A detailed introduction to Angularjs's custom directive Directive
Directive is a great feature. We can implement our own functional methods. The following is an introduction to the knowledge related to AngularjsCustom instruction Directive through example code. Friends who are interested can learn together
Today, learn angularjs custom instruction Directive.
Directive is a great feature. We can implement our own functional methods.
The following example is to demonstrate whether the account entered by the user in the text box is the administrator's account "Admin".
Put a text box and a button on the web page:

##
<form id="form1" name="form1" ng-app="app" ng-controller="ctrl" novalidate> <input id="Text1" type="text" ng-model="Account" is-Administrator/> <br /> <input id="ButtonVerify" type="button" value="Verify" ng-click="Verify();" /> </form>
@Scripts.Render("~/bundles/angular")ASP.NET MVC bundled.
Define an App:var app = angular.module('app', []);
Controller:

app.controller('ctrl', function ($scope) {
$scope.Account;
$scope.Verify = function () {
if ($scope.form1.$valid) {
alert('OK.');
}
else {
alert('failure.');
}
};
});
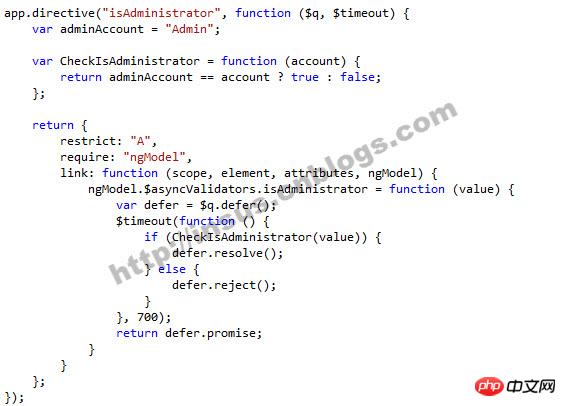
##
app.directive("isAdministrator", function ($q, $timeout) {
var adminAccount = "Admin";
var CheckIsAdministrator = function (account) {
return adminAccount == account ? true : false;
};
return {
restrict: "A",
require: "ngModel",
link: function (scope, element, attributes, ngModel) {
ngModel.$asyncValidators.isAdministrator = function (value) {
var defer = $q.defer();
$timeout(function () {
if (CheckIsAdministrator(value)) {
defer.resolve();
} else {
defer.reject();
}
}, 700);
return defer.promise;
}
}
};
});Demo:
The above is the detailed content of A detailed introduction to Angularjs's custom directive Directive. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 UniApp Design and Development Guide for Implementing Custom Instructions and Operation Encapsulation
Jul 06, 2023 pm 11:49 PM
UniApp Design and Development Guide for Implementing Custom Instructions and Operation Encapsulation
Jul 06, 2023 pm 11:49 PM
Design and Development Guide for UniApp to Implement Custom Instructions and Operation Encapsulation 1. Introduction In the development of UniApp, we often encounter some repetitive operations or general UI requirements. In order to improve the reusability and maintainability of the code, we This can be achieved using custom instructions and operation encapsulation. This article will introduce how to design and develop custom instructions and operation packages in UniApp, and explain it with code examples. 2. Custom instruction What is a custom instruction? A custom instruction is a kind of instruction provided by Vue.js.
![How to solve '[Vue warn]: Failed to resolve directive' error](https://img.php.cn/upload/article/000/887/227/169252525940934.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) How to solve '[Vue warn]: Failed to resolve directive' error
Aug 20, 2023 pm 05:54 PM
How to solve '[Vue warn]: Failed to resolve directive' error
Aug 20, 2023 pm 05:54 PM
How to Fix "[Vuewarn]:FailedtoresolveDirective" Error Vue.js is a popular JavaScript framework that provides many useful features to develop interactive web applications. One such feature is a directive, which can be used to extend the functionality of an HTML element or add specific behavior. However, sometimes you may encounter an error when using the directive: "[Vuewarn]:F
 Directive function in Vue3: Custom instructions extend Vue3 functions
Jun 18, 2023 pm 05:40 PM
Directive function in Vue3: Custom instructions extend Vue3 functions
Jun 18, 2023 pm 05:40 PM
Vue3 is the latest Vue version. Compared with Vue2, it has been upgraded and improved in many aspects. One of the improvements is the directive function. The directive function is a new function in Vue3. It can be used to customize instructions to extend the functions of Vue3. What is a directive? Directives are a special component attribute provided by Vue that are used to add specific behaviors to templates. Directives can be thought of as common directives in AngularJS that operate on elements.
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Instruction function in Vue3: Custom instructions make your code more flexible
Jun 18, 2023 pm 05:57 PM
Instruction function in Vue3: Custom instructions make your code more flexible
Jun 18, 2023 pm 05:57 PM
Vue is a very popular front-end framework. In the process of using Vue in recent years, we often use instructions to operate the display and hiding of DOM elements, such as v-if and v-show. However, with the release of Vue3, the directive function (DirectiveFunction) has achieved major changes and improvements. A very useful directive has been added to Vue3 - a custom directive. This article will introduce the instruction function in Vue3 in detail, especially the automatic
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Tips and best practices for using directives in Vue to format digital currency, time, etc.
Jun 25, 2023 pm 07:34 PM
Tips and best practices for using directives in Vue to format digital currency, time, etc.
Jun 25, 2023 pm 07:34 PM
Vue is a modern front-end framework. By using the directives it provides, you can easily implement some common formatting requirements, such as formatting digital currency, formatting time, etc. This article will introduce the tips and best practices on how to use directives to implement these formatting in Vue. Digital Currency Formatting In many applications, currencies need to be formatted so that users can better understand the size of the amounts. Vue provides the currency directive, which can




