
jQuery is a javascript library that is very convenient to use and very powerful. Normally, only the menu bar is displayed in the window, and when the mouse pointer points to the menu bar, the menu bar's submenus are displayed. When the mouse pointer leaves the menu, the submenu is hidden and only the main menu bar is displayed. Based on this feature of the drop-down menu, we can use jQuery technology to implement these functions. This article will explain in detail the jQuery technology to implement the function of drop-down menu.
First, you can first understand the relevant content introduction in "Various Drop-down Menu Implementation Tutorial"
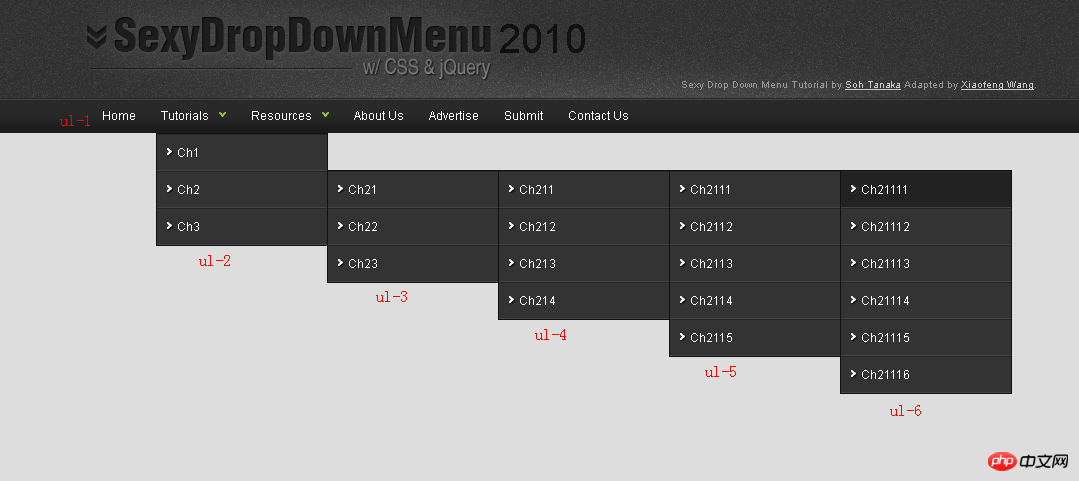
This course goes from easy to difficult, step by step, from static web page layout to implementation using different technologies such as HTML/CSS, JavaScript, and jQuery. Dynamic drop-down menus allow you to master the production of drop-down menus and debug code between different browsers to solve browser compatibility issues.
2. jQuery implements drop-down menu functions and effects
1. jquery selects the select drop-down menu option item to trigger an event
In many applications, selecting a select drop-down option will trigger an event and perform the corresponding operation. The following is a code example to introduce how to use jquery to implement this function. All options other than the first item selected by the code can write the value into p.
2. Implementation experience of jquery drop-down menu

Part one: Added a trigger button for the menu
Part 2: Bound a click event handler function, After the trigger button is clicked, it is given to the outermost layer of the drop-down menu li binds the hover processing function, which feels like a clever place. Bind the hover function to the outermost li. The processing function here is written so that no processing is done when the mouse hovers over the li (the first function is empty), and the li is closed when the mouse leaves. . In this way, the menu that expands ul later will be inside the outermost li, so the menu will not be automatically closed, which means that when the mouse leaves the entire menu, the li will be automatically closed.
Part 3: Bind a function to the hover event of the ul nested under the menu, which is used to expand and collapse the next-level menu. At the same time, a collapsing processing function is also bound to the next-level menu, which works together with the collapsing function bound to the outermost li by click in the trigger menu. It is the automatic collapsing function of the menu.
3. A jQuery drop-down menu with simple code
A simple jQuery drop-down menu with very little code, very suitable for beginners with basic knowledge to learn and improve. The implementation is also very simple, mainly through jQuery code. When the mouse pointer points to the menu bar, the submenu of the menu bar is displayed. When the mouse pointer leaves the menu, the submenu is hidden and only the main menu bar is displayed.
4. Navigation drop-down menu effect implemented by jQuery

Navigation effect (compatible with IE6)
1) Use the $("#navigation ul li:has(ul)") function to select
2) In the hover event In the first function, use $(this).children("ul") to find the
3) In the second function of the hover event, use the stop(true,true).slideUp("fast") statement to hide the navigation upwards
4) Added before both animation effects stop(true,true) method, the advantage of this is that it can clear the animation queue that has been executed, and jump to the final state of the animation being executed
5. JQuery implements a simple drop-down menu
JQuery as a lightweight DOM framework brings us a lot of conveniences. First, we reference the script library from Google; then we write a piece of HTML; then define CSS for it; hover(over,out )A method that simulates hover events (the mouse moves over and out of an object). This is a custom method that provides a "keep in it" state for frequently used tasks.
Questions and answers related to jQuery implementing the drop-down menu function
2. Problem with jquery secondary drop-down menu
3. The drop-down menu cannot be used normally after adjusting the div width
【Related Recommendations】
1. html+css Summary of making various styles of drop-down menus
2. Free download of PHP Chinese website navigation effects
3. Summary of using JavaScript to implement drop-down menu functions
The above is the detailed content of Summary of methods to use jQuery to achieve various drop-down menu functional effects. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 How to enter recovery mode on win10 system computer
How to enter recovery mode on win10 system computer
 How to open WeChat html file
How to open WeChat html file




