Share the example code of h5 canvas circle progress bar
I have a lot of ideas for implementing the example code of h5 canvas circle progress bar, but using canvas is undoubtedly the most convenient solution. Here I take canvas implementation as an example. The specific implementation steps are as follows:

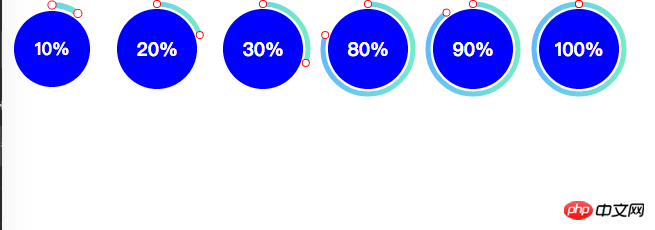
Paste_Image.png
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
</style>
<!-- <script type="text/javascript" src="js/Progress.js"></script> -->
</head>
<body>
<canvas id="canvas1"></canvas>
<canvas id="canvas2"></canvas>
<canvas id="canvas3"></canvas>
<canvas id="canvas8"></canvas>
<canvas id="canvas9"></canvas>
<canvas id="canvas10"></canvas>
<script type="text/javascript">
window.onload = function(){
new Progress().renderOne('canvas1',100,6,10);//id,画布宽和高,圆的半径 百分百。
new Progress().renderOne('canvas2',100,5,20);
new Progress().renderOne('canvas3',100,5,30);
new Progress().renderOne('canvas8',100,5,80);
new Progress().renderOne('canvas9',100,5,90);
new Progress().renderOne('canvas10',100,5,100);
}
function Progress() {
var progress = { textheight: null, renderOne: function(id, length, r, percent) {
var canvas = document.getElementById(id);
var context = canvas.getContext("2d");
canvas.width = length;
canvas.height = length;
var i = 0;
var interval = setInterval(function() { i++;
progress.render(context, length, r, i, percent);
if (i >= percent) { clearInterval(interval) } }, 10) }, render: function(context, length, r, i, percent) { context.clearRect(0, 0, length, length);
context.beginPath();
var gradient = context.createLinearGradient(length, 0, 0, 0);
gradient.addColorStop("0", "#76EEC6");
gradient.addColorStop("1.0", "#63B8FF");
context.strokeStyle = gradient;
context.lineWidth = r;
context.arc(length / 2, length / 2, length / 2 - r, -0.5 * Math.PI, -0.5 * Math.PI + i * 0.02 * Math.PI, false);
context.stroke();
context.closePath();
context.beginPath();
context.strokeStyle = "#8d8d8d";
context.strokeStyle ='red';/////////////////////////////////////////////////
context.lineWidth = 2;
context.fillStyle = "#ffffff";
context.arc(length / 2, r, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
var radian = percent / 100 * 2 * Math.PI - 0.5 * Math.PI;
var x = Math.cos(radian) * (length / 2 - r) + length / 2;
var y = Math.sin(radian) * (length / 2 - r) + length / 2;
context.arc(x, y, 0.6 * r, 0, 2 * Math.PI, false);
context.stroke();
context.fill();
context.closePath();
context.beginPath();
context.lineWidth = 1;
context.strokeStyle = "#54DDAF";
context.fillStyle = "#54DDAF";
context.fillStyle = "blue";///////////////////////////////////////
context.arc(length / 2, length / 2, length / 2 - 2 * r, 0, 2 * Math.PI);
context.fill();
context.closePath();
context.beginPath();
context.font = "bold " + (length / 2 - 2.5 * r) / 2 + "px 微软雅黑";
context.fillStyle = "#ffffff";
var text = percent + "%";
textwidth = context.measureText(text).width;
if (this.textheight == null) {
var p = document.createElement("p");
document.body.appendChild(p);
p.innerHTML = text;
p.style.fontSize = ((length / 2 - 2.5 * r) / 2) + "px";
this.textheight = p.offsetHeight;
p.parentNode.removeChild(p) }
textheight = this.textheight;
context.fillText(text, (length - textwidth) / 2, length / 2 + textheight / 4);
context.fill();
context.closePath() } };
return progress };
</script>
</body>
</html>【Related Recommendations】
1. H5 Canvas Implementation of Circular Dynamic Loading Progress Example
2. Canvas implements a circular progress bar and displays a numerical percentage
4. An example tutorial on mini program development using co to handle asynchronous processes
5. JS+canvas simple method of drawing circles_javascript skills
The above is the detailed content of Share the example code of h5 canvas circle progress bar. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
What are the canvas arrow plug-ins?
