
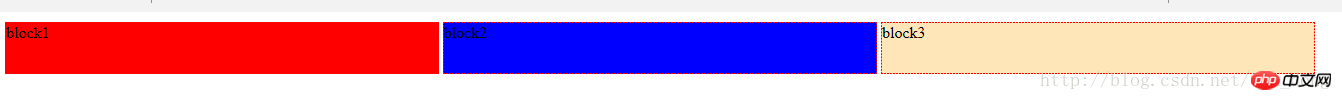
1.Achieved by float left and relative width
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css三栏布局之float left与 相对width</title>
<style>
.block1,.block2,.block3{
float:left;
width:32%;
height:50px;
border:1px dashed #F00;
margin:2px;
}
.block1{
background-color:red;}
.block2{background-color:blue;}
.block3{background-color:#ffe6b8;}
</style>
</head>
<body>
<p class="block1">block1</p>
<p class="block2">block2</p>
<p class="block3">block3</p>
</body>
</html>
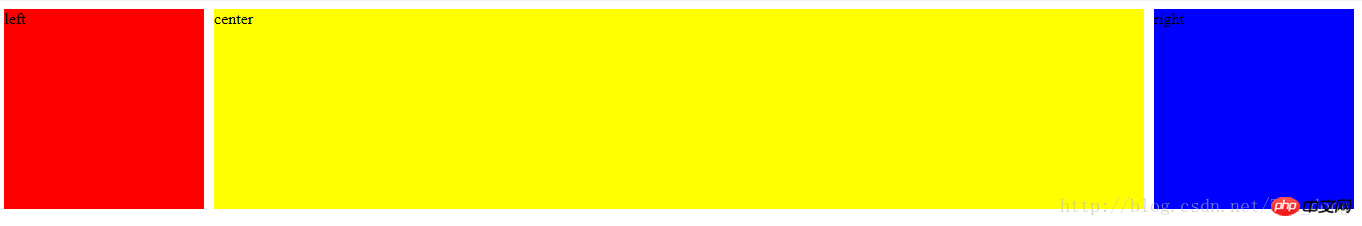
2.Absolute positioning, use absolute positioning to separate it from the document flow, and you can adaptively define the width of three columns
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之绝对定位</title>
<style>
.left,.right{width: 200px;height: 200px; position: absolute;}
.left{left:10px;background-color: red;}
.right{right:10px;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
3. Use selffloat, float left and float right
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>三栏布局css之使用自身浮动</title>
<style>
.left,.right{width: 200px;height: 200px;}
.left{float:left;background-color: red;}
.right{float:right;background-color: blue;}
.center{margin:2px 210px ;background-color: yellow;height: 200px; }
</style>
</head>
<body>
<p class= "left">left</p>
<p class = "right">right</p>
<p class = "center">center</p>
</body>
</html>
The above is the detailed content of Detailed introduction to the example of CSS three-column layout (picture). For more information, please follow other related articles on the PHP Chinese website!




