How much do you know about stacking order and stack context?
How much do you know about stacking level and stacking context?
z-index looks very simple. According to The level of z-index determines the priority of the cascade. In fact, if you go deeper, you will find that there is something inside.
Look at the following question, define two p A and B, included under the same parent p tag. The HTML structure is as follows:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>Their CSS definition is as follows:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Generally speaking, it means two ps with a common parent container Overlapping, should display:inline-block be stacked on top, or float:left Stack it on top?
Note that the order of the DOM here is to generate display:inline-block first, and then generate float:left. Of course, you can also put the two DOM The order is reversed as follows:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>You will find that no matter the order, the p of display:inline-block is always stacked on top.
Demo poke me.
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
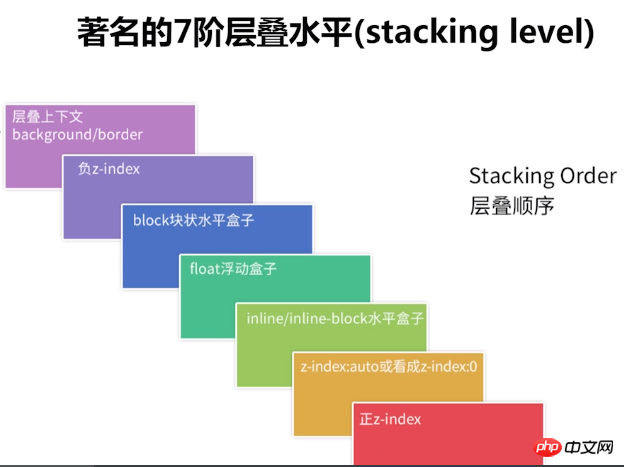
</p>This actually involves the so-called stacking level. There is a picture that can explain it well:

Using the logic of the above picture, the above problem can be easily solved. The stacking level of inline-blcok is higher than that of float, so regardless of the DOM The order is stacked on top.
However, the above illustration is somewhat inaccurate. According to W3 official statement, the accurate 7 layers are:
the background and borders of the element forming the stacking context.
the child stacking contexts with negative stack levels (most negative first).
the in-flow, non-inline-level, non-positioned descendants.
the non-positioned floats.
the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
## The child stacking contexts with positive stack levels (least positive first).
A little translation:
The elements that form the stacking context Background and border
Child stacking context elements with negative z-index (the higher the negative, the lower the stacking level)
Normal flow layout, non-inline-block, no position Positioned (except static) child elements
No position Positioned (except static) float floating elements
Normal flow layout, inline-block elements, no position positioned (except static) child elements (including display :table and display:inline )
Child stacking context element with z-index: 0
Sub-stack context elements with positive z-index: (the lower the positive, the lower the stacking level)
So the comparison between our two p's is Based on 4 and 5 listed above. The stacking level of 5 is higher, so it stacks higher.
But! But! But! Here comes the point. Please note that the above comparison is based on the fact that neither p has formed a stacking context. Now let’s modify the question and give two p , add an opacity:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo poke me.
You will see that the p of inline-block is no longer necessarily stacked on top of the p of float, but is related to the stacking order of the DOM in the HTML code. p will be stacked on top of the p added first.
The key point here is that the added opacity:0.9 allows both p to generate a stacking context. the concept of. At this time, to stack the two, you need z-index. The higher the z-index, the higher the stacking level.
A stacking context is a three-dimensional concept of HTML elements that extend along an imaginary z-axis relative to the user-facing window (computer screen) or web page. HTML Elements occupy space in the stacking context in order of priority based on their own attributes.
So, how to trigger an element to form a stacking context? The method is as follows, excerpted from MDN:
Root element (HTML ),
Absolute/relative positioning where z-index value is not "auto",
A flex item with a z-index value other than "auto", that is, the parent element display: flex|inline-flex,
## Elements whose opacity attribute value is less than 1 (refer to the specification for opacity),
Transform attribute value is not "none" elements,
mix-blend-mode attribute value is not "normal" elements ,
The element whose filter value is not "none",
- ## The perspective value is not Elements whose isolation attribute is set to "isolate",
-
# Position: fixed
Specify any CSS properties in will-change, even if you do not directly specify the values of these properties
-webkit-overflow-scrolling The element whose attribute is set to "touch"
So, above we give The purpose of adding the opacity attribute to the two p is to form a stacking context. That is to say add opacity Replacing the properties listed above can achieve the same effect.
In a cascading context, its child elements are also cascaded according to the rules explained above. It is particularly worth mentioning that the z-index of its child elements
The value is only meaningful in the context of the parent cascade. This means that if the z-index of the parent element is lower than another sibling element of the parent element, it will be useless no matter how high the z-index of the child element is.
Understanding the above stacking-level and stacking-context is the key to understanding the stacking order of CSS.
The above is the detailed content of How much do you know about stacking order and stack context?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
It's out! Congrats to the Vue team for getting it done, I know it was a massive effort and a long time coming. All new docs, as well.
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
Can you get valid CSS property values from the browser?
Apr 02, 2025 pm 06:17 PM
I had someone write in with this very legit question. Lea just blogged about how you can get valid CSS properties themselves from the browser. That's like this.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:
 Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
Stacked Cards with Sticky Positioning and a Dash of Sass
Apr 03, 2025 am 10:30 AM
The other day, I spotted this particularly lovely bit from Corey Ginnivan’s website where a collection of cards stack on top of one another as you scroll.
 Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
Comparing Browsers for Responsive Design
Apr 02, 2025 pm 06:25 PM
There are a number of these desktop apps where the goal is showing your site at different dimensions all at the same time. So you can, for example, be writing
 Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
Using Markdown and Localization in the WordPress Block Editor
Apr 02, 2025 am 04:27 AM
If we need to show documentation to the user directly in the WordPress editor, what is the best way to do it?
 Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Why are the purple slashed areas in the Flex layout mistakenly considered 'overflow space'?
Apr 05, 2025 pm 05:51 PM
Questions about purple slash areas in Flex layouts When using Flex layouts, you may encounter some confusing phenomena, such as in the developer tools (d...






