 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary of div+css box model knowledge, easy to master div+css layout
Summary of div+css box model knowledge, easy to master div+css layout
Summary of div+css box model knowledge, easy to master div+css layout
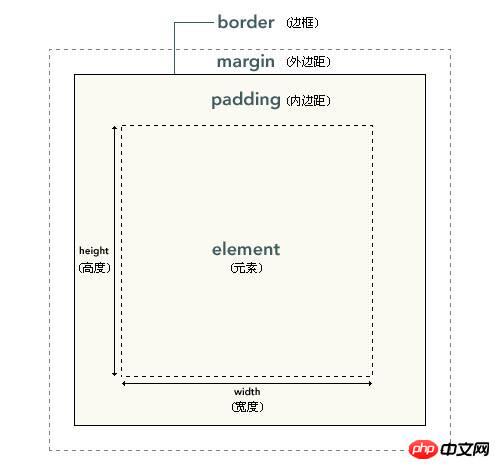
When friends first learned CSS, they must have learned padding, border and margin when they first learned the basics of CSS, that is, inner margin, border, and outer margin. They form the simplest box. Generally, the standard w3c box model is used, which is to add a doctype declaration at the top of the web page. Because of the addition of the doctype declaration, all browsers will use the standard w3c box model to interpret your box, and the web page will be displayed consistently in each browser. The browser compatibility is very friendly. Here we will summarize the relevant knowledge of the box model.
Related tutorials on box model learning
1. You can first understand Related css box model content introduction in "CSS 0 Basic Introduction Tutorial"
#2. Learn "Practical Video Tutorial on Comprehensive Layout of Enterprise Websites" in Box Model Practical Course
#Box model related knowledge
1. Introduction to the box model of CSS
##CSS definition describes such a box:
The distance between its margin and the top is 3 pixels, the distance between the margin and the left and right parts is 5 pixels, and the distance between the margin and the bottom is 6 pixels. ;The width of its border is 6 pixels, and the border color is black;The distance between its padding and the upper and lower borders is 4 pixels, and the distance from the left and right borders is 6 pixels; 2.CSS box model knowledge summary
 ##Box Model: Box Model consists of four components: element content, padding, border, and margin. These four parts include top/right/bottom. /left has four components.
##Box Model: Box Model consists of four components: element content, padding, border, and margin. These four parts include top/right/bottom. /left has four components.
3.
CSS box model graphic and text explanationcss box model It is a relatively core concept in CSS. In a web page, we can think of all web page elements as a box. A box consists of four parts: margins, borders, inner margins, and content. Among them, margins, borders, and padding can be applied to the top, bottom, left, and right sides of the element, or to each individual side. In particular, the margins can also be set to negative values. In some special occasions, negative values for the margins are needed.
4. Introduction to CSS box model Commonly heard attribute names in web design: content ), padding, border, margin, the CSS box model all has these properties. These properties are the same as those of boxes in our daily lives. The content is what is inside the box; the filling is the anti-seismic material added to avoid damage to the contents of the box; the frame refers to the box itself; as for the border, it means that a certain gap should be left between the boxes to maintain ventilation. Related Questions and Answers I want to ask a question about the box model question? I still don’t understand a bit about the box model. Could you please give me some advice? Still not sure about the boundary of the box model?
The above is the detailed content of Summary of div+css box model knowledge, easy to master div+css layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





