 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Teach you how to use node.js to build a simple instant response server with detailed graphic and text explanations
Teach you how to use node.js to build a simple instant response server with detailed graphic and text explanations
Teach you how to use node.js to build a simple instant response server with detailed graphic and text explanations
This article mainly introduces the relevant information on how to build a simple instant response server using node.js. The introduction in the article is very detailed and has certain reference for everyone. Value, friends who need it, please follow the editor to learn it.
Preface
This article defaults to you having followed nodejs. If you don’t have installation, please install it. You can view this article for the installation tutorial. , without further ado, let’s take a look at the detailed introduction of this article.
The prerequisite is to create a front-end project
1. Create an html file and write the following content

What needs to be explained is /socket.io/socket.io.js This file server will generate usage methods in node_modules\socket.io\lib\socket.js
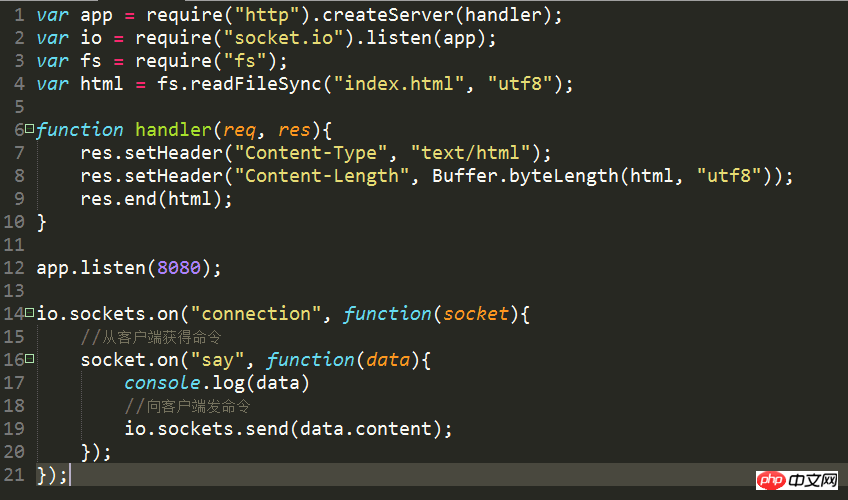
2. Create A js file (my file name is sock.js)

This js file is a file that needs to be run. The code in the file has comments
3. Run cmd to the front-end project you just created and execute npm install socket.io this command

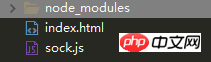
Get this directory (it needs to be noted that sock.js and node_modules need to be in the same directory or may not be in the directory but I did not find the relevant documentation)
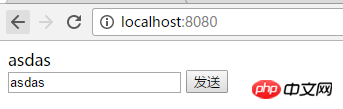
4. Continue to execute node sock.js This command then opens Enter the address http://localhost:8080/ in the browser and you will see the following screen

Enter any content to test it
Pay attention to the port number here Just now I have defined port 8080 in sock.js. I also need to open port 8080 in the browser
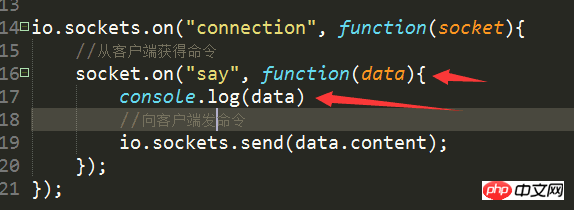
5. Test whether the data is really passed through the nodejs service

Data here

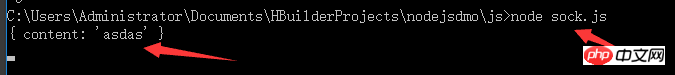
The following results are obtained
Indicates that the data is transmitted through the nodejs service
Summarize
The above is the detailed content of Teach you how to use node.js to build a simple instant response server with detailed graphic and text explanations. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node.js 19 is officially released, let's talk about its 6 major features!
Nov 16, 2022 pm 08:34 PM
Node 19 has been officially released. This article will give you a detailed explanation of the 6 major features of Node.js 19. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".
 Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
Let's talk about the GC (garbage collection) mechanism in Node.js
Nov 29, 2022 pm 08:44 PM
How does Node.js do GC (garbage collection)? The following article will take you through it.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!





