Summary of font color setting methods in web pages
# Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic, and beautiful. At the same time, color is also one of the style expression elements of various web pages. Don’t worry! Next, we will introduce in detail the methods of setting font color through html, CSS, and JS/JQ.
Related summary of font color setting
1. Related summary of setting font color in JS/JQ
Then I all know that the use of color in web pages is an essential element of web pages. The purpose of using color is to be distinctive, dynamic and beautiful. At the same time, color is also one of the style expression elements of various web pages. So how do we set the font color using JS and JQ? Don't worry! Next, I will introduce to you how to use JS/JQ to set the font color summary.
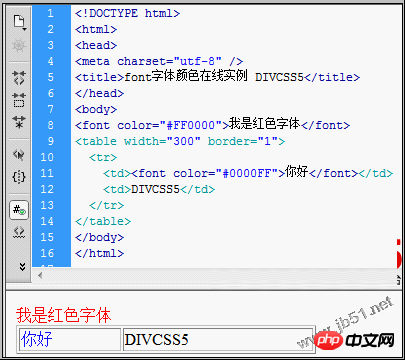
2. Related summary of font color settings in html and css
The use of color in web pages is an essential element of web pages, so let’s summarize it today Let’s look at the font color settings in html and css.

3. How to use CSS3 cool glowing text to customize text color
This is based on pure CSS3 Text glowing effect, when we slide the mouse over the text, the text will simulate a glowing animation, showing a very cool glowing picture. In addition, due to the reference of special fonts, the entire text effect looks like a 3D three-dimensional effect. If your network cannot load these fonts, it may be because the foreign website is blocked, just like Google's font library URL is blocked. That way.

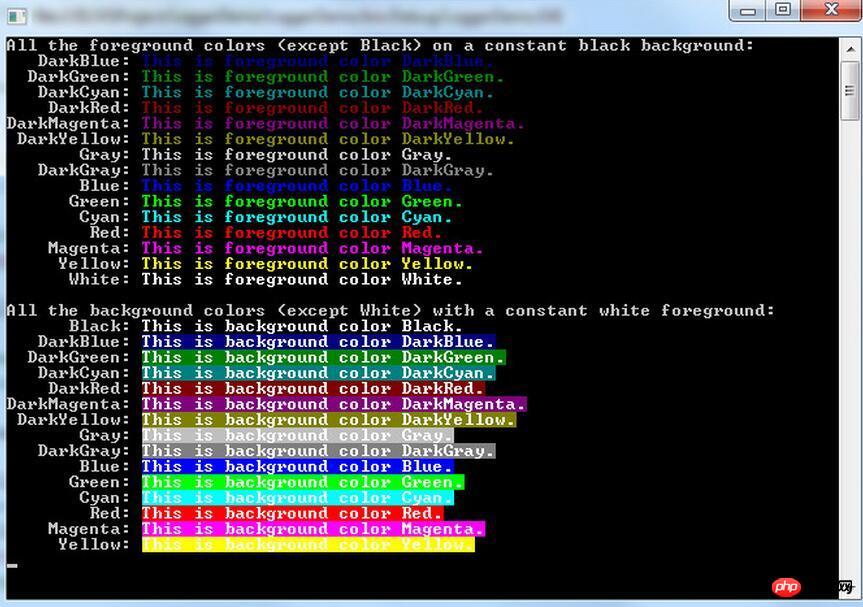
4. Detailed introduction on how to output color fonts in the C# console application
This article mainly introduces in detail to everyone The method of outputting colored fonts in the C# console application has certain reference value. Interested friends can refer to it
The example in this article shares the specific code for outputting colored fonts in the C# console

5. How to use HTML5 Canvas API to control the display and rendering of fonts_html5 tutorial skills
Today we start a new battle Content - Text API for HTML5 Canvas! You know, an artist is usually also a calligrapher, so we need to learn to write, and write beautiful words. Isn’t it interesting?
Okay, let’s first preview what the Canvas text API has.
Here we introduce three font color settings including HTML fonts , CSS text color, CSS hyperlink font color, and also introduces the method of using PS to obtain accurate color values. You can usually flexibly expand the use of setting color values for fonts and backgrounds

Questions and answers related to font color settings:
1. How to achieve font color gradient?
2. How to change the color of hyperlink font?
[Related recommendations 】
1. php.cn Dugu Jiujian (2)-css video tutorial
2. Summary of description of CSS color system
3. Summary of various methods of setting font size on web pages
The above is the detailed content of Summary of font color setting methods in web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
The Svelte transition API provides a way to animate components when they enter or leave the document, including custom Svelte transitions.
 Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
Working With GraphQL Caching
Mar 19, 2025 am 09:36 AM
If you’ve recently started working with GraphQL, or reviewed its pros and cons, you’ve no doubt heard things like “GraphQL doesn’t support caching” or
 Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
Building an Ethereum app using Redwood.js and Fauna
Mar 28, 2025 am 09:18 AM
With the recent climb of Bitcoin’s price over 20k $USD, and to it recently breaking 30k, I thought it’s worth taking a deep dive back into creating Ethereum
 Show, Don't Tell
Mar 16, 2025 am 11:49 AM
Show, Don't Tell
Mar 16, 2025 am 11:49 AM
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about
 How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
How do you use CSS to create text effects, such as text shadows and gradients?
Mar 14, 2025 am 11:10 AM
The article discusses using CSS for text effects like shadows and gradients, optimizing them for performance, and enhancing user experience. It also lists resources for beginners.(159 characters)
 Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
Creating Your Own Bragdoc With Eleventy
Mar 18, 2025 am 11:23 AM
No matter what stage you’re at as a developer, the tasks we complete—whether big or small—make a huge impact in our personal and professional growth.
 What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
What the Heck Are npm Commands?
Mar 15, 2025 am 11:36 AM
npm commands run various tasks for you, either as a one-off or a continuously running process for things like starting a server or compiling code.
 A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
A bit on ci/cd
Apr 02, 2025 pm 06:21 PM
I'd say "website" fits better than "mobile app" but I like this framing from Max Lynch:




