20 documents and guides for front-end developers (3)
We’re here in 2015 (Translator’s Note: The original article was written on February 25, 2015), and I’m sure you feel one of the following two feelings right now:
1. You are really overwhelmed by how much it will cost to learn in this industry
2. Desire to acquire more knowledge, but can’t wait Wait until someone else tells you what to learn next.
I assume it is a combination of these two emotions - the first is caused by our personal emotions, while the second anxiety is somewhat unnecessary.
So, to help you out, I’ve compiled a list of additional helpful documents, information sites, and guides covering different areas of front-end development.
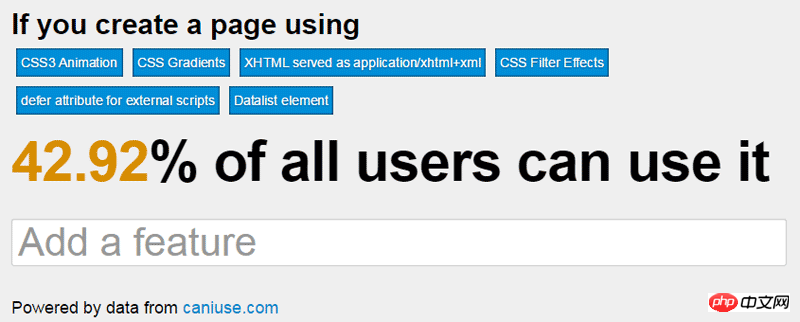
1.I want to use
Based on the data and functions in Can I Listed on the use website, this app gives you the ability to choose from many front-end development features and get a percentage of the number of users around the world who see your chosen feature.

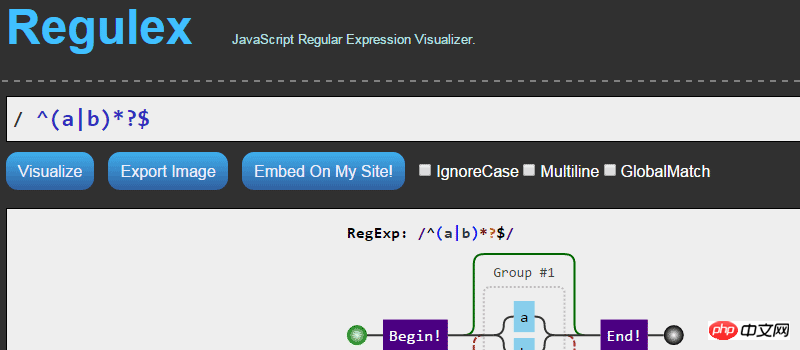
## 2. Regulex (JavaScript regular expression visualization tool)
It is a client-side tool, a JavaScript regular expression visualization tool that has a precise error prompter to tell you if there is a syntax error in your regular expression. It also provides an option to embed the output results where you want by using a pair of iframe tags.

3. Mastering the :nth-child(Mastering:nth-child)
It is a one-page site that helps you understand how to use a variety of useful but often complex nth-child-based selector combinations.
 ##
##
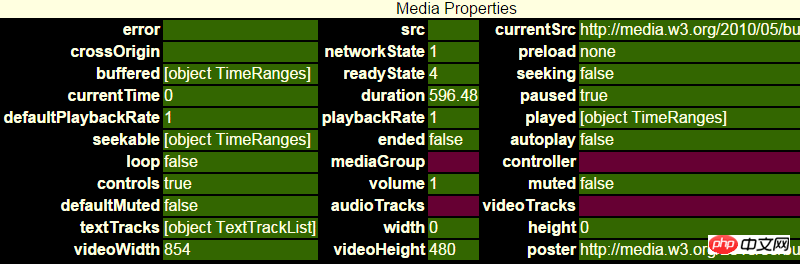
“This page demonstrates HTML5 New elements of video, its multimedia API, and multimedia events. Play, pause and search throughout the video, adjust volume, mute, and adjust playback speed (including setting to negative values). Take a look at the effect in the video to see the effects of the main events and changes in attribute values. ”

