 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect
Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect
Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect
Recently, I have always encountered the need to achieve an accordion-like effect at work. The following editor will share with you through this article angularjs clever use of two-way data bindingAchieving the accordion effect, friends who need it can refer to the following
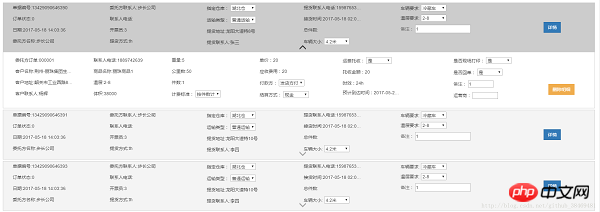
Recently, I have always encountered the need to achieve an accordion-like effect at work, as shown in the figure below:

Because the number of fields displayed in summary (upper part) and details (light-colored part below) is different under different circumstances, and there are also state switches between editing and display, so you need to do it yourself Achieve accordion effect.
The initial idea is to use css transform to make animations. When you click the details button (or the drop-down icon in the middle), request the details data, and then Set the height of the details part to the specified height. Click the details button (or the drop-down icon in the middle part) again, and the details part will be collapsed.
But the problem lies in how we can accurately control which row summarizes the details of data and closes the details of other rows. After some thinking, I decided to use two-way data binding. Come and help me finish this. The specific code is as follows:
js:
$scope.toogleShowDtl = function (item, e) {
//阻止事件冒泡
e.stopPropagation();
for (var i = 0; i < $scope.OrderHdr.length; i++) {
if ($scope.OrderHdr[i].Bill_Hdr_Id != item.Bill_Hdr_Id) {
$scope.OrderHdr[i].mxShow = false;
$scope.OrderHdr[i].iconChange = "glyphicon glyphicon-menu-down";
}
}
switch (item.mxShow) {
case undefined:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
case true:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
case false:
item.mxShow = true;
item.iconChange = "glyphicon glyphicon-menu-up";
break;
default:
item.mxShow = false;
item.iconChange = "glyphicon glyphicon-menu-down";
break;
}
}html:
<p class="col-sm-12 detial_box" ng-click="selectHdr($index)" ng-class="{ dtl_select : $index == selectedIndex }">
<p class="col-sm-3" style="margin-top:60px; ">
<button class="btn btn-primary" ng-click="toogleShowDtl(o,$event)">详情</button>
</p>
<p class="down_img">
<span class="{{o.iconChange}} glyphicon glyphicon-menu-down" ng-click="toogleShowDtl(o,$event)"></span>
</p>
</p>
<p class="col-sm-12 mx_box check-element animate-show-hide" ng-show="o.mxShow">
<!--明细内容-->
</p>When the click event is triggered, there is no mxShow field in the current row of data, so loops Add this field and assign it a value of false. This operation cannot be performed on the currently clicked row, otherwise the row change details will not be displayed when clicked for the first time. The following switch case statement ensures that the first click on mxShow has no value and the problem of mxShow value switching. The value of item.iconChange is used to control the switching of the middle font icon. When the details are not displayed, the icon is downward, which means it can be expanded. When the details are displayed, the icon is upward, which means it can be collapsed.
ng-show="o.mxShow" Determine whether the details are displayed based on the value of mxShow.
class="{{o.iconChange}} glyphicon glyphicon-menu-down"Used to switch icons
The final rendering is as follows (I don’t know how toupload the animation o(╯□╰)o)

The above is the detailed content of Detailed introduction on how Agularjs uses two-way data binding to achieve the accordion effect. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session





