 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Detailed explanation of how to generate HTML code and embed it into webpage live broadcast
Detailed explanation of how to generate HTML code and embed it into webpage live broadcast
Detailed explanation of how to generate HTML code and embed it into webpage live broadcast
In today's environment where the live broadcast business is developing rapidly, if the official website of an enterprise, institution, government, school or even a personal website homepage does not have a live broadcast section or a video on demand section, it would be embarrassing to call it an official website. It is difficult for technicians to manage the website to purchase a third-party live on-demand cloud service, which is more suitable for small concurrency. However, it is often estimated that the amount of concurrency is relatively large. After calculation, it is not cost-effective to use a cloud platform. Especially now, many live broadcast cloud platforms no longer provide payment based on traffic, but instead pay based on peak bandwidth. In contrast, in the end, only self-built live broadcast on-demand servers are available.
Then the problem arises. How to embed live broadcast content + player into a web page? Netizens also asked questions:
ü How to add a live flash player to HTML;
ü How to place video playback code in a web page;
ü How to add a live flash player to HTML web pages Insert live video;
ü The web page embeds the online live broadcast code.
So let’s peel it off and analyze how to generate the HTML code for live broadcast embedded in a web page?
Currently, live broadcasts on the market have adopted advanced streaming methods. Then RTMP live streaming system, RTMFP/P2P streaming system or HLS live broadcast system is necessary. Requirements for the chosen streaming media system:
1. Generate flash HTML player code and embed it into the web page to ensure that no plug-in installation is required.
2. The mobile terminal adopts HLS protocol and H5 technology, ensuring that Android and Apple mobile terminals do not need to install any plug-ins. Or provide the video playback address of M3U8 and develop an APP to call the video for streaming playback.
3. Live broadcast systems such as Adobe Media Server or 800Li Media Server can adapt to a variety of playback terminals.
HTML code example using flash on PC (object+embed tag)
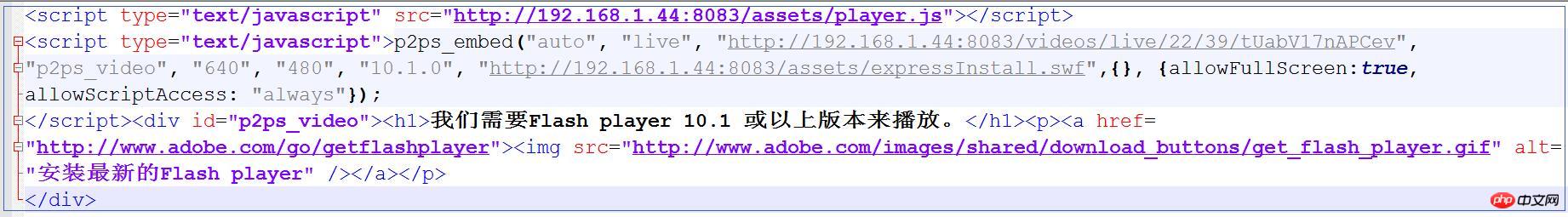
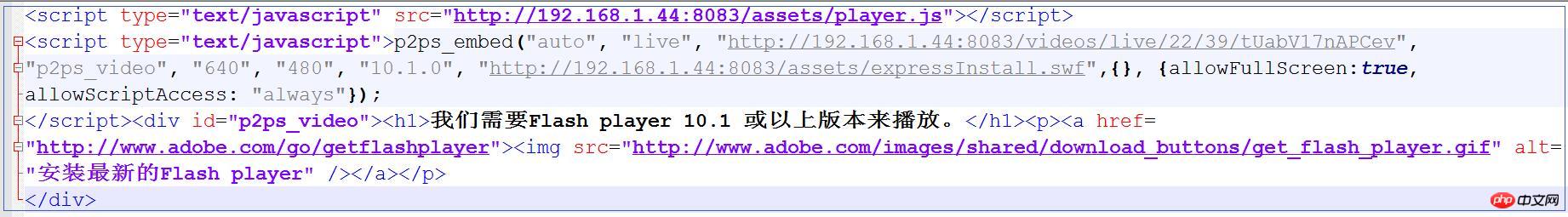
Nowadays, the installation and deployment of many live broadcast system software are designed to be very simple, and the management is all about web page viewing, without complicated The operation steps are simple and easy to understand. Of course, HTML tags for inserting live content into web pages will also be directly provided. Considering compatibility, there will be two types: object tag + embed tag. As shown below:


The code is as follows:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1 id="我们需要Flash-nbsp-player-nbsp-nbsp-或以上版本来播放">我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="/static/imghw/default1.png" data-src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" class="lazy" alt=
"安装最新的Flash player" /></a></p>
</div>
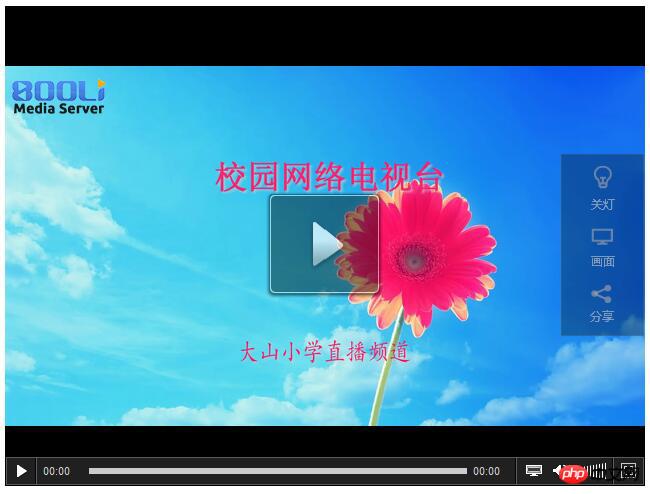
Embedded web page display:

If you forward other people's live broadcasts, such as iQiyi, Youku, etc., you will be provided with sharing and embedded web page codes. As shown below:

The above is the detailed content of Detailed explanation of how to generate HTML code and embed it into webpage live broadcast. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



