
In our previous article, we introduced the principle of font size and font color, which are an essential element of web pages. The purpose of using font size is to be differentiated, dynamic, and beautiful. So how to use JS/JQ What about implementation? Today I will introduce to you a summary of setting font size and style in JS/JQ.
Setting the font size in JS:
1. JavaScript method to control font size setting

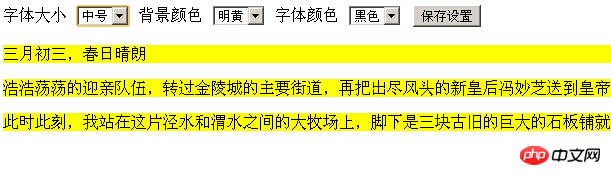
When making the company’s official website, the news pages will have a function that allows viewers to adjust the text size themselves, so in this free time, organize this function Come down and use it as a reference for everyone!
2.js code to dynamically change font size_javascript skills

On many big websites In order to make it easier for users to read text, they all provide a font size selection function to adapt to the reading needs of people of different ages. In fact, this function is very simple to implement and easy to modify. The font size is up to you, and the default font is The size can be defined in the CSS page. The standard font for general web pages is 9pt, which is 12px;
##3.js example code for changing the font size of the article_javascript skills
When I first came to the company, the leaders assigned me some simple, simple, simple tasks. . . . . The task once asked me to write out the font size change function of the article. I searched a lot online but nothing works! But hard work paid off and I found it! Take it out and share it!Set the font size in JQ:
1. How to set the font size of jQuery_jquery

2. jQuery's method of automatically adjusting font size_jquery
This article describes the example of jQuery's method of automatically adjusting font size. Sharing it with you for your reference, here we use a jQuery function to automatically change the font size of the text in the element.
Font size related questions and answers:
1.javascript - jquery How to increase the size of all fonts in a container No 4?
2.javascript - How to adjust the font size of label in echarts?
3.javascript - How to use js to determine the screen resolution and set the font size
[Recommended related articles]:
1. Summary of using css to set font size in PHP website
2 .Related summary of setting font color in JS/JQ
3. Summary of font color settings in html and css
The above is the detailed content of Summary of JS/JQ setting font size. For more information, please follow other related articles on the PHP Chinese website!




