 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A detailed introduction to the understanding of isolation scope and binding strategy in angularjs
A detailed introduction to the understanding of isolation scope and binding strategy in angularjs
A detailed introduction to the understanding of isolation scope and binding strategy in angularjs
This article mainly introduces the isolation scope understanding and binding strategy in the detailed explanation angularjs, which has certain reference value. Interested friends can refer to it.
Let’s first look at the following example:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <hello></hello> <hello></hello> <hello></hello> <hello></hello> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="IsolateScope.js"></script> </html>
We are looking at the code in IsolateScope:
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
});At this time, when running the page, we find that as long as there is an input When the input changes, the contents of all nput will change:

This will face a problem: our instructions cannot be used alone, so there is an independent scope. the concept of.
var myModule = angular.module("MyModule", []);
myModule.directive("hello", function() {
return {
restrict: 'AE',
scope:{},
template: '<p><input type="text" ng-model="userName"/>{{userName}}</p>',
replace: true
}
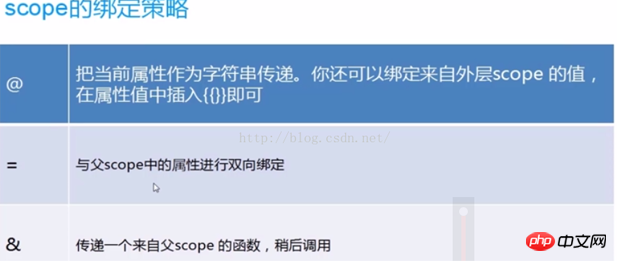
});By setting the scope to {}, each instruction has its own independent scope space, so it will not affect each other. But the most important concept in angularjs is: binding strategy. It has the following binding strategy:

Step 1: Let’s look at the original method, that is, not using the above three binding methods
<!doctype html>
<html ng-app="MyModule">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
</head>
<body>
<!--控制器MyCtrl下面有指令drink,同时指令drink还有自定义的属性flavor,其值为‘百威'-->
<p ng-controller="MyCtrl">
<drink flavor="{{ctrlFlavor}}"></drink>
</p>
</body>
<script src="framework/angular-1.3.0.14/angular.js"></script>
<script src="ScopeAt.js"></script>
</html>Look at the content in ScopeAt:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
template:"<p>{{flavor}}</p>" ,
link:function(scope,element,attrs){
scope.flavor=attrs.flavor;
//链接的时候把drink指令上的flavor属性放在scope中,然后在template中显示
}
}
});The DOM structure at this time is as follows:

However, this method requires attrs.flavor to get the attribute value of this instruction, then you need to bind this attribute value to the scope object, and finally the value in the scope can be obtained in the template through {{}}!
Second step: We use the @ above to replace the first method, because it needs to specify the linkfunction by itself every time:
var myModule = angular.module("MyModule", []);
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
//在控制器中$scope中设置了ctrlFlavor属性
}])
//定义了drink指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'@'
},
template:"<p>{{flavor}}</p>"
}
});This method is to bind the flavor attribute value in the drink instruction to the scope object, and this is automatically bound by ng for us. However, @binding binds a string, not an object!
Step 3: Let’s learn about bidirectional data Binding
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <!--指定了控制器MyCtrl--> <p ng-controller="MyCtrl"> Ctrl: <br> <!--第一个输入框输入值绑定到ctrlFlavor,也就是控制器MyCtrl对应的ctrlFlavor值中--> <input type="text" ng-model="ctrlFlavor"> <br> Directive: <br> <!--第二个输入框还是通过指令的方式来完成的--> <drink flavor="ctrlFlavor"></drink> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeEqual.js"></script> </html>
Let’s take a look at the content in the controller
var myModule = angular.module("MyModule", []);
//指定了控制器对象
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.ctrlFlavor="百威";
}])
//指定了指令
myModule.directive("drink", function() {
return {
restrict:'AE',
scope:{
flavor:'='
//这里通过'='指定了drink指令的flavor和scope中的双向数据绑定!
},
template:'<input type="text" ng-model="flavor"/>'
}
});This is the '=' binding method. It implements a two-way data binding strategy. Let’s take a look at what the final DOM structure looks like:

Step 4:We use the & binding strategy to complete the controller parent Method call:
<!doctype html> <html ng-app="MyModule"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/bootstrap-3.0.0/css/bootstrap.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <p ng-controller="MyCtrl"> <!--接下来是三个自定义的指令greeting指令--> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> <greeting greet="sayHello(name)"></greeting> </p> </body> <script src="framework/angular-1.3.0.14/angular.js"></script> <script src="ScopeAnd.js"></script> </html>
var myModule = angular.module("MyModule", []);
//为控制器指定了一个sayHello方法,同时为这个方法可以传入一个参数
myModule.controller('MyCtrl', ['$scope', function($scope){
$scope.sayHello=function(name){
alert("Hello "+name);
}
}])
myModule.directive("greeting", function() {
return {
restrict:'AE',
scope:{
greet:'&'//传递一个来自父scope的函数用于稍后调用,获取greet参数,得到sayHello(name)函数
},
//在template中我们在ng-click中指定一个参数,其指定方式为调用controller中greet方法,传入的参数name值为username
//也就是ng-model='userName'中指定的参数
template:'<input type="text" ng-model="userName" /><br/>'+
'<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>'
}
});The above is the detailed content of A detailed introduction to the understanding of isolation scope and binding strategy in angularjs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
The latest 5 angularjs tutorials in 2022, from entry to mastery
Jun 15, 2017 pm 05:50 PM
Javascript is a very unique language. It is unique in terms of the organization of the code, the programming paradigm of the code, and the object-oriented theory. The issue of whether Javascript is an object-oriented language that has been debated for a long time has obviously been There is an answer. However, even though Javascript has been dominant for twenty years, if you want to understand popular frameworks such as jQuery, Angularjs, and even React, just watch the "Black Horse Cloud Classroom JavaScript Advanced Framework Design Video Tutorial".
 Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
Use PHP and AngularJS to build a responsive website to provide a high-quality user experience
Jun 27, 2023 pm 07:37 PM
In today's information age, websites have become an important tool for people to obtain information and communicate. A responsive website can adapt to various devices and provide users with a high-quality experience, which has become a hot spot in modern website development. This article will introduce how to use PHP and AngularJS to build a responsive website to provide a high-quality user experience. Introduction to PHP PHP is an open source server-side programming language ideal for web development. PHP has many advantages, such as easy to learn, cross-platform, rich tool library, development efficiency
 Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
Build web applications using PHP and AngularJS
May 27, 2023 pm 08:10 PM
With the continuous development of the Internet, Web applications have become an important part of enterprise information construction and a necessary means of modernization work. In order to make web applications easy to develop, maintain and expand, developers need to choose a technical framework and programming language that suits their development needs. PHP and AngularJS are two very popular web development technologies. They are server-side and client-side solutions respectively. Their combined use can greatly improve the development efficiency and user experience of web applications. Advantages of PHPPHP
 Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
Use PHP and AngularJS to develop an online file management platform to facilitate file management
Jun 27, 2023 pm 01:34 PM
With the popularity of the Internet, more and more people are using the network to transfer and share files. However, due to various reasons, using traditional methods such as FTP for file management cannot meet the needs of modern users. Therefore, establishing an easy-to-use, efficient, and secure online file management platform has become a trend. The online file management platform introduced in this article is based on PHP and AngularJS. It can easily perform file upload, download, edit, delete and other operations, and provides a series of powerful functions, such as file sharing, search,
 How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
How to use AngularJS in PHP programming?
Jun 12, 2023 am 09:40 AM
With the popularity of web applications, the front-end framework AngularJS has become increasingly popular. AngularJS is a JavaScript framework developed by Google that helps you build web applications with dynamic web application capabilities. On the other hand, for backend programming, PHP is a very popular programming language. If you are using PHP for server-side programming, then using PHP with AngularJS will bring more dynamic effects to your website.
 Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
Build a single-page web application using Flask and AngularJS
Jun 17, 2023 am 08:49 AM
With the rapid development of Web technology, Single Page Web Application (SinglePage Application, SPA) has become an increasingly popular Web application model. Compared with traditional multi-page web applications, the biggest advantage of SPA is that the user experience is smoother, and the computing pressure on the server is also greatly reduced. In this article, we will introduce how to build a simple SPA using Flask and AngularJS. Flask is a lightweight Py
 Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
Introduction to the basics of AngularJS
Apr 21, 2018 am 10:37 AM
The content of this article is about the basic introduction to AngularJS. It has certain reference value. Now I share it with you. Friends in need can refer to it.
 How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
How to use PHP and AngularJS for front-end development
May 11, 2023 pm 05:18 PM
With the popularity and development of the Internet, front-end development has become more and more important. As front-end developers, we need to understand and master various development tools and technologies. Among them, PHP and AngularJS are two very useful and popular tools. In this article, we will explain how to use these two tools for front-end development. 1. Introduction to PHP PHP is a popular open source server-side scripting language. It is suitable for web development and can run on web servers and various operating systems. The advantages of PHP are simplicity, speed and convenience