Aug 21, 2023 pm 02:14 PM
The canvas arrow plug-ins include: 1. Fabric.js, which has a simple and easy-to-use API and can create custom arrow effects; 2. Konva.js, which provides the function of drawing arrows and can create various arrow styles; 3. Pixi.js , which provides rich graphics processing functions and can achieve various arrow effects; 4. Two.js, which can easily create and control arrow styles and animations; 5. Arrow.js, which can create various arrow effects; 6. Rough .js, you can create hand-drawn arrows, etc.
 What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
What are the details of the canvas clock?
Aug 21, 2023 pm 05:07 PM
The details of the canvas clock include clock appearance, tick marks, digital clock, hour, minute and second hands, center point, animation effects, other styles, etc. Detailed introduction: 1. Clock appearance, you can use Canvas to draw a circular dial as the appearance of the clock, and you can set the size, color, border and other styles of the dial; 2. Scale lines, draw scale lines on the dial to represent hours or minutes. Position; 3. Digital clock, you can draw a digital clock on the dial to indicate the current hour and minute; 4. Hour hand, minute hand, second hand, etc.
 What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
What versions of html2canvas are there?
Aug 22, 2023 pm 05:58 PM
The versions of html2canvas include html2canvas v0.x, html2canvas v1.x, etc. Detailed introduction: 1. html2canvas v0.x, which is an early version of html2canvas. The latest stable version is v0.5.0-alpha1. It is a mature version that has been widely used and verified in many projects; 2. html2canvas v1.x, this is a new version of html2canvas.
 Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Learn the canvas framework and explain the commonly used canvas framework in detail
Jan 17, 2024 am 11:03 AM
Explore the Canvas framework: To understand what are the commonly used Canvas frameworks, specific code examples are required. Introduction: Canvas is a drawing API provided in HTML5, through which we can achieve rich graphics and animation effects. In order to improve the efficiency and convenience of drawing, many developers have developed different Canvas frameworks. This article will introduce some commonly used Canvas frameworks and provide specific code examples to help readers gain a deeper understanding of how to use these frameworks. 1. EaselJS framework Ea
 uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
uniapp implements how to use canvas to draw charts and animation effects
Oct 18, 2023 am 10:42 AM
How to use canvas to draw charts and animation effects in uniapp requires specific code examples 1. Introduction With the popularity of mobile devices, more and more applications need to display various charts and animation effects on the mobile terminal. As a cross-platform development framework based on Vue.js, uniapp provides the ability to use canvas to draw charts and animation effects. This article will introduce how uniapp uses canvas to achieve chart and animation effects, and give specific code examples. 2. canvas
 What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
What properties does tkinter canvas have?
Aug 21, 2023 pm 05:46 PM
The tkinter canvas attributes include bg, bd, relief, width, height, cursor, highlightbackground, highlightcolor, highlightthickness, insertbackground, insertwidth, selectbackground, selectforeground, xscrollcommand attributes, etc. Detailed introduction
 Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Explore the powerful role and application of canvas in game development
Jan 17, 2024 am 11:00 AM
Understand the power and application of canvas in game development Overview: With the rapid development of Internet technology, web games are becoming more and more popular among players. As an important part of web game development, canvas technology has gradually emerged in game development, showing its powerful power and application. This article will introduce the potential of canvas in game development and demonstrate its application through specific code examples. 1. Introduction to canvas technology Canvas is a new element in HTML5, which allows us to use
 Where are the canvas mouse coordinates?
Aug 22, 2023 pm 03:08 PM
Where are the canvas mouse coordinates?
Aug 22, 2023 pm 03:08 PM
How to get mouse coordinates for canvas: 1. Create a JavaScript sample file; 2. Get a reference to the Canvas element and add a listener for mouse movement events; 3. When the mouse moves on the Canvas, the getMousePos function will be triggered; 4. Use The "getBoundingClientRect()" method obtains the position and size information of the Canvas element, and obtains the mouse coordinates through event.clientX and event.clientY.




