 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary of relative positioning and absolute positioning in html CSS
Summary of relative positioning and absolute positioning in html CSS
Summary of relative positioning and absolute positioning in html CSS
Positioning refers to determining the orientation; determining or pointing out the place; determining the location or boundaries (such as through surveying) to locate the boundaries of this property.
The positioning content in CSS is: position: relative | absolute | static | fixed. static has no special settings, follows basic positioning regulations, and cannot be hierarchical through z-index. In the text flow, any element has its own position limited by the text flow, but through CSS we can still make these elements change their position. We can make the elements float through float, and we can also make the elements through margin. Produce positional movement.
1. Detailed introduction to absolute positioning and relative positioning in CSS


The hierarchical relationship is:
2. Introduction to relative positioning and absolute positioning of CSS
Generally if we do not set position for the element , the default is static. At this time, the element is not positioned, and offset attributes such as left/right have no effect.
3.Comprehensive understanding and analysis about absolute positioning
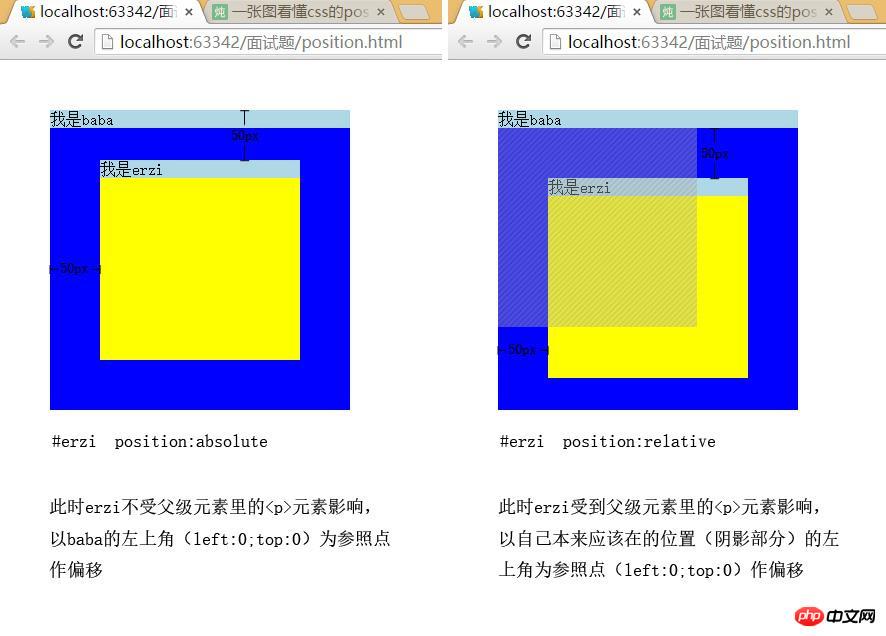
Because the position of the element is relative to its position in the ordinary flow. The position of an absolutely positioned element is relative to the nearest positioned ancestor element.
If the element has no positioned ancestor elements, its position is relative to the original containing block.
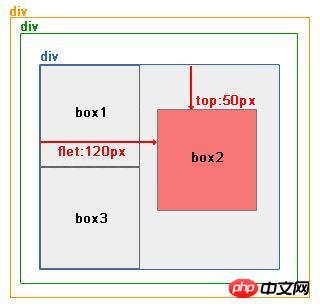
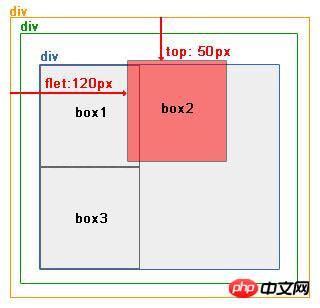
Before the positioning is set, the large box wraps the small box, which conforms to the standard document flow, as shown in the picture

Web front-end interview question No. 8 - Absolute positioning and relative positioning
Relative positioning (relative): Let’s talk about relative positioning first: just like its name, relative, to There is a reference, but this reference is nothing but its own position in the original document flow. The object after relative positioning is not completely separated from the document flow. The original position of the object in the document is retained (standing in the toilet without shitting), and the offset object will cover other layers. 5.Detailed explanation of the three basic positioning mechanisms in CSS
CSS has three basic positioning mechanisms: ordinary flow, floating and absolute positioning. All boxes are positioned in the normal flow unless specifically specified. That is, the position of an element in the normal flow is determined by the element's position in (X)HTML. Block-level boxes are arranged one after another from top to bottom, and the vertical distance between boxes is calculated from the vertical margin of the box. 6.Summary of the four common positioning properties in css (left right top bottom)
DIV CSS left right top bottom positioning These four CSS property styles are used To position the object box, the position attribute value must be defined as absolute or relative. Left is the distance value between the left side of the current element and the left side of the parent element (which is the original default position). Right is the distance value between the right side of the current element and the right side of the parent element. Top The distance between the top of the current object and the top of the original position. Bottom How far is the bottom of the current object from the original position7.Analyze the difference between relative and absolute in css position

The first three are easy to understand and distinguish:
static: It is the default state, there is no positioning, and the element appears in the normal flow ( Ignore top, bottom, left, right or z-index declarations).
nherit: Inherit the value of the position attribute from the parent element.
fixed: Generate absolutely positioned elements, positioned relative to the browser window. (That is, when scrolling the browser, the element is always displayed at a certain position in the visible area of the window).
8. HTML CSS determines positioning and filter details
.position:relative;relative counterposition
does not affect the characteristics of the element itself;
Do not take the element out of the document flow;
If there is no positioning offset, it will have no effect on the element itself;
Positioning element position control: top/right/bottom/left;
The overflow of the parent under IE6: hidden cannot cover the relative positioning of the subset; to solve the problem, you only need to
Add positioning elements to the parent;
Under IE6 When the parent width and height of the positioned element are both odd numbers, the bottom and right of the positioned element will have a deviation of
1px
9. CSS Positioning (positioning) | CSS Online Manual
CSS positioning properties allow you to position an element. It can also place one element behind another and specify what should happen if one element's content is too large.
Elements can be positioned using the top, bottom, left and right attributes. However, these properties will not work unless the position property is set first. They also work differently, depending on the positioning method.
There are four different positioning methods.
Related questions and answers:
2. css - Conflict between HTML positioning problem percentage and padding margin border
[Related article recommendations]:
1 . How to add Google positioning information to the website
2. Detailed analysis of the positioning of the CSS box model
The above is the detailed content of Summary of relative positioning and absolute positioning in html CSS. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



