
Introductory tutorial list rendering with multi-layer nested loops. In the current official documents, it is mainly a case of one-dimensional array list rendering. It is still relatively simple and single, and it still feels like there is no way to start for children who are just getting started.
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>
There is also a nine-nine multiplication table that writes data directly into wxml, which is not a list rendering of a dynamic two-dimensional array.
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>So today, we mainly talk about dynamic multi-dimensional array and object mixed list rendering.

What is the mixing of multi-dimensional arrays and objects, give a very simple example
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
}]The above example is an array, this They are all JSON formats that we often encounter in our daily development process.
The elements of this array are objects, and the objects are divided into attributes, which belong to a mixture of array objects. Maybe for children who are new to small programs, It will be difficult if you encounter such a mixture of array objects.
oneList:[{
id:1,
name:'应季鲜果',
count:1
},{
id:2,
name:'精致糕点',
count:6
},{
id:3,
name:'全球美食烘培原料',
count:12
},{
id:4,
name:'无辣不欢生猛海鲜',
count:5
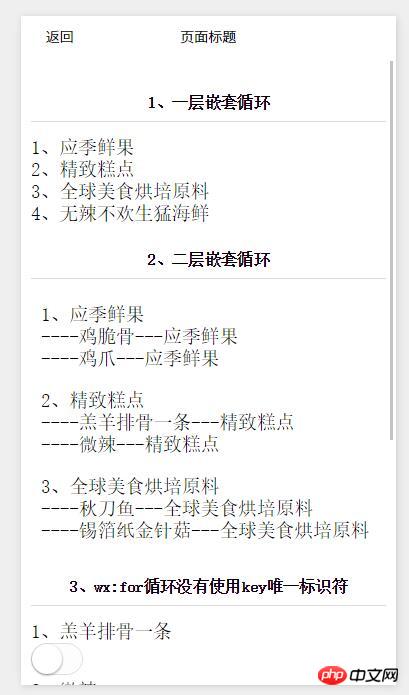
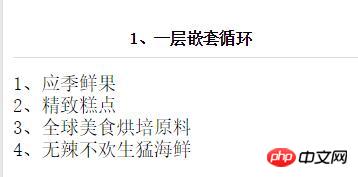
}]The above array objects mixed with JSON are tested with only one layer of loop. Let’s see how to loop in wxml. Let’s first look at the loop that needs to be rendered to the page. Renderings.

<view wx:for="{{oneList}}"wx:key="id">
{{index+1}}、{{item.name}}
</view>We can see that two curly braces are used directly to loop the view list. Please emphasize that you need to use two curly braces to list the data. If it is not wrapped, the view will also loop out, but it is not the data that you want to loop, and it will give you an illusion that there is a loop. The development tools here are a bit deceptive. You need to be more careful about this. Remember here, as long as there is data, curly braces are required.
In addition, the default subscript of the current item of the array Variable namedefaults to index, and the variable name of the current item of the array defaults to item. At the same time, I also demonstrated here how to use the array variable name and the subscript. mark.

