="body-view"> <Detailed explanation and example code of slider developed by WeChat bindchange="Detailed explanation and example code of slider developed by WeChat2change" step="5"/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">显示当前value</text> <view class="body-view"> <Detailed explanation and example code of slider developed by WeChat bindchange="Detailed explanation and example code of slider developed by WeChat3change" show-value/> </view> </view> <view class="section section_gap"> <text class="sectiontitle">设置最小/最大值</text> <view class="body-view"> <Detailed explanation and example code of slider developed by WeChat bindchange="Detailed explanation and example code of slider developed by WeChat4change" min="50" max="200" show-value/> </view> </view>
var pageData = {}
for(var i = 1; i < 5; ++i) {
(function (index) {
pageData[`Detailed explanation and example code of slider developed by WeChat${index}change`] = function(e) {
console.log(`Detailed explanation and example code of slider developed by WeChat${index}发生change事件,携带值为`, e.detail.value)
}
})(i);
}
Page(pageData)[Related recommendations]
1. WeChat public account platform source code download
3. WeChat LaLa Takeout 2.2.4 decrypted open source version of WeChat Rubik’s Cube source code
The above is the detailed content of Detailed explanation and example code of slider developed by WeChat. For more information, please follow other related articles on the PHP Chinese website!
 Mobile phone secondary card
Mobile phone secondary card
 How to uninstall One-Click Restore
How to uninstall One-Click Restore
 How to solve the problem of invalid database object name
How to solve the problem of invalid database object name
 The difference between header files and source files
The difference between header files and source files
 httpstatus500 error solution
httpstatus500 error solution
 My computer can't open it by double-clicking it.
My computer can't open it by double-clicking it.
 Top ten digital currency exchanges
Top ten digital currency exchanges
 Ripple latest price
Ripple latest price




