What is H5? You can fully understand what an html5 page is in 5 minutes
H5 suddenly became popular
Through the rapid development of WeChat and Moments, H5 quickly became popular due to its attributes of no need to download and instant use. Become a hot little piece of meat. Compared with traditional media such as TV, magazines, and outdoor advertising, which have been declining year by year, investment in digital and mobile aspects of brand marketing is increasing year by year. Moreover, investment in mobile technology has grown fastest among all channel budgets, much higher than other channels. growth of. Mobile marketing has become a general trend.
So, what technology is H5?
What does H5 mean? H5 is the abbreviation of HTML5, which is an advanced web technology.
What is the difference between html and html5?
It’s just that the generally accepted web page technology version is HTML4, and this version was released in 1997. Compared with H4, H5 has more interactions and functions. One of the biggest advantages is supporting multimedia on mobile devices.
Still don’t understand?
Let’s put it this way, the invitations, slides, mini games we usually see... are all H5 web pages, which are essentially the same as those web pages we usually see online.
What can H5 do?
I have roughly divided it into three categories:
1. Brand communication: The forms are generally brand releases, summary reports, public welfare delivery, and personnel recruitment;
2. Event promotion: the forms are generally greeting card invitations, game interactions, and prizes for answering questions;
3. Product display: The format is generally story telling and performance demonstration.
Let’s talk about these three types of H5 pages
Brand communication type H5——Equal to a brand’s micro-official website, it is more inclined to build the brand image and convey the brand’s spiritual attitude to users. In terms of content, you should advocate an attitude and a theme, and in terms of design, you need to use a visual language that is in line with the brand's temperament, so that users can leave a deep impression on the brand. For example, brand communication brand release type, brand communication summary report type,brand communication public welfare delivery type,brand communication type Personnel recruitment type, etc.
How to designbrand communication type H5 page?
About content
Appropriate leveraging - looking for resonance
Hot spot combination-perfect integration of business sectors
About the visual
Overall - Atmosphere rendering
Detailed characterization -Character and element coordination
H5 case appreciation example:
Brand Communication Brand Release Type
Tencent - Under Life, Above Imagination

Event promotion H5——The event operation page needs to have stronger interaction, higher quality, and more topicality The design promotes user sharing and communication, resulting in an explosive communication effect. Greeting card invitation type for event promotion, Interactive game type for event promotion, Question-answering and polite type for event promotion, etc.
How to design Event promotion H5 page?
About the content
Click-clickbait——Be a proper clickbait, come to the bowl first and then talk about it
Sense of participation-The threshold is low and easy to participate, The content resonates, and interests drive forwarding
About the visual
Details and unity-the visual style of retro quasi-objects, the font cannot be too modern; the tone of humor and ridicule , then the wording of the copy should not be too serious; if the content is emotional, the animations should not be too fancy.
Impact-it’s best to blind your titanium dog eyes, so that users can’t help but click and share with the mood of “Short oil is good, this page is a bit diao”
Example :
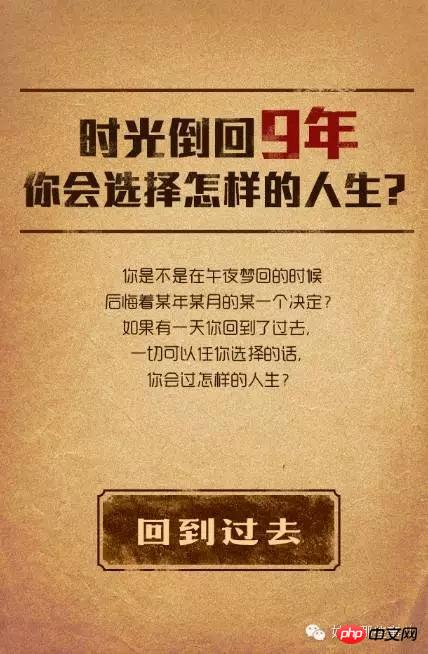
Event Promotion Questions and Answers with Politeness
Tufeng Travel Network: Go back 9 years, what kind of life would you choose?

Product display type H5——Focus on the introduction of product functions and use the interactive technology advantages of H5 to display as much as you want Product features attract users to buy and buy. For example, , Story telling type of product display, Performance display type of product display, etc.
How to designproduct display type H5page?
About content
Tell a good story--to resonate
Differentiated display--Look for product personality and tone
About Vision
Overall——clear and concise
Details description——product-oriented, performance description
Example:
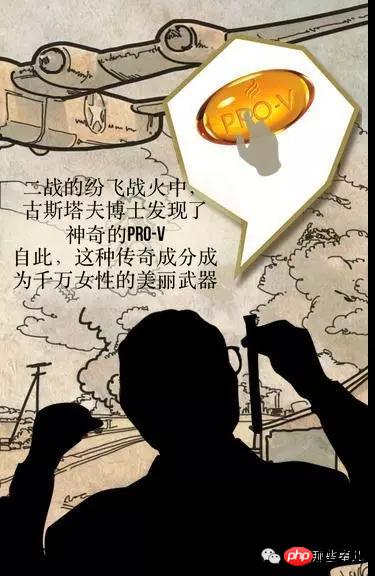
Story telling type of product display
A postcard from 1947

