20 documents and guides for front-end developers (2)
At the beginning of this week, you may want to calm down and learn something new, or improve your ability in a special computer language or technology.
In April, I put together a collection of useful docs and Guides (some useful documentation and guides) are packaged together, and that is a very popular post. Since then, I have collected a few more. Please enjoy!
1. Adobe Web Platform Team(Adobe Web Platform Team)
## The newly designed Adobe The web platform of the Web Platform site has a lot of information and examples of new technologies. Includes SVG content, CSS The content of Regions, the content of Filters, the content of Web Extensions and other content. Many of the new standards they produced were adopted by the Adobe team Added to the Reference Manual, so the site lists some that you can click on to link to the Reference Manual and code examples.

2. Flexbox Cheatsheet Cheatsheet (Flexbox (flexible layout box) reference manual)
Joni Trythall's reference manual is based on multiple reference manuals and can help you understand Flexbox (flexible layout box). It's a flowchart decision tree that covers different aspects of Flexbox, so just by glancing at this diagram you can visualize everything you know about Flexbox. It can be used on the page as a PNG image or as a full-size PDF file.

3. Flexy Boxes
It It is where Flebox (retractable layout box) is displayed and corresponding code can be generated. I love all the additional options on this one. There is a help description below each function, and you can also choose to use RTL writing mode to generate old code, and you can also view only the standard CSS version of the code without prefixes.RTL introduction link address: http://baike.sogou.com/v4890574.htm?fromTitle=RTL

4. Grid by Example
It is a resource-rich document created by Rachel Andrew that covers CSS Grid Layout Available examples of Module (CSS Grid Layout Module). Includes many relevant external links and lists the different parts of the manual covered, with visual examples.

5. CSS Guidelines## Harry Roberts, whose goal is to "provide useful advice and guidance for rationally writing manageable and scalable CSS code." There's a lot of content here to suit different CSS developer levels.

## It is only one page (albeit a very long page) reference site to quickly see how class names are used in different parts of the popular ZURB front-end framework. I like that it includes examples sections directly on the page, with the necessary predefined classes listed next to each section.
##
7. Cheetyr
“It’s a handy manual and A collection of shortcuts that can be used to improve the work efficiency of designers and developers. "This project is still ongoing, but currently the site includes searchable CSS manuals, Git manuals, Vim manuals, Photoshop manuals, and Illustrator manuals. and InDesign Manual.
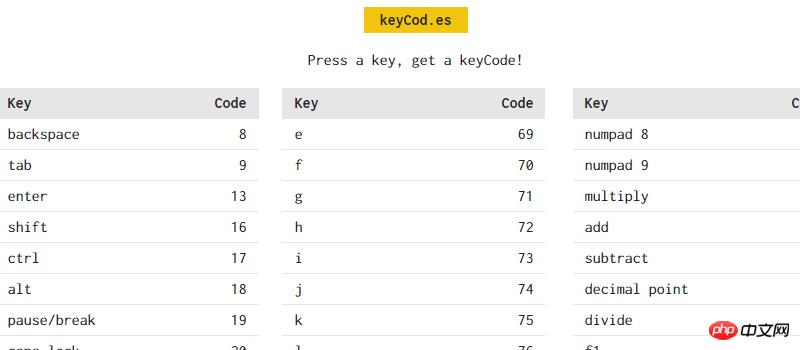
8. keyCod.es
A simple and fast manual, Helps you get the correct key values for different keys on your keyboard. If you use event.keyCode or event.which in your script to determine which key was pressed by the user, this manual will come in handy sooner or later.

## 9. AngularJS Style Guide(AngularJS Style Guide)
“Its starting point is to provide convergence for AngularJS development teams through best practices.” It actually has a lot of documentation, covering more than 20 categories of AngularJS syntax.

10. Poor Man's Styleguide
"It is an emergency front-end style guide that can be copied directly and pasted into your CMS project." It provides all the differences in HTML and Markdown The code of the element, and all styles are displayed on the page.Markdown introduction link address: http://baike.sogou.com/v7868944.htm?fromTitle=markdown

11. Web Fundamentals(Web Basics)
It is the "currently developed best practice" for Google developers . It covers many different areas, including multi-strategy layouts and forms, and it's even partially profitable.