JSON code
twoList:[{
id:1,
name:'应季鲜果',
count:1,
twodata:[{
'id':11,
'name':'鸡脆骨'
},{
'id':12,
'name':'鸡爪'
}]
},{
id:2,
name:'精致糕点',
count:6,
twodata:[{
'id':13,
'name':'羔羊排骨一条'
},{
'id':14,
'name':'微辣'
}]
},{
id:3,
name:'全球美食烘培原料',
count:12,
twodata:[{
'id':15,
'name':'秋刀鱼'
},{
'id':16,
'name':'锡箔纸金针菇'
}]
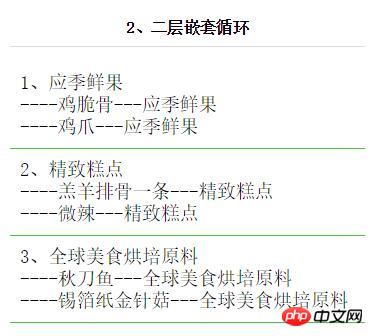
}]wxml code
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
<view>
{{index+1}}、{{item.name}}
</view>
<view wx:for="{{item.twodata}}"wx:for-item="twodata"wx:key="id">
----{{twodata.name}}---{{item.name}}
</view>
</view>The above screenshots and codes are two-layer embedded set of contents.
In the wxml code, we can clearly see that there are two control attributes of wx:for. In the JSON code of the second-level loop, we see that there is also first-level data twodata in each single array, here It needs to be recycled and rendered to the page. In the first layer of data, just recycle item.twodata directly. Please remember to include curly brackets.
In the second level loop, it is recommended to change the variable name of the current item to something else, that is, wx:for-item="twodata" seen in the wxml code, because the default variable name of the current item It's named item. If you don't change anything else, you won't be able to get the data of the first layer of loops because it is overwritten by the variable name of the second layer.
So in our wxml code, when looping at the second level, we can see that we can also loop through the value of the first level, that is, -------.
Multi-layer array loops with more than three layers are the same in principle as second-layer loops. If you can understand the second-layer array loop, for It can be used successfully on three layers and above.
What needs to be noted is that it is a commonplace problem. The data needs to be enclosed in curly braces. From the second level onwards, change the default variable name of the current item to something else, such as wx:for-item ="twodata" , and be more careful.
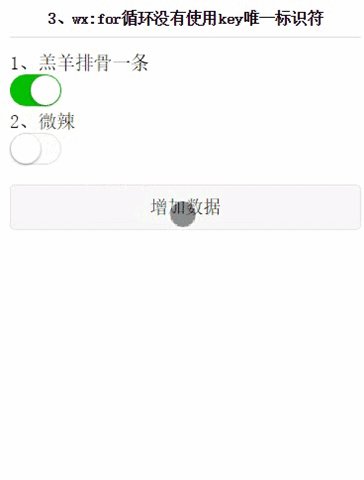
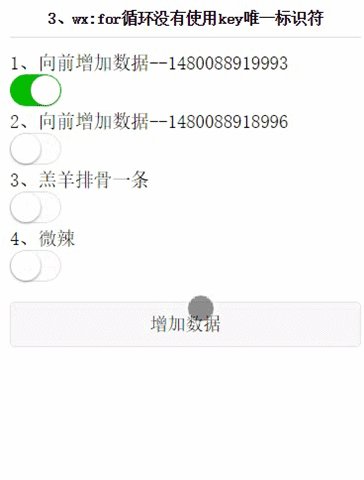
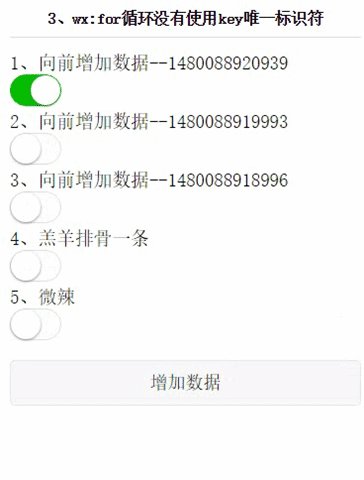
Why does wx:key appear? The official explanation is that if the position of the items in the list changes dynamically or new items are added to In the list, and if you want the items in the list to maintain their own characteristics and status (such as the input content in the input, the selected state of the switch), you need to use wx:key to specify the unique identifier of the items in the list.
When data changes trigger the rendering layer to re-render, components with keys will be corrected. The framework will ensure that they are reordered rather than re-created to ensure that the components maintain their own state and improve the list. Rendering efficiency.
In the development process, the role of wx:key is very important for the project. If you cannot understand it from the text, you can go to github clone demo into the WeChat development tool and experience it yourself.

