 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed introduction on how JS realizes that the current menu in a multi-level menu does not change with the page jump style
Detailed introduction on how JS realizes that the current menu in a multi-level menu does not change with the page jump style
Detailed introduction on how JS realizes that the current menu in a multi-level menu does not change with the page jump style
This article introducesJQuery cleverly realizes that the current menu in a multi-level menu does not change with the page jump style. The implementation method is very simple. Friends who are interested should take a look
1. Overview
This article introduces how JQuery cleverly implements the current menu in a multi-level menu without changing the page jump style. I don’t seem to understand what it means?
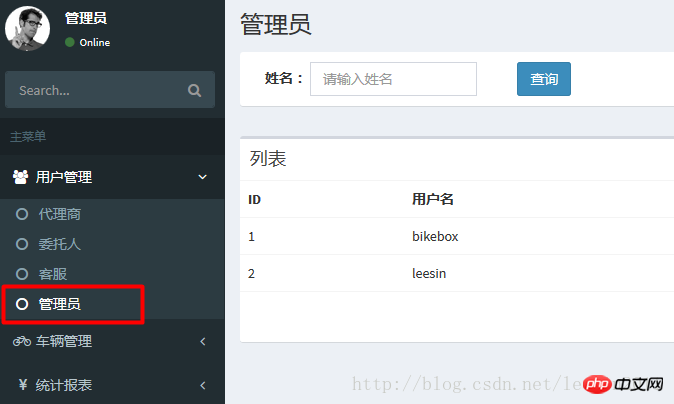
Look at the picture and talk: when you click on the second-level or multi-level menu, the parent is expanded, and the current menu is in the selected state. Do you understand now?

2. Application Scenario
When a project uses a public template file (as shown on the left in the figure above Side menu bar), when we add a link to each submenu, it will still be the style of the public template after clicking the page jump. At this time, we need to dynamically load the style of the current menu.
3. Implementation method
First method: Pass variables through php, and the template page receives these variables To realize whether the menu of the current page is selected or not, parent expansion and other styles
Disadvantages: Although the implementation is simple, each page requires PHP to pass variables, which is very cumbersome. This method is not recommended, so it will not be used anymore. Say no more!
Second: By comparing the href value of the a tag in the current menu with the value of the browser's url, determine whether the href attribute value in the a tag belongs to the browser url. part, which means that the menu containing the a tag should be selected, and then assign the style to the menu and the corresponding parent menu.
4. Give a chestnut
<ul class="sidebar-menu">
<li class="header">主菜单</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-users"></i> <span>用户管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('agent') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 代理商</a></li>
<li><a href="{{ path('client') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 委托人</a></li>
<li><a href="{{ path('cs_staff') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 客服</a></li>
<li><a href="{{ path('admin') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 管理员</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-bicycle"></i> <span>车辆管理</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('bike') }}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车</a></li>
</ul>
</li>
<li class="treeview">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<i class="fa fa-fw fa-cny"></i> <span>统计报表</span>
<span class="pull-right-container">
<i class="fa fa-angle-left pull-right"></i>
</span>
</a>
<ul class="treeview-menu">
<li><a href="{{ path('report')}}" rel="external nofollow" ><i class="fa fa-circle-o"></i> 单车收益</a></li>
</ul>
</li>
</ul>Note: The above style is the style of bootstamp
If the current page is an administrator page, add the attribute class="active" to the corresponding li, and the style of the parent ul is style="<a href="http://www.php.cn/wiki/927.html" target="_blank"> display</a>: none;" is modified to style="display: block;", and the parent of ul is added with the attribute class="active", which results in the effect shown in Figure 1.
The following is the js implementation code I wrote, which can be placed in the public js file
var CURRENT_URL = window.location.href.split('?')[0];
CURRENT_URL_ARR=CURRENT_URL.split("/",6);
for (i=0;i<CURRENT_URL_ARR.length ;i++ ){
TEM_URL = CURRENT_URL_ARR.join(",");
TEM_URL = TEM_URL.replace(/,/g,"/");
$('.sidebar-menu').find('a').filter(function () {
return this.href ==TEM_URL+"/";
}).parent('li').addClass('active').parent('ul').css("display","block").parent('li').addClass('active');
CURRENT_URL_ARR.pop();
}Explanation:
Line 1: Get the current url? The previous address, remove the url parameter
alert(CURRENT_URL);
, the result is:
http://partner.bike.lc/admin/
Line 2: Press "/" to split the url into string array , in order to accurately find the corresponding controller and method, the following 6 are set as needed
alert(CURRENT_URL_ARR);
. The result is:
http:,,partner.bike.lc,admin,
Line 3: LoopMatch url
Line 4: Convert the array into a string
aert(TEM_URL);
The results obtained by looping are:
http:,,partner.bike.lc,admin, http:,,partner.bike.lc,admin http:,,partner.bike.lc ...
Line 5: Convert the array to a string The string in the previous step is converted into URL form
aert(TEM_URL);
The results obtained by the loop are:
http://partner.bike.lc/admin/http://partner.bike.lc/adminhttp://partner.bike.lc ...
Lines 6-10: Traverse all a tags in the menu bar and determine whether the url in the loop is There is an href value equal to the a tag. If there is a required style,
Note:
this.href gets the complete URL address;
pop is used for Delete and return the last element of the array. This step is very important.
Okay, the above is the JS implementation introduced by the editor to you. The current menu in the multi-level menu does not change with the page jump style. I don’t know if you understand it. The main thing is to understand the implementation ideas, and the style can be adjusted according to your own situation~
The above is the detailed content of Detailed introduction on how JS realizes that the current menu in a multi-level menu does not change with the page jump style. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 Use uniapp to achieve page jump animation effect
Nov 21, 2023 pm 02:15 PM
Use uniapp to achieve page jump animation effect
Nov 21, 2023 pm 02:15 PM
Title: Using uniapp to achieve page jump animation effect In recent years, the user interface design of mobile applications has become one of the important factors in attracting users. Page jump animation effects play an important role in improving user experience and visualization effects. This article will introduce how to use uniapp to achieve page jump animation effects, and provide specific code examples. uniapp is a cross-platform application development framework developed based on Vue.js. It can compile and generate applications for multiple platforms such as mini programs, H5, and App through a set of codes.