12. CSS PRE(CSS preprocessing)
One copy "One-stop manual" for comparing different CSS preprocessors. It includes a blog section, a dashboard, and a collection of conversion tools from Less, Sass, and Stylus.The link address of Less’s introduction: http://lesscss.cn/
The link address of Sass’s introduction: http://baike. sogou.com/v73912368.htm?fromTitle=SASs
Link address introduced by Stylus: http://blog.fens.me/nodejs-stylus-css/


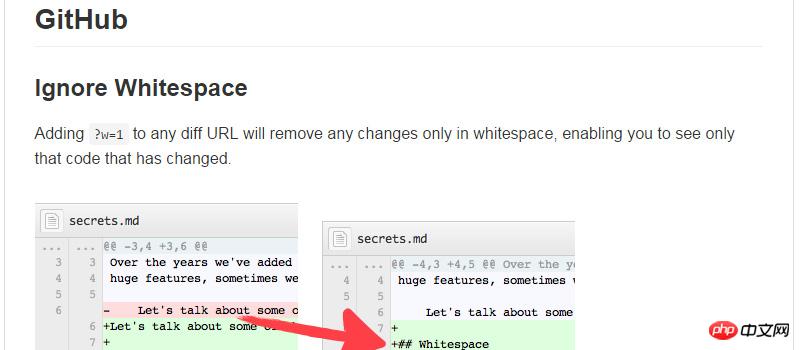
13. GitHub Cheat Sheet(GitHub Reference Manual)
“It is A list of some of the cool features of Git and GitHub." Even if you are an advanced Git/GitHub user, you will clearly find something here that you have never seen before.

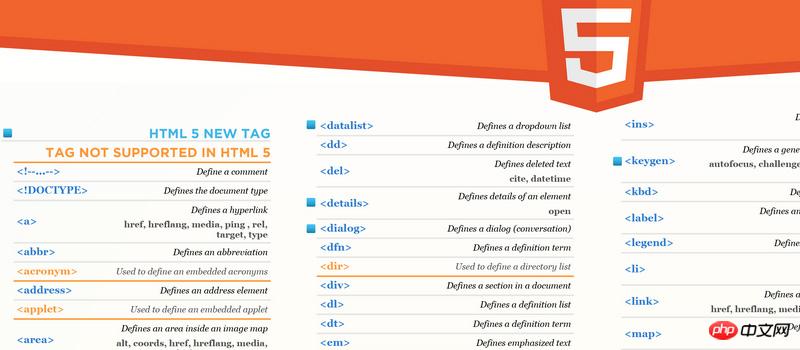
14. HTML Vocabulary(HTML Vocabulary)
At the end The documents that appear in the collection are similar to the "CSS Vocabulary", which focuses on different parts of HTML.
 ##
##
It is available for free in the iTunes store. It's mainly for iOS It is for app developers, but it also contains discussions on some commonly used UI design principles, which may be of some use to web platform developers or designers. Following design principles is very helpful in building responsive web-based sites, and it can make the native apps you make more usable.

It It is a reference manual for beautifully designed HTML5 tags. If you want to have a handy copy, it can be printed out as a PNG file or as a PDF file.
##  17. jQuery Coding Standards & Best Practices(jQuery Coding Standards & Best Practices)
17. jQuery Coding Standards & Best Practices(jQuery Coding Standards & Best Practices)
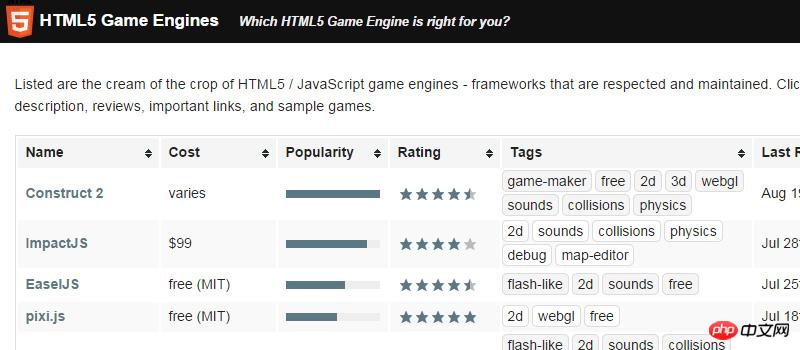
It is a collection of best practices for developers writing jQuery. You may not agree with everything described, but you will undoubtedly find some suggestions worth thinking about. 18. HTML5 Game Engines(HTML5 game engine) It Really good. It compares different libraries for creating HTML5-based games. Each entry comes with extensive descriptions, cost (if any), filter tags, and there's even user star ratings and reviews on the page similar to Amazon's. ## 19. You Might Not Need jQuery(You may not need jQuery) You may have seen this before, as it was quite popular when it came out. it's a lot of vanilla
An overview of JavaScript, equivalent to various jQuery methods. But later in the documentation there will be comments from experienced jQuery developers who will point out why you shouldn't abandon jQuery so quickly. Vanilla Chinese community link address: http://vanillaforums.cn/ ## 20. Airbnb JavaScript Style Guide (Airbnb JavaScript Style Guide)
Summarize 