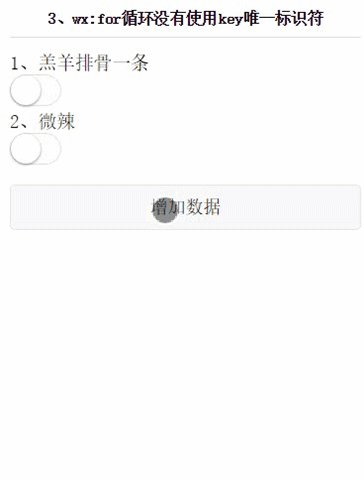
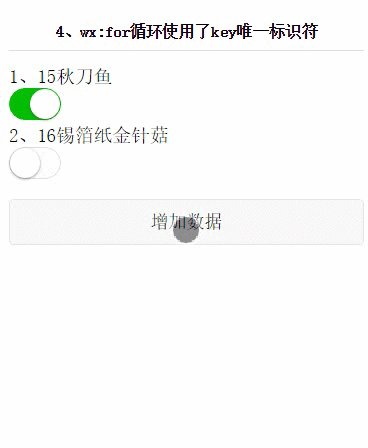
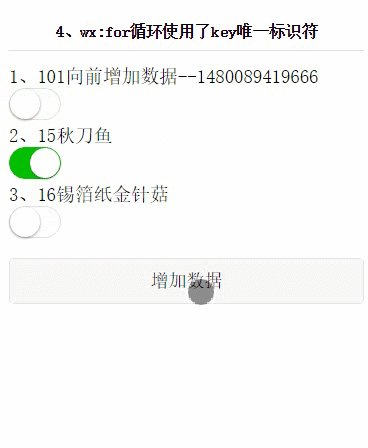
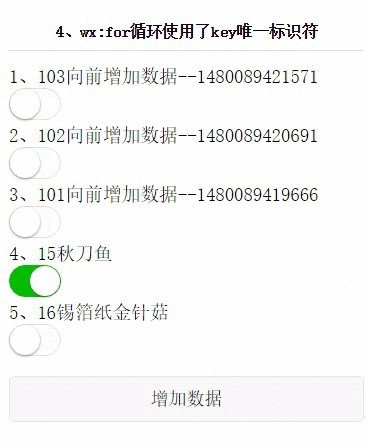
We see this GIFanimation picture. There is a switch in the open state. The switch state is in the title of lamb ribs. When adding data to this array, the state of this switch does not follow the lamb ribs and does not maintain its own state.
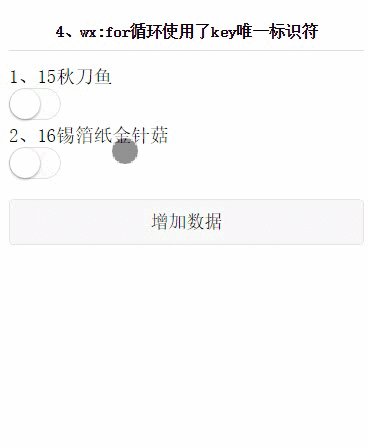
Then let’s look at another example, using wx:key unique identifier.

这个GIF动画图,也是点击开启了 switch 的状态,唯一有不同的地方,就是在新增数据时,是保持着自己的状态的。
相信通过这两个小例子,对wx:key唯一标识符应该也有所了解啦,想要提升技术,就要多折腾,自己在小程序里,写个 wx:for 和 wx:key 体会下。
还有一个需要注意的地方,我们先看看以下代码
<view class="pad10"wx:for="{{twoList}}"wx:key="id">
</view>wx:key="id" ,我们看到 wx:key 里的值并不需要花括号的,是的,这里是比较特别的地方,不需要花括号,同时也不需要参数名,需要是虽然数据里的一个字段名。
今天我们讲了列表渲染,官方给的文档还是比较简单单一,我们这里更深入的讲了数组的一层、二层以及多层循环,还有wx:key唯一标识符的使用方法和注意事项。
相信在小程序推出公测之后,很多小伙伴都已经抓紧申请注册小程序了。在开发阶段中也碰到了很多的问题,例如wx.request数据请求不成功,在数组操作时,不知道如何往数组里push数据,input如何监听用户输入的状态,css的background-image无法获取本地资源等等,本博客会出一个专题,给碰到这些问题的小伙伴解决思路。
demo github地址:
github.com/bluefox1688/wxapp_study
【相关推荐】
1. 微信公众号平台源码下载
3. 小程序开发条件渲染详解
The above is the detailed content of WeChat development list rendering multi-layer nested loop. For more information, please follow other related articles on the PHP Chinese website!
 What are the network file server tools?
What are the network file server tools?
 Implementation method of vue online chat function
Implementation method of vue online chat function
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 Why the computer keeps restarting automatically
Why the computer keeps restarting automatically
 How to recover files emptied from Recycle Bin
How to recover files emptied from Recycle Bin
 How to solve http status 404
How to solve http status 404
 Regular expression does not contain
Regular expression does not contain
 What are the sorting methods?
What are the sorting methods?