Introduction to XSS Link address: http://baike.sogou.com/v625072.htm?fromTitle=xss
It is probably a topic that all developers should be familiar with, and for understanding XSS, The content above may be a good place to start. It is a comprehensive tutorial on cross-site scripting, a manual of potential attack types, and provides solutions to prevent them
 6. RSCSS
6. RSCSS
It means "reasonable CSS style sheet structure standard", when writing for large projects When it comes to Sass/CSS, it is also preparing some tips and techniques.
Sass introduction link address: http://baike.sogou.com/v73912368.htm?fromTitle=SASs#.
 ## 7. CodeFightClub(Programming Competition Club)
## 7. CodeFightClub(Programming Competition Club)
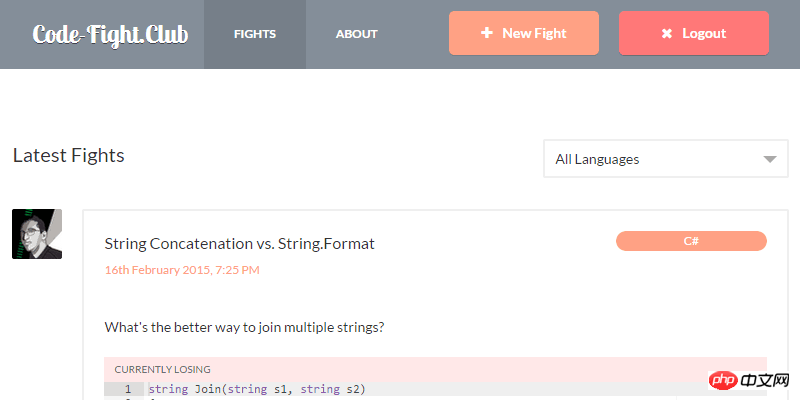
“It is made up of Andrew A project created by Hathaway with the goal of helping fellow developers learn how to write their code in the best, most efficient, and optimal way they can. To decide whose way of writing code is the best, users can leave comments and vote for their favorite competitor to win a competition. "This website is divided into many categories according to programming languages, but there don't seem to be that many on it. However, you can add to the website to increase it, and you can also launch some "programming competitions".

8. Sass Guidelines(Sas Guide)
It comes from Sass master Hugo Giraudel, "an opinionated style guide for writing sensible, maintainable, and extensible Sass code." The guide has been translated into six other languages.

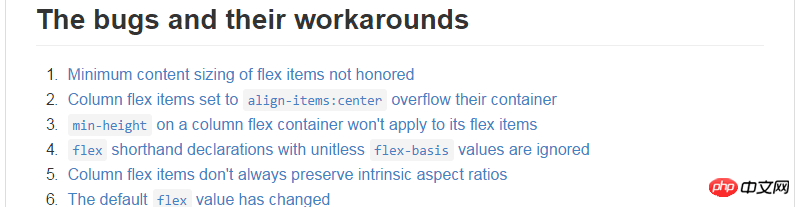
9. Flexbugs
“It is a community-curated flexbox It's intended that if you've built a site with Flexbox and it's not working the way you expected, you can find the solution here. ." When starting to build a new layout with Flexbox, you should identify a necessary tag for them.

## 10. A Front End Engineer's Manifesto(A front-end engineer's advice)
It doesn’t have particularly in-depth content, it’s just a simple collection of notices that remind all front-end developers to integrate their development processes and workflows.

11. ECMAScript 6 equivalents in ES5
A very good one , a reference manual that can convert ES6 functions into ES5-compatible code. It nicely takes into account strong support for ES5 (ES5 has great support), but there is no strong support for ES6 (ES6 doesn’t).

12. Flexbox Adventures## It is a developer from Australia An in-depth and practical Flexbox manual by Chris Wright. He also posted a post titled Using Flexbox Today's post helps you move to Flexbox development in a reasonable and practical way.
Using Flexbox Today’s link address: https://chriswrightdesign.com/experiments/using-flexbox-today/

