Detailed introduction to the download attribute in HTML5
Adding the download attribute to the link allows users to download the file instead of opening it directly with the browser. So far, browsers that support HTML5 have relatively good support for this attribute. Let’s take a closer look below. Let’s analyze the usage examples of the forced download attribute download in HTML5:
The Download attribute of HTML5 is used to force the browser to download the corresponding file instead of opening it. Browsers such as Chrome and Firefox are too powerful, perhaps to enhance the user experience. When the resource file clicked by the user can be recognized by them (for example, pdf will be opened directly in the browser, and media such as mp3 and mp4 will be played directly within the browser) player to play). But sometimes, users actually want to download it directly instead of viewing it on the browser. In this case, they can add this attribute, and the attribute value will rename the downloaded file:
Click to download directly and save it as a download.pdf file
If you are sure that the user will definitely download this resource, you can add this attribute, and you can also use JS or manually change the file name you want to save.
It is convenient to create a download link in HTML. Just add an tag and an href attribute pointing to the file. But some files will not be downloaded (such as images, pdf, txt, doc), instead, they will be opened in the browser.
If your site is server-side, you can configure the .htaccess file so that those files can be downloaded. If your site is hosted by WordPress.com or github pages (static pages), then consider using the download attribute of the tag
Use the "Download" attribute
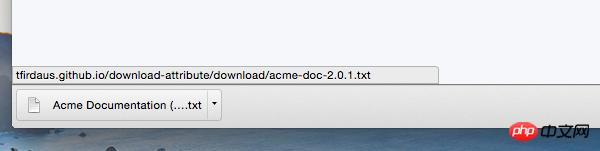
## The #download attribute is part of the HTML5 specification and behaves as a download link rather than a navigation link. The download attribute also allows you to rename a file that needs to be downloaded. For example, a file is stored on the server. If the file is automatically generated, it is generally named as a combination of system numbers and dashes, such as acme-doc-2.0.1.txt. We can rename this The name of the downloaded file. The file name that users see after downloading can be a better name, such as Acme Documentation (ver. 2.0.1).txt, to increase user experience like this (don’t forget the file extension).
XML/HTML CodeCopy content to clipboard
<a href="downloadpdf.php" download="download.pdf">点击直接下载并保存成 download.pdf 文件</a>

Some notes:
Firefox considerssecurityProblem, the downloaded file must be from your own server or domain name, otherwise it will be opened in the browser. In Chrome and Opear, if the downloaded file is not in a subset of servers or domain names, these browsers will ignore the download attribute. In other words, the file name will not change.
Provide a backup plan:
At the time of writing this article, the download attribute is not implemented in Safari and IE, but IE claims that the implementation of the download attribute is already at the top of the development schedule . 

JavaScript CodeCopy content to clipboard
- This script is to test whether the browser supports the download attribute. If the browser does not support it, it will want the tag with the download attribute. Next, insert a
tag with the download-instruction class and give text instructions to download by right-clicking.
【Related recommendations】1. 2.
Detailed explanation of HTML5 new form Attributes
3.php.cn original html5 video tutorial
4.The above is the detailed content of Detailed introduction to the download attribute in HTML5. For more information, please follow other related articles on the PHP Chinese website!
if ( ! Modernizr.adownload ) {
var $link = $('a');
$link.each(function() {
var $download = $(this).attr('download');
if (typeof $download !== typeof undefined && $download !== false) {
var $el = $('<p>').addClass('download-instruction').text('Right-click and select "Download Linked File"');
$el.insertAfter($(this));
}
});
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.