Summary of methods to implement mouse styles in html and css
In our daily web page layout, we often encounter the control of the mouse pointer within an object, such as the mouse passing through the pointer and changing into a finger shape. It is common for some websites to have various small picture styles for the mouse pointer. So how to implement mouse style? Below we will give you a summary of how to implement mouse styles!
Implementing mouse styles in CSS:

This article details some commonly used parameters for implementing mouse styles in CSS, which is very helpful for implementing mouse styles in CSS!
2.Customize the mouse style in the web
Recently writing a project needs to implement a function: moving the mouse to the left side of a picture displays the left arrow. Move to the right to display the right arrow. Implementation method: Position two p on an img. For details, you can read the content of this article!
3.cursor mouse style??Attribute
url(' # ');# = cursor file address (note that the file format must be :.cur or .ani). Note: After defining the custom cursor, add a general cursor at the end, in case the cursor defined by the url cannot be used to implement the mouse style in
html:
1.HTML implementation of mouse drag and drop sorting function

This article mainly introduces Here is the relevant information about the mouse drag and drop sorting function of HTML table. Friends who need it can refer to it!
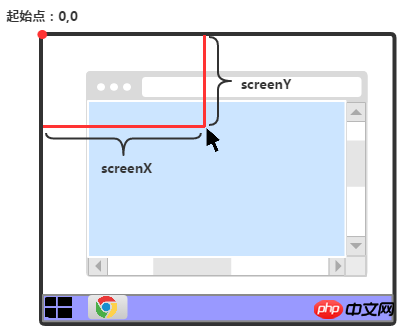
2.HTML knowledge--mouse, element coordinates and ClientRect object properties

In this In this article, we will introduce mouse coordinates, element coordinates, and mouse coordinates within a specified element. When a mouse-related event is triggered (such as click, mousemove), the current mouse coordinates can be obtained through the event object.
Q&A related to mouse style:
1.html - Front-end experts all support one time! CSS mouse style problem, as shown in the picture
2.javascript - How to change the mouse style when moving on a blank page with JS
[Recommended related articles]:
1.6 div+css page layout introductory tutorial and summary of usage examples
2. Summary of methods for introducing css styles into html
3.html+css production Summary of various style drop-down menus
The above is the detailed content of Summary of methods to implement mouse styles in html and css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.




