
connect() is one of the core methods in React-redux. It truly connects the react components and the stores in redux together. The following article mainly introduces you to react-redux. The relevant information about the connect() method is introduced in great detail in the article, which has certain reference and learning value for everyone. Friends who need it can take a look below.
Component
React-Redux divides all components into two major categories: display components (UI components), container components
The display component has the following characteristics:
It is only responsible for the presentation of the UI and does not have any business logic
All data is determined by the parameter ( this.props) Provides
without using any ReduxAPI
Container components have the following characteristics:
Responsible for managing data and business logic, not responsible for UI presentation
With internal state
API using Redux
Summary to one point: The display component is responsible for the presentation of the UI, and the container component is responsible for managing data and logic
Connect method analysis
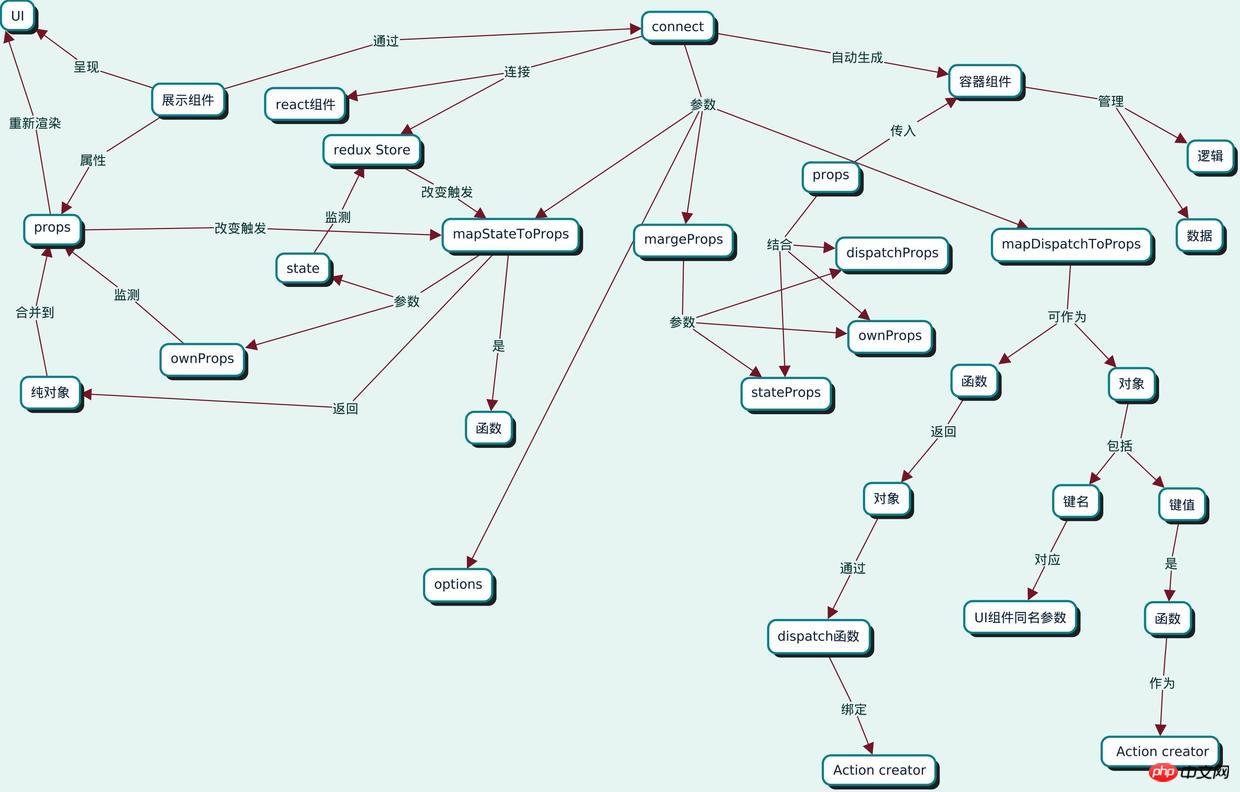
The following picture is the concept diagram of connect()

can be simply summarized as the following points:
mapDispatchToProps can be funciton, or object, as output,
connect() signature
connect([mapStateToProps], [mapDispatchToProps], [mergeProps], [options])
Connect React components and Redux store.