How is the H5 page in terms of form and content? Design wins people’s hearts?
Formally——
1. Slideshow: suitable for frequent and small needs. For example: content released regularly, with almost zero budget; marketing combined with hot topics, the cycle is extremely short.
#2. Interactive animation: The production cycle and cost are relatively high and require advance planning. A high-quality H5 takes about two to four weeks, and may be longer. Suitable for example: the communication of small and medium-sized activities/brand events; the communication of large-scale activities/brand events.
3. Functional type: Functional H5 with light interaction and heavy function has a shorter production cycle and low cost. The key to success is not cool interaction, but Grasp user needs and subsequent operations. Suitable for example: Fan operation of brand accounts.
4. How long can H5 stay in your heart?
According to several data presented in the "Mobile Page User Behavior Report" released by Tencent this year, we can give you some reference:
H5 page popularity can generally only last. Two days;
74% of users will leave the page if it loads for more than 5 seconds;
12 noon and 10 pm are the peak periods for page visits;
Most users (89.9%) like to slide up and down or right click, only 10.1% will left-click;
The deeper the level, the more the loss, and on the fifth page, less than half (48.2%) remain;
The average sharing rate is 12.68%.
How to maintain a passionate relationship with H5?
Content——
1. Storytelling: No matter how changeable the form of H5 is, valuable content always comes first of. In a limited space, learning to tell stories and arousing emotional resonance among users will greatly promote the dissemination of content.
2. Scenario-based: H5’s settings incorporate scenes such as office buildings and subway stations. First, it allows users to find a sense of familiarity during participation and make it easier to interact. Accept the information inside. The second and most important thing is that the brand information carried by the scene can arouse users' awareness in a specific place in the future, thus deepening the user's impression of the brand.
#3. Strong interaction: Adding an interactive mechanism can allow users to further perceive and experience the brand products promoted by H5 and increase their desire to purchase the products.
#4. Sense of participation: Set up the participation mechanism based on the characteristics of the product itself and the user’s preferences.
#5. Sociality: In order for the brand to spread further, it is necessary to integrate sociality into H5 and rely on users’ social relationship chains to spread. Social needs are the core of users’ existence on social media. Usually users maintain or promote social relationships with friends through talking, helping, comparing, showing off, peeping...
. Therefore, H5 design should incorporate these motivations for users to share.
Having said so many types of H5 pages, then How to make an H5 page?
Now it is actually very simple to make H5 pages. Even those who do not know the technology can make them. You can use online H5 to make websites. For details, please refer to: The latest and most comprehensive HTML5 development tool recommendations in 2017 ( (Including domestic and foreign)
#Before making, you must first confirm the theme goal of the H5 page. Do you want to make an event-based H5 page? Or do you want to create a brand promotion H5 page? Do you want to create a product introduction H5 page? Or do you want to create a summary report H5 page?
After confirming the theme, prepare the materials, including pictures, music, copywriting, etc. When the materials are ready, you can start making H5 pages.
However, the outstanding quality of an H5 page design will directly affect its communication effect and even affect users' perception of the brand image.
The following design points are summarized here:
1. Keep up with the hot spots and take advantage of the topic effect
If you want your H5 topic page to become popular overnight, seize the hot spots as soon as possible and launch it online quickly. It is also a shortcut to use the opportunity to carry out brand promotion.
2. Tell a good story and trigger emotional resonance
No matter how changeable the form of H5 is, valuable content will always be It comes first. In a limited space, learning to tell stories and arousing emotional resonance among users will greatly promote the dissemination of content.
3. Details and unity
To achieve a high-quality user experience, the unity of details and the whole must be taken into consideration. If the visual style is retro, the fonts should not be too modern; if the tone is humorous and playful, the wording of the copy should not be too serious; if the text is based on emotional content, the animations should not be too fancy.
4. Reasonable use of technology to create a smooth interactive experience
With the development of technology, today's HTML5 has many outstanding features, allowing us to easily achieve interactive effects such as drawing, erasing, shaking, gravity sensing, erasing, and 3D views. (If you are interested, you can click on this website http://www.php.cn/xiazai/js/html5 for a display of H5 dynamic effects). Rather than stuffing various types of animations into confusing and bloated pages, we advocate the rational use of technology and focus on providing users with a smooth interactive experience. For specific production tutorials, please see: 6 recommended zero-based HTML5 self-study tutorials suitable for beginners
Conclusion
With the upgrade of mobile phone hardware, the development of HTML5 technology and the opening of the WeChat platform, the advantages of HTML5 such as cross-platform, low cost and fast iteration have been further highlighted. This is of great significance to business owners, brands and designers who are in the mobile Internet trend. It will be the best era for both developers and developers. More excellent H5 pages will surely emerge in the future, let us wait and see.
【Related Recommendations】
1.Recommendations for the 5 most popular html5 video tutorials in 2017
2.web front-end development Tool ranking: 8 recommended html development tools to download
3.Which h5 development tool is better? Evaluation of the use of three top html5 page production tools
4. [H5 Development Tools] Recommended 10 best HTML5 application development tools in 2017

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