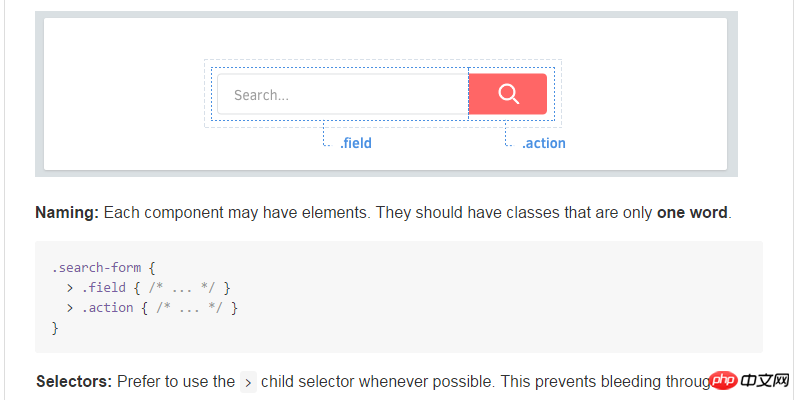
It is a comprehensive site designed to promote and teach developers to use the popular BEM CSS methodology.
BEM link address: http://www.w3cplus.com/css/bem-definitions.html

“It reports incompatibilities between different Sass engines.”

A small, reasonable and easy-to-use guide , which can obtain different HTML element information from the reference manual.

If you like, you may follow a lot of JavaScript best practices, but you may not necessarily understand all the reasons behind these technologies. The purpose of this site is to reveal the secrets of errors and warnings you may encounter with the popular linting tools JSLint, JSHint, and ESLint.
 ## 17. Animations — Web Fundamentals (Animation - the basis of the Web)
## 17. Animations — Web Fundamentals (Animation - the basis of the Web)
In Google’s Web Fundamentals documentation(web
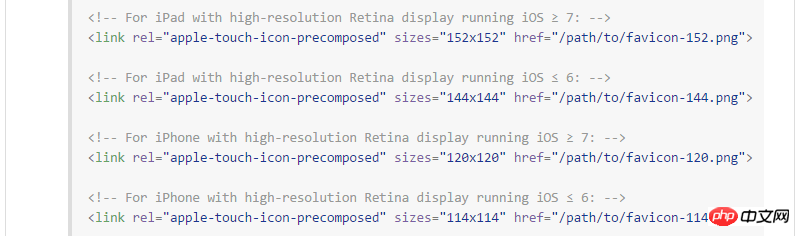
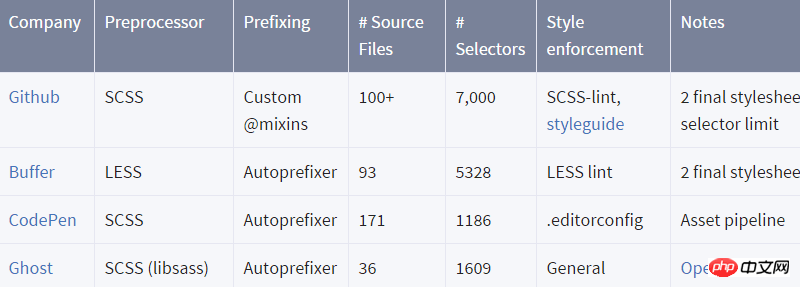
There is a lot of useful information in the Basic Document), but this is specially mentioned for front-end developers because when making a dynamic UI element, there are some important good experiences that can be applied to your own projects. ## 18. Favicon Cheat Sheet (Website Favicon Reference Manual) Favicon introduction link address: http://baike.sogou.com/v8483500.htm?fromTitle=favicon "A distracting manual for viewing the used Size or Type of Icon." It was compiled from a number of different popular articles that discuss icons from the inside out to computers and mobile phones. 19. The CSS at… If you want to use some Enrich yourself with the CSS style guide made by a master, then in this site, Chris
Coyier has ranked different posts over the last few months based on statistical trends and put their related information and links into a table. I'm sure he will continue to update this as others bring their CSS methods and experiences to the public. 20. Dash Dash introduction link address: http:/ /scriptfans.iteye.com/blog/1543219 It is a native (local) Mac or iOS application, "It is an API document browser and code snippet manager. Dash stores Code snippets, and the ability to instantly search for documentation in a collection of over 150 API documents offline. “It’s great and suitable for different types of developers. Conclusion If you know of others not listed in these posts Come out, or if you build or write something similar yourself, please let us know in the discussion area. 20 documents and guides for front-end developers (1) 20 documents and guides for front-end developers Documentation and guides prepared by front-end developers (2)



