Summarize 7 common navigation bar production examples
The navigation bar is an indispensable part of web design. It refers to using certain technical means to provide certain ways for website visitors to easily access the required content. It is an important part of when people browse the website. A quick way to go from one page to another. Using the navigation bar, we can quickly find the page we want to browse.
1. How to make a navigation bar through html
Today I will share how to make a simple navigation bar:
Step one: introduce css style sheet , create a new layer with the id nav, and use
- ,
- , tags to create the complete effect.
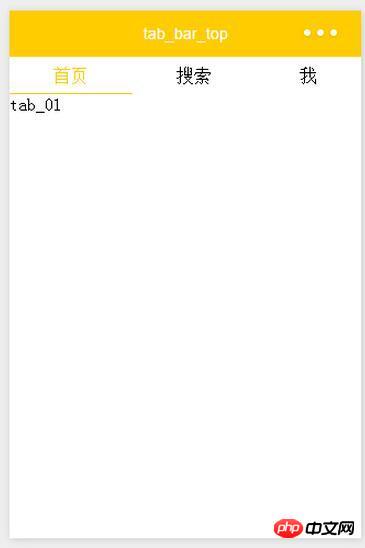
2. WeChat Development Practical Top Navigation Bar (Tab)
This article mainly introduces in detail the top navigation bar related to WeChat Mini Program Practical Combat The code has a certain reference value. Interested friends can refer to it
The example in this article shares the specific code for the navigation bar at the top of the WeChat applet for your reference. The specific content is as follows
Requirements: Top navigation bar

3. How to use js and JQuery to define a navigation bar menu

Use js and JQuery to define a navigation bar
4. How to make a navigation bar through html
Today I will share how to make a simple navigation bar:
The first step: introduce the css style sheet, create a new layer with the id nav, and use the
- ,
- , tags to create the complete effect
Second Steps to set CSS style
5. CSS3+Js to implement responsive navigation bar method

This article introduces CSS3+Js to implement responsive navigation bar Navigation bar method
Today I made a responsive navigation bar that can automatically change the style of the navigation bar with different screen resolutions or browser window sizes. The main thing used here is CSS3 Media Query. For details, you can check out the article A Brief Talk on Responsive Layout. I won’t spend a lot of space introducing it here. I mainly look at how to make this navigation bar.
It should also be mentioned that ie6-ie8 does not support CSS3 Media Query, so we need special treatment for ie6-ie8 and let them maintain the default style, which is both important for layout and style. Take this into account.
6. Two simple menu navigation bar sample codes
This article mainly introduces two simple menu navigation bar examples. Friends in need can refer to the following

7. Three methods of using CSS to implement tab switching in the navigation bar
##As shown in the above figure, we first stipulate a few definitions. The entire module in the above figure is called navigation, which consists of navigation title and navigation content. To achieve the layout effect shown in the figure above, there are two layout methods: semantic layout and visual layoutFrom the perspective of semantic layout, each navigation title and its corresponding navigation content should be a whole
Related Questions and Answers
1.objective-c - Custom navigation bar for similar beauty Group’s search bar style
2.html5 - How to make this exact same navigation bar with pure CSS. There is also a drop-down menu in the navigation block. Please give me some guidance
3.css - How do you implement the fuzzy translucent navigation bar at the top of station B?
【related suggestion】1. JS implements navigation bar with simple elastic movement
2. Customized LESS-color and navigation bar in Bootstrap (recommended)
- , tags to create the complete effect
The above is the detailed content of Summarize 7 common navigation bar production examples. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...