20 Documents and Guides for Front-End Developers (1)
In my daily searches online, I come across a lot of interesting info-apps (applications that help you find information) and documentation, so I’ve listed them here.
It’s true that not everyone likes “list posts” or summaries, but we can’t please everyone. Regardless, we won’t always do these types of posts.
In this case, it may be a very good way to read and make some records on some evenings or weekends. I guarantee you'll find some links here that you'll want to click on and read again.
Please enjoy it!
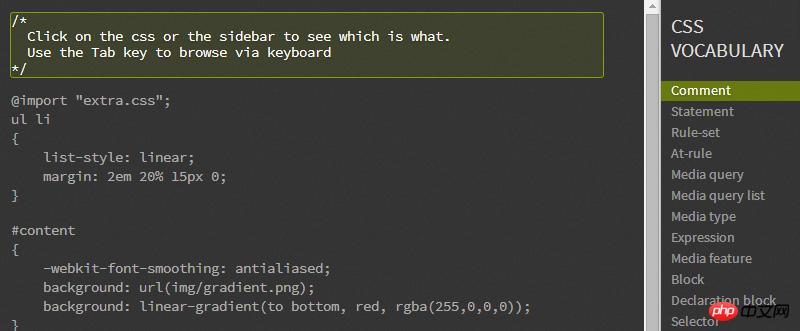
1.CSS Vocabulary(CSS Vocabulary)
(You need to bring your own wall ladder to access)
Click on the application and you will learn about all the different parts of CSS syntax and their corresponding attribute names What is it.

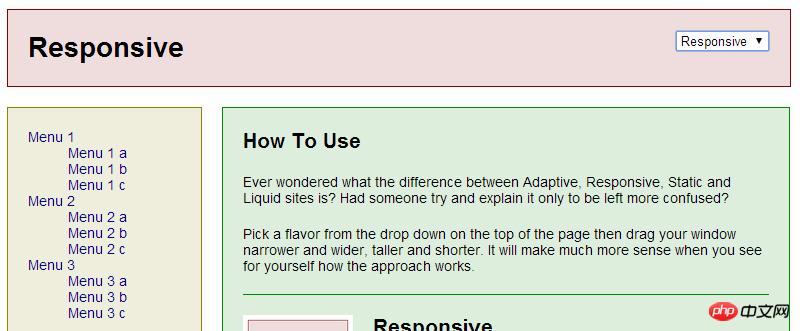
## 2. Liquidapsive
A simple information layout, with the help of A drop-down selection box allows you to choose between Responsive (response), Adaptive (automatic adaptation), Liquid (fluid), and Static (static). You can select these four layouts to see what is between them. different.

## 3. Superhero.js
It is a wonderful article and video , and a collection of presentations that help maintain a large JavaScript code base.

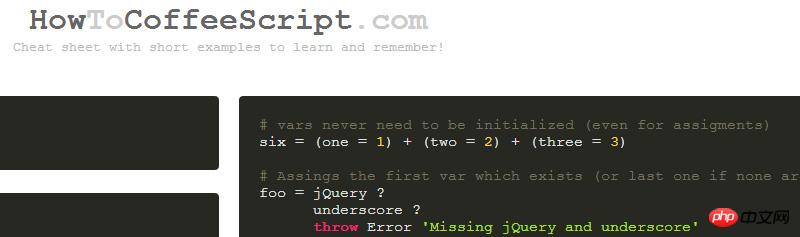
4. HowToCoffeeScript.com
It is a reference manual for learning and memorizing CoffeeScript syntax .