The above is the detailed content of 20 documents and guides for front-end developers (3). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
Guide to turning off VBS in Windows 11
Mar 08, 2024 pm 01:03 PM
With the launch of Windows 11, Microsoft has introduced some new features and updates, including a security feature called VBS (Virtualization-basedSecurity). VBS utilizes virtualization technology to protect the operating system and sensitive data, thereby improving system security. However, for some users, VBS is not a necessary feature and may even affect system performance. Therefore, this article will introduce how to turn off VBS in Windows 11 to help
 Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
Setting up Chinese with VSCode: The Complete Guide
Mar 25, 2024 am 11:18 AM
VSCode Setup in Chinese: A Complete Guide In software development, Visual Studio Code (VSCode for short) is a commonly used integrated development environment. For developers who use Chinese, setting VSCode to the Chinese interface can improve work efficiency. This article will provide you with a complete guide, detailing how to set VSCode to a Chinese interface and providing specific code examples. Step 1: Download and install the language pack. After opening VSCode, click on the left
 How to add redline to Word document
Mar 01, 2024 am 09:40 AM
How to add redline to Word document
Mar 01, 2024 am 09:40 AM
It is 395 words, which is 495. This article will show you how to add red lines in Word documents. Redlining a document refers to making modifications to the document so that users can clearly see the changes. This feature is very important when multiple people are editing a document together. What redline means Marking a document Redlining means using red lines or callouts to indicate changes, edits, or revisions to a document. The term was inspired by the practice of using a red pen to mark printed documents. Redline comments are widely used in different scenarios, such as clearly showing recommended changes to authors, editors, and reviewers when editing a document. Propose changes and modifications in legal agreements or contracts Provide constructive criticism and suggestions on papers, presentations, etc. How to give W
 Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
Word document is blank when opening on Windows 11/10
Mar 11, 2024 am 09:34 AM
When you encounter a blank page issue when opening a Word document on a Windows 11/10 computer, you may need to perform repairs to resolve the situation. There are various sources of this problem, one of the most common being a corrupted document itself. Furthermore, corruption of Office files may also lead to similar situations. Therefore, the fixes provided in this article may be helpful to you. You can try to use some tools to repair the damaged Word document, or try to convert the document to another format and reopen it. In addition, checking whether the Office software in the system needs to be updated is also a way to solve this problem. By following these simple steps, you may be able to fix Word document blank when opening Word document on Win
 Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Detailed explanation of Word document operation: merge two pages into one
Mar 26, 2024 am 08:18 AM
Word documents are one of the most frequently used applications in our daily work and study. When working with documents, you may sometimes encounter a situation where you need to merge two pages into one. This article will introduce in detail how to merge two pages into one page in a Word document to help readers handle document layout more efficiently. In Word documents, the operation of merging two pages into one is usually used to save paper and printing costs, or to make the document more compact and neat. The following are the specific steps to merge two pages into one: Step 1: Open the Word that needs to be operated
 PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 installation directory configuration guide
Mar 11, 2024 pm 12:18 PM
PHP7 Installation Directory Configuration Guide PHP is a popular server-side scripting language used to develop dynamic web pages. Currently, the latest version of PHP is PHP7, which introduces many new features and performance optimizations and is the preferred version for many websites and applications. When installing PHP7, it is very important to correctly configure the installation directory. This article will provide you with a detailed guide to configuring the PHP7 installation directory, with specific code examples. To download PHP7 first, you need to download it from the PHP official website (https://www.
 Golang desktop application development guide
Mar 18, 2024 am 09:45 AM
Golang desktop application development guide
Mar 18, 2024 am 09:45 AM
Golang Desktop Application Development Guide With the popularity of the Internet and the advent of the digital age, desktop applications are playing an increasingly important role in our lives and work. As a powerful programming language, Golang (Go language) is gradually emerging in the field of desktop application development. This article will introduce you to how to use Golang to develop desktop applications and provide specific code examples to help you get started quickly and master development skills. First, we need to understand some basic concepts and tools. In Gol
 How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
How to view Golang function documentation in the IDE?
Apr 18, 2024 pm 03:06 PM
View Go function documentation using the IDE: Hover the cursor over the function name. Press the hotkey (GoLand: Ctrl+Q; VSCode: After installing GoExtensionPack, F1 and select "Go:ShowDocumentation").




