 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Share example tutorials on mini program development and calling interfaces
Share example tutorials on mini program development and calling interfaces
Share example tutorials on mini program development and calling interfaces
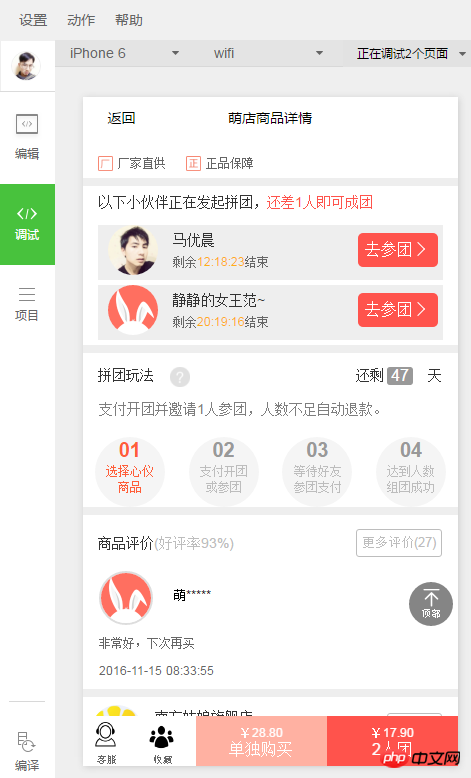
Here is a simple example to illustrate the WeChat appletInterfaceCall:
First look at the effect: 

This is the true appearance of the mini program, and the experience is somewhat similar to the native APP.
JSONData configuration:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "萌店商品详情",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"}JS code:
wx.request({
url: 'http://m.vd.cn/api/tuan/TuanGuide_api', //仅为示例,并非真实的接口地址
data: {
code:"oneyuan"
},
method: "POST",
header: { "Content-Type": "application/x-www-form-urlencoded" //post
},
complete: function( res ) {
that.setData( {
oneyuandata: res.data.data
}); if( res == null || res.data == null ) {
reject(new Error('网络请求失败'))
}
},
success: function(res) {
if(res.data.code ==0){
resolve(res)
}
}
})Here is a brief explanation of JS, WCSS and WXML code Not offered!
url:这个是要请求的接口地址 data:一个入参 method:请求方式,如果是POST请求必须按上面写,默认是get请求,不用处理。 complete:页面请求完成后的方法,通过that.setData将数据传递给WXML页面。 success:页面加载成功后的执行方法。Copy after login[Related recommendations]
1. How to add a custom menu through http request?
2. Red envelope interface development example code for small program
3. Simple example code for small program development
The above is the detailed content of Share example tutorials on mini program development and calling interfaces. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP page jump and routing management in mini program development
Jul 04, 2023 pm 01:15 PM
PHP's page jump and routing management in mini program development With the rapid development of mini programs, more and more developers are beginning to combine PHP with mini program development. In the development of small programs, page jump and routing management are very important parts, which can help developers achieve switching and navigation operations between pages. As a commonly used server-side programming language, PHP can interact well with mini programs and transfer data. Let’s take a detailed look at PHP’s page jump and routing management in mini programs. 1. Page jump base
 How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to implement small program development and publishing in uniapp
Oct 20, 2023 am 11:33 AM
How to develop and publish mini programs in uni-app With the development of mobile Internet, mini programs have become an important direction in mobile application development. As a cross-platform development framework, uni-app can support the development of multiple small program platforms at the same time, such as WeChat, Alipay, Baidu, etc. The following will introduce in detail how to use uni-app to develop and publish small programs, and provide some specific code examples. 1. Preparation before developing small programs. Before starting to use uni-app to develop small programs, you need to do some preparations.
 PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development
Jul 04, 2023 pm 04:48 PM
PHP permission management and user role setting in mini program development. With the popularity of mini programs and the expansion of their application scope, users have put forward higher requirements for the functions and security of mini programs. Among them, permission management and user role setting are An important part of ensuring the security of mini programs. Using PHP for permission management and user role setting in mini programs can effectively protect user data and privacy. The following will introduce how to implement this function. 1. Implementation of Permission Management Permission management refers to granting different operating permissions based on the user's identity and role. in small
 PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in small program development
Jul 05, 2023 pm 02:57 PM
PHP data caching and caching strategies in mini program development With the rapid development of mini programs, more developers are beginning to pay attention to how to improve the performance and response speed of mini programs. One of the important optimization methods is to use data caching to reduce frequent access to the database and external interfaces. In PHP, we can use various caching strategies to implement data caching. This article will introduce the principles of data caching in PHP and provide sample codes for several common caching strategies. 1. Data caching principle Data caching refers to storing data in memory to
 PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development
Jul 07, 2023 am 08:55 AM
PHP security protection and attack prevention in mini program development With the rapid development of the mobile Internet, mini programs have become an important part of people's lives. As a powerful and flexible back-end development language, PHP is also widely used in the development of small programs. However, security issues have always been an aspect that needs attention in program development. This article will focus on PHP security protection and attack prevention in small program development, and provide some code examples. XSS (Cross-site Scripting Attack) Prevention XSS attack refers to hackers injecting malicious scripts into web pages
 Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Implementation method of drop-down menu developed in PHP in WeChat applet
Jun 04, 2023 am 10:31 AM
Today we will learn how to implement the drop-down menu developed in PHP in the WeChat applet. WeChat mini program is a lightweight application that users can use directly in WeChat without downloading and installing, which is very convenient. PHP is a very popular back-end programming language and a language that works well with WeChat mini programs. Let's take a look at how to use PHP to develop drop-down menus in WeChat mini programs. First, we need to prepare the development environment, including PHP, WeChat applet development tools and servers. then we
 PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
PHP page animation effects and interaction design in mini program development
Jul 04, 2023 pm 11:01 PM
Introduction to PHP page animation effects and interaction design in mini program development: A mini program is an application that runs on a mobile device and can provide an experience similar to native applications. In the development of mini programs, PHP, as a commonly used back-end language, can add animation effects and interactive design to mini program pages. This article will introduce some commonly used PHP page animation effects and interaction designs, and attach code examples. 1. CSS3 animation CSS3 provides a wealth of properties and methods for achieving various animation effects. And in small
 PHP error handling and exception logging in small program development
Jul 04, 2023 am 11:16 AM
PHP error handling and exception logging in small program development
Jul 04, 2023 am 11:16 AM
PHP error handling and exception logging in mini program development As mini programs continue to become more popular, more and more developers are beginning to use the PHP language to develop mini program backends. During development, error handling and exception logging are crucial. This article will introduce how to handle PHP errors and record exception logs in small program development, and give corresponding code examples. 1. PHP error handling error reporting settings in PHP, we can modify error_reporting and display_err