It’s very interesting. It is a W3C document that describes the "obvious differences" between the three HTML specifications of WHATWG, W3C's HTML5.0 and W3C's HTML5.1.
 It may be a little technical, but you might be able to find some interesting stuff here.
It may be a little technical, but you might be able to find some interesting stuff here.
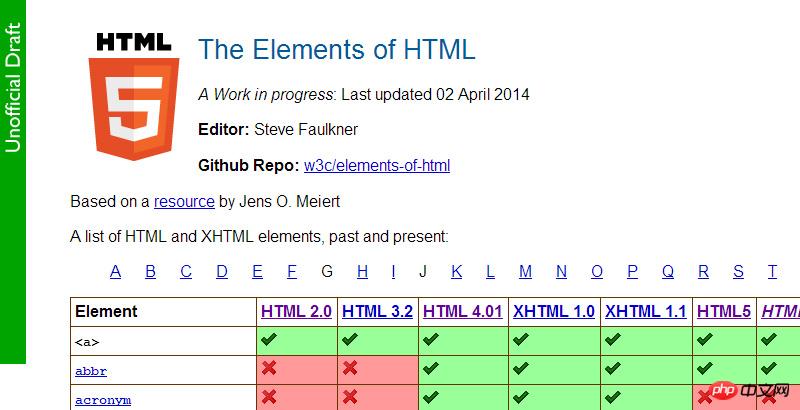
6. The Elements of HTML(HTML elements)
It only has a very beautiful one-page chart. The diagram on this page combines HTML and XHTML elements. With this diagram, you can know where each specific element belongs.
 This chart is very helpful to find out which elements have been deprecated or which elements have been eliminated in HTML5.
This chart is very helpful to find out which elements have been deprecated or which elements have been eliminated in HTML5.
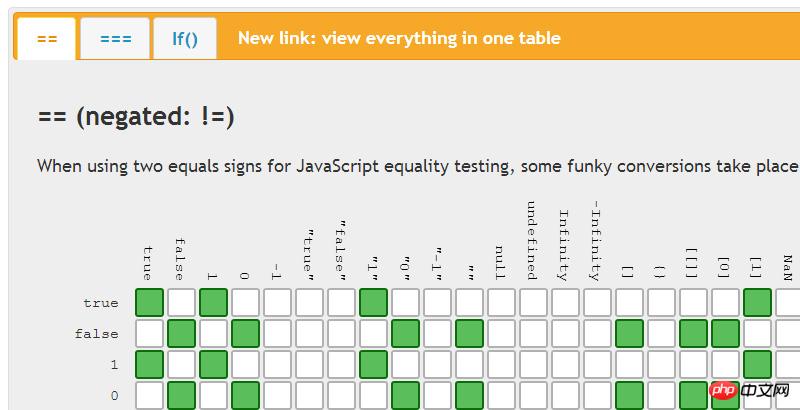
7. JavaScript Equality Table(JavaScript equation table)
A very beautiful three-layer structure chart , which helps you understand JavaScript’s double-equal and third-equal operators.
 What is the conclusion of the above picture? "You can only use third class unless you fully understand the conversion between second class."
What is the conclusion of the above picture? "You can only use third class unless you fully understand the conversion between second class."
8. Web Accessibility Checklist(Web Permissions Manual)
A useful but not necessary manual that helps Allows you to check the permissions of different projects in your project.
 A lot of the content in this manual is very simple. Apart from doing some permission verification, it never hurts to take a look.
A lot of the content in this manual is very simple. Apart from doing some permission verification, it never hurts to take a look.
9. Static Web Apps — A Field Guide (static web application-a handy work guide)
According to its description :"This guide will introduce you to the world of static web applications and provide solutions to the same challenges you encounter when building them."

The idea is to promote an architecture that eliminates common development problems.
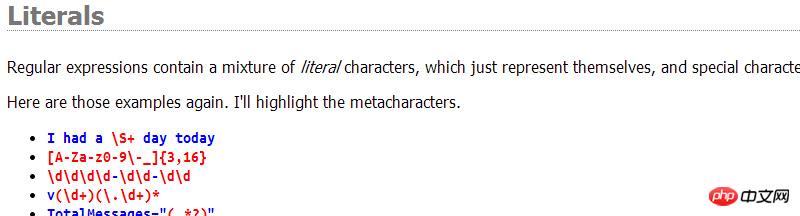
## 10. Learn regular expressions in about 55 minutes (Learn regular expressions in about 55 minutes)
A rich document or guide that introduces regular expressions.

I guess it will take longer than the "55 minutes" to get something out of this document. , but it's definitely worth a look.
11. Open Web CSS Reference (Open Web CSS Reference Guide)
This is indeed a comprehensive It is a comprehensive and reference guide to CSS properties and functions that few people know about.

Based on the alphabetical order and included links in the reference guide, you can access detailed information on the content listed above.
12. CSS Values(CSS Value value)
This is what I did myself. It makes it easy to look up a CSS property and quickly browse possible values. For example, you forget about obscure values like font-variant, which you can use to find a value that satisfies you.

In addition to looking up value, the latest version also includes browser support charts for each attribute, provided by caniuse.com.
Caniuse.com link address: http://caniuse.com/
13. ES6features(ES6 features introduction)
It comes from Microsoft developer Luke Hoban, a summary of the new things added to the ECMAScript6 specification.

14. Relevant Spec Links
I usually suffer from the lack of specific information. Tell me where to search for what I want. It's a concise summary of link information from Mozilla, and it's the norm you need to know.Mozilla introduction link address: http://baike.sogou.com/v67452.htm?fromTitle=Mozilla

15. OverAPI.com
A large number of reference manuals, multiple series.

16. JavaScript: The Right Way## It is a guide to JavaScript, and its purpose is to put JavaScript Introduce new developers and help them gain rich programming experience through JavaScript best practices.
##  17. The HTML5 JavaScript API Index(HTML5 JavaScript API Index)
17. The HTML5 JavaScript API Index(HTML5 JavaScript API Index)
A truly comprehensive one-stop place to search for HTML5 API information.

