
In our daily work, it is indispensable to come into contact with forms in HTML. In the HTML form, every time appears, a Radio object will be created. A radio button represents one of a set of mutually exclusive option buttons. When a button is selected, the previously selected button becomes unselected. So today we will make a detailed summary on how to make the radio style more beautiful and obtain the radio value.
CSS definition of radio style:
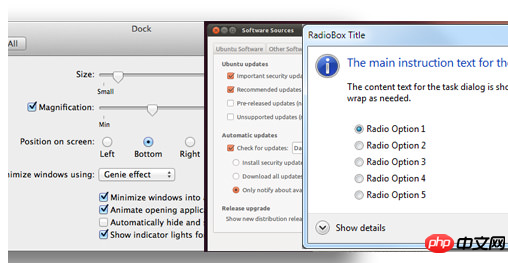
1.Sample code for customizing Checkbox and Radio styles using pure CSS

Everyone should know that Checkbox and Radio are special controls because they have different displays on different platforms. So this article will introduce to you how to use some properties of CSS3 to implement customized checkbox and radio styles. Friends in need can refer to it. Let’s take a look below.
2.Detailed explanation of examples of using CSS to customize radio and checkbox styles
When I used to make custom styles of radio and checkbox, I always It is very tedious to define, then define the style of diyRadio as a new Radio, and then use js to make the association. Only today did I know that you can use the for attribute of the tag + :checked to do it. Pure CSS
radio style beautification and assignment in HTML:
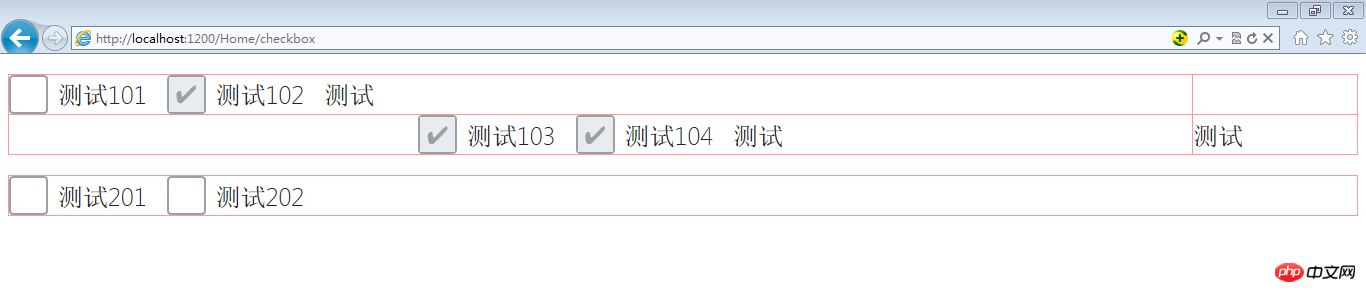
1.A simple example of HTML checkbox and radio style beautification

This article describes a simple example of HTML checkbox and radio style beautification. The example code used in the article, as well as the description of the accompanying pictures, is a very good article. You will understand it after reading it!

JS to obtain/traverse radio Value:
1.js method of obtaining radio and select attributes

2.js method of traversing radio radio buttons
This article uses a simple JS example to introduce how to traverse radio Although the code for the value of the radio button is simple and clear, once you understand it after reading it, you can draw inferences!radio related questions and answers:
1.javascript - How to get the value selected by radio## in the mini program
##2.html - How to change radio style through css?
3.html5 - How to get the value of radio?
[radio related Article recommendations]:
1.css image centering: css image centering up, down, left, right (horizontally and vertically centered)
2.p centering: the most comprehensive summary of p centering methods
##3.CSS centering: the most comprehensive summary of CSS centering methodsThe above is the detailed content of Summary of CSS custom radio styles and JS methods to obtain radio values. For more information, please follow other related articles on the PHP Chinese website!