The connection operation will not change the original component class, but will return a new component class that is connected to the Redux store.
Parameters
1, [mapStateToProps(state, [ownProps]): stateProps] (Function): If Define this parameter and the component will listen for changes in the Redux store. Any time the Redux store changes, mapStateToProps Function will be called. The callback function must return a pure object, which will be merged with the component's props. If you omit this parameter, your component will not listen to the Redux store. If the second parameter ownProps in this callback function is specified, the value of this parameter is the props passed to the component, and mapStateToProps is also called whenever the component receives new props.
2, [mapDispatchToProps(dispatch, [ownProps]): dispatchProps] (<a href="http://www.php.cn/wiki/60.html" target="_blank">Object</a> or Function) : If an object is passed, then each definition is in The functions of this object will be regarded as Redux action creator, and this object will be bound to the Redux store, and the method name defined in it will be merged into the component as the attribute name in the props. If you pass a function, the function will receive a dispatch function, and then it is up to you to decide how to return an object that is somehow bound to the action creator via the dispatch function (hint: you may use Redux Auxiliary function bindActionCreators() ). If you omit the mapDispatchToProps parameter, dispatch will be injected into your component props by default. If the second parameter ownProps in the callback function is specified, the value of this parameter is the props passed to the component, and mapDispatchToProps will also be called whenever the component receives new props.
3, [mergeProps(stateProps, dispatchProps, ownProps): props] (Function): If this parameter is specified, the execution results of mapStateToProps() and mapDispatchToProps() and the props of the component itself will be passed into this callback function. The object returned by this callback function will be passed as props to the wrapped component. You might be able to use this callback function to filter part of the state data based on the component's props, or to bind a specific variable in the props to the action creator. If you omit this parameter, the result of Object.assign({}, ownProps, stateProps, dispatchProps) is returned by default.
4, [options] (Object) If you specify this parameter, you can customize the behavior of the connector.
[pure = true] (Boolean) : If true, the connector will execute shouldComponentUpdate and shallowly compare the results of mergeProps to avoid unnecessary Update , the premise is that the current component is a "pure" component, which does not depend on any input or state but only relies on props and the state of the Redux store. The default value is true.
[withRef = false] (Boolean) : If true, the connector will save a reference to the wrapped component instance, which is passed getWrappedInstance() method to obtain. The default value is false
Return value
According to the configuration information, return a React component injected with state and action creator.
The container component uses the connect() method to connect to Redux
We use the connect() method provided by react-redux to "clumsy" Counter is converted into a container component. connect() allows you to specify the exact state from the Redux store to the component you want to fetch. This allows you to obtain data at any level of granularity.
Let's take a look, we have a display component, which has a value passed through props, and a function onIncrement, which will be called when you click the "Increment" button This function:
import { Component } from 'react';
export default class Counter extends Component {
render() {
return (
<button onClick={this.props.onIncrement}>
{this.props.value}
</button>
);
}
}containers/CounterContainer.js
import { Component } from 'react';
import { connect } from 'react-redux';
import Counter from '../components/Counter';
import { increment } from '../actionsCreators';
// 哪些 Redux 全局的 state 是我们组件想要通过 props 获取的?
function mapStateToProps(state) {
return {
value: state.counter
};
}
// 哪些 action 创建函数是我们想要通过 props 获取的?
function mapDispatchToProps(dispatch) {
return {
onIncrement: () => dispatch(increment())
};
}
export default connect(
mapStateToProps,
mapDispatchToProps
)(Counter);Summary
The second bracket after connect is the react component to which prop is to be added. The parameter in the first bracket is the method used to change the prop of the component. The first bracket has two parameters. One parameter is a function that returns an object. The key of the object is the prop attribute of the component and the value is the value of the prop. The second parameter is also a function that returns an object. The key of the object is also the attribute name of the prop. The value is a redux dispatch. When this prop attribute is used to trigger, dispatch will change the value of the state in redux.
The above is the detailed content of Detailed analysis of the connect() method in react-redux in JavaScript skills. For more information, please follow other related articles on the PHP Chinese website!