The above is the detailed content of 20 documents and guides for front-end developers (2). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
With the launch of Windows 11, Microsoft has introduced some new features and updates, including a security feature called VBS (Virtualization-basedSecurity). VBS utilizes virtualization technology to protect the operating system and sensitive data, thereby improving system security. However, for some users, VBS is not a necessary feature and may even affect system performance. Therefore, this article will introduce how to turn off VBS in Windows 11 to help
 How to add redline to Word document
Mar 01, 2024 am 09:40 AM
How to add redline to Word document
Mar 01, 2024 am 09:40 AM
It is 395 words, which is 495. This article will show you how to add red lines in Word documents. Redlining a document refers to making modifications to the document so that users can clearly see the changes. This feature is very important when multiple people are editing a document together. What redline means Marking a document Redlining means using red lines or callouts to indicate changes, edits, or revisions to a document. The term was inspired by the practice of using a red pen to mark printed documents. Redline comments are widely used in different scenarios, such as clearly showing recommended changes to authors, editors, and reviewers when editing a document. Propose changes and modifications in legal agreements or contracts Provide constructive criticism and suggestions on papers, presentations, etc. How to give W
 Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
VSCode Setup in Chinese: A Complete Guide In software development, Visual Studio Code (VSCode for short) is a commonly used integrated development environment. For developers who use Chinese, setting VSCode to the Chinese interface can improve work efficiency. This article will provide you with a complete guide, detailing how to set VSCode to a Chinese interface and providing specific code examples. Step 1: Download and install the language pack. After opening VSCode, click on the left
 Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
When you encounter a blank page issue when opening a Word document on a Windows 11/10 computer, you may need to perform repairs to resolve the situation. There are various sources of this problem, one of the most common being a corrupted document itself. Furthermore, corruption of Office files may also lead to similar situations. Therefore, the fixes provided in this article may be helpful to you. You can try to use some tools to repair the damaged Word document, or try to convert the document to another format and reopen it. In addition, checking whether the Office software in the system needs to be updated is also a way to solve this problem. By following these simple steps, you may be able to fix Word document blank when opening Word document on Win
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 Installation Directory Configuration Guide PHP is a popular server-side scripting language used to develop dynamic web pages. Currently, the latest version of PHP is PHP7, which introduces many new features and performance optimizations and is the preferred version for many websites and applications. When installing PHP7, it is very important to correctly configure the installation directory. This article will provide you with a detailed guide to configuring the PHP7 installation directory, with specific code examples. To download PHP7 first, you need to download it from the PHP official website (https://www.
 How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
View Go function documentation using the IDE: Hover the cursor over the function name. Press the hotkey (GoLand: Ctrl+Q; VSCode: After installing GoExtensionPack, F1 and select "Go:ShowDocumentation").
 JAX-RS and Swagger: High-level documentation for your RESTful API
Feb 29, 2024 pm 02:00 PM
JAX-RS and Swagger: High-level documentation for your RESTful API
Feb 29, 2024 pm 02:00 PM
RESTfulapi is an architectural style based on HTTP, which provides a unified way for resource interaction in distributed systems. In order to make it easy for developers to use and maintain, it is important to provide comprehensive and accessible documentation for RESTful APIs. JAX-RS is a Java API for developing RESTful WEB services. It provides rich annotations and annotations, simplifying endpoint definition and request processing. swagger is a popular open source tool for generating interactive documentation of RESTful APIs. By combining JAX-RS and Swagger, we can provide high-level documentation for our APIs, including the following benefits: Automated documentation generation: Swagger uses J