It is "automatically generated from the HTML5 documentation" and is easy to navigate in the three-panel area view.
18. Zeal
It is very elegant and neat. It is a native app with corresponding Dash document browser versions for Windows operating systems and Linux operating systems. It allows you to search more than 130 API documents offline.
Dash link address: https://kapeli.com/dash

## As long as there is a simple Using the keyboard shortcut, you can display the API browser from anywhere in your workspace.
19. The Ultimate Flexbox Cheat Sheet(Extensible Ultimate Reference Manual)
It is an extensible The reference manual can help you find the flexbox (expandable layout box) syntax you need, and help you review related things that you are a little unfamiliar with.

The same person who created the awesome interactive Flexbox tutorials.
Interactive Flexbox tutorials link address: http://www.sketchingwithcss.com/flexbox-tutorial/
20. jsCode
It is an app that helps you create your own commonly used JavaScript coding guide.

You can also view common JavaScript programming guides made by others, or share the ones you made with your team or other partners. Common JavaScript programming guide.
Summary
Most of the things I write here are things that few people know. . If you have made something, know a certain documentation tool, or have a set of guidelines to share, you can tell us in the comment area.
The above is the detailed content of 20 Documents and Guides for Front-End Developers (1). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
With the launch of Windows 11, Microsoft has introduced some new features and updates, including a security feature called VBS (Virtualization-basedSecurity). VBS utilizes virtualization technology to protect the operating system and sensitive data, thereby improving system security. However, for some users, VBS is not a necessary feature and may even affect system performance. Therefore, this article will introduce how to turn off VBS in Windows 11 to help
 How to add redline to Word document
Mar 01, 2024 am 09:40 AM
How to add redline to Word document
Mar 01, 2024 am 09:40 AM
It is 395 words, which is 495. This article will show you how to add red lines in Word documents. Redlining a document refers to making modifications to the document so that users can clearly see the changes. This feature is very important when multiple people are editing a document together. What redline means Marking a document Redlining means using red lines or callouts to indicate changes, edits, or revisions to a document. The term was inspired by the practice of using a red pen to mark printed documents. Redline comments are widely used in different scenarios, such as clearly showing recommended changes to authors, editors, and reviewers when editing a document. Propose changes and modifications in legal agreements or contracts Provide constructive criticism and suggestions on papers, presentations, etc. How to give W
 Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
VSCode Setup in Chinese: A Complete Guide In software development, Visual Studio Code (VSCode for short) is a commonly used integrated development environment. For developers who use Chinese, setting VSCode to the Chinese interface can improve work efficiency. This article will provide you with a complete guide, detailing how to set VSCode to a Chinese interface and providing specific code examples. Step 1: Download and install the language pack. After opening VSCode, click on the left
 Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
When you encounter a blank page issue when opening a Word document on a Windows 11/10 computer, you may need to perform repairs to resolve the situation. There are various sources of this problem, one of the most common being a corrupted document itself. Furthermore, corruption of Office files may also lead to similar situations. Therefore, the fixes provided in this article may be helpful to you. You can try to use some tools to repair the damaged Word document, or try to convert the document to another format and reopen it. In addition, checking whether the Office software in the system needs to be updated is also a way to solve this problem. By following these simple steps, you may be able to fix Word document blank when opening Word document on Win
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 Installation Directory Configuration Guide PHP is a popular server-side scripting language used to develop dynamic web pages. Currently, the latest version of PHP is PHP7, which introduces many new features and performance optimizations and is the preferred version for many websites and applications. When installing PHP7, it is very important to correctly configure the installation directory. This article will provide you with a detailed guide to configuring the PHP7 installation directory, with specific code examples. To download PHP7 first, you need to download it from the PHP official website (https://www.
 How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
View Go function documentation using the IDE: Hover the cursor over the function name. Press the hotkey (GoLand: Ctrl+Q; VSCode: After installing GoExtensionPack, F1 and select "Go:ShowDocumentation").
 Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Word documents are one of the most frequently used applications in our daily work and study. When working with documents, you may sometimes encounter a situation where you need to merge two pages into one. This article will introduce in detail how to merge two pages into one page in a Word document to help readers handle document layout more efficiently. In Word documents, the operation of merging two pages into one is usually used to save paper and printing costs, or to make the document more compact and neat. The following are the specific steps to merge two pages into one: Step 1: Open the Word that needs to be operated






