In-depth analysis of HTML5 inline frame-iFrame
The following editor will bring you an in-depth analysis of HTML5 inline frame iFrame. I hope to be helpful. Come and have a look with the editor, I wish you all a happy game
Since frame and frameset are rarely used now, they are outdated and have been replaced by p+CSS, so here is just an example to illustrate. The inline frame iFrame that is still in use
The so-called iFrame inline frame, my understanding is that a web page is nested inside the web page, and it can be nested level by level.
The example is as follows:
/*
The example consists of index.html and iframe1.html, iframe2.html, iframe3 .html composition
*/
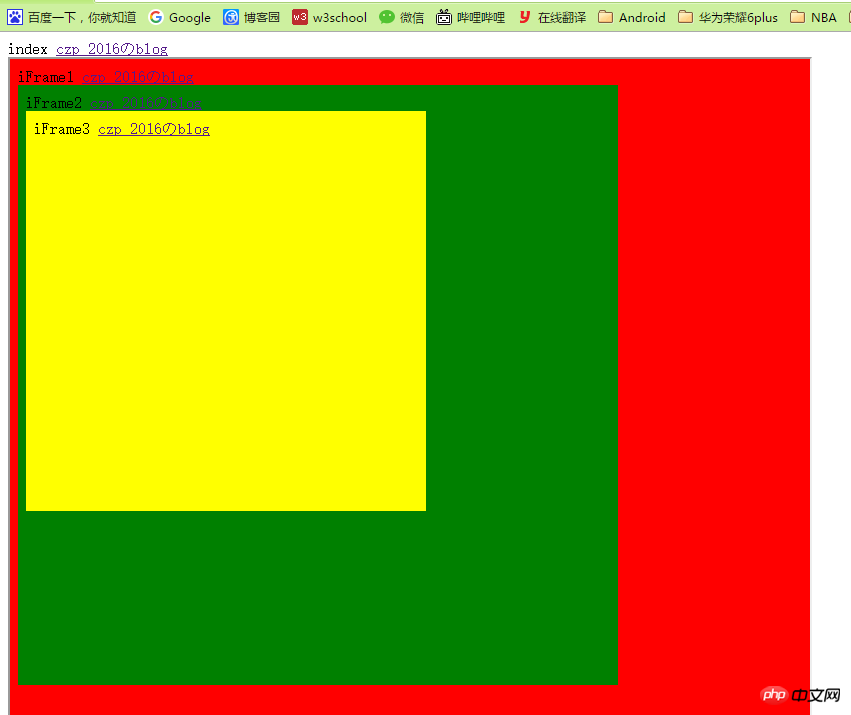
First upload a rendering, followed by the complete code.

After clicking

The complete code is as follows
index.html
XML/HTML CodeCopy content to clipboard
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>index</title> </head> <!--注意,这里没有body元素--> index <a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a> <br/> <iframe src="iframe1.html" frameborder="1" width="800px" height="800px"></iframe> </html>Copy after login
XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe1</title>
</head>
<body bgcolor="red">
iFrame1
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br/>
<iframe src="iframe2.html" frameborder="0" width="600px" height="600px"></iframe>
</body>
</html>XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe2</title>
</head>
<body bgcolor="green">
iFrame2
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a>
<br />
<iframe src="iframe3.html" frameborder="0" width="400px" height="400px"></iframe>
</body>
</html>
XML/HTML CodeCopy content to clipboard
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe3</title>
</head>
<body bgcolor="yellow">
iFrame3
<a href="www.cnblogs.com/czp2016/" frameborder="1">czp_2016のblog</a></body>
</html>HTML5 actual combat and analysis of delay script
4.HTML5 game framework cnGameJS development record-detailed explanation of resource loading module code
5.HTML5 actual combat and analysis of HTMLDocument changes
The above is the detailed content of In-depth analysis of HTML5 inline frame-iFrame. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




