 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 CSS display (block inline none) common properties and usage tutorials
CSS display (block inline none) common properties and usage tutorials
CSS display (block inline none) common properties and usage tutorials
# The display attribute specifies the type of box the element should generate.
This attribute is used to define the type of display box generated by the element when creating the layout. For document types such as HTML, using display carelessly can be dangerous, as it may violate the display hierarchy already defined in HTML. For XML, since XML doesn't have this kind of hierarchy built in, all display is absolutely necessary.
1. Detailed introduction to the display attribute
1. Explanation of possible values of the Display attribute of CSS
The following editor will bring you a brief discussion of the possible values of the Display attribute of CSS. The editor thinks it’s pretty good, so I’ll share it with you now and give it as a reference. Let’s follow the editor and take a look. None This element will not be displayed.
block This element will be displayed as a block-level element, with line breaks before and after this element.
2. Detailed introduction to the display attribute in CSS
All major browsers support the display attribute.
Note: If !DOCTYPE is specified, Internet Explorer 8 (and later) supports the attribute values "inline-table", "run-in", "table", "table-caption", " table-cell", "table-column", "table-column-group", "table-row", "table-row-group", and "inherit".
3. Detailed explanation of the difference between display and visibility
visibilityThe hidden object also retains the physical space occupied by the object when it is displayed, while display does not retain it.
vilibility:hidden(hidden), visible(display) style="vislbility:hidden"
display:none(hidden), block(display) style="display:none"
4. In-depth understanding of (display, float, position) in css
display is used to set the display mode of elements
display: block | none | inline
inline: Specify the object as an inline element
block: Specify the object as a block element
none: Hide the object
2. Detailed introduction of displayblock attribute
1. What should I do if displayblock or inlineblock elements cannot be displayed in chrome?
What should I do if a display: inline-block or display: block element cannot be displayed normally under chrome?
The DEMO page has only one input box. When the input box has focus, the height becomes larger, and Show word count display and reply button.
The problem now is that Chrome can only click the input box after the first refresh and the height will increase and display the word count display and reply button elements. However, if you click the input box for the second time, only the height will increase, but you will not see it. It’s time to display the word count and reply button elements (firefox is normal)
2. How to make the display and hiding of div
The display attribute sets the display mode of the element , the corresponding script feature is display, the optional values are none, block and inline. The description of each value is as follows:
none hides the element and does not retain the space when the element is displayed.
Display elements in block mode.
inline Display the element inline.
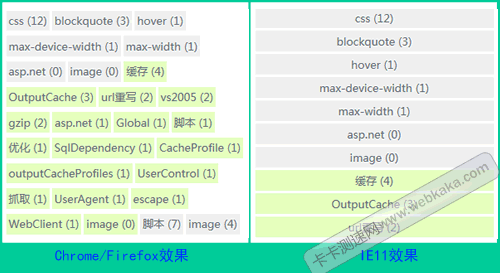
3. The reason why line breaks in li inside-block are invalid in IE11

Recently I am making a list of web page tags, and it is required that line breaks are not allowed , I thought it would be easier at first, and I finished writing the code in a few clicks, and passed the test in Firefox and Chrome browsers. However, when I looked at it in IE11, it unexpectedly did not achieve the expected results. li inside-block did not work in IE11. ! Still changing the line!
3. Detailed introduction of display: inline attribute
1. Detailed explanation of display:flex||inline-flex in CSS Attribute

Flex is the abbreviation of Flexible Box, which means "flexible layout" and is used to provide maximum flexibility for the box model. Any container can be designated as a Flex layout.
flex: Display the object as a flexible box
inline-flex: Display the object as an inline block-level elastic box
2. Detailed explanation of how to solve the gap caused by display:inline-block in css layout


I used display:inline-block when making H5 horizontal sliding cards, but found that there were actually gaps between elements on the same horizontal line. A gap was created, which was obviously not the effect I wanted, so I changed to left floating. This solved the gap problem, but it required setting the width of the parent element to achieve horizontal left and right scrolling, which increased the amount of code. , because the number of cards is not fixed and the width of its parent element needs to be set in real time, which requires the use of js, so the amount of code increases and it is not the best choice. It seems that the best solution is to use display:inline-block;, so the gap problem arises
4. Detailed introduction of display:none attribute
1. What are the differences between display:none and visibility:hidden
My answer at the time was that both can hide elements, but they will After the element is set to display:none;, the document flow space previously occupied by the element will be canceled at the same time, but visibility:hidden; causes the element to still occupy space even if it is not displayed.
It was a telephone interview. After I answered, the other party did not continue to ask about display-related knowledge.
Now that I think about it, I am really lucky. If someone asks me about display-related knowledge, what should I pay attention to when using display:inline-block? I definitely won't be able to fight.
2. 5 Ways to Hide Page Elements with CSS Description
There are many ways to hide page elements with CSS. You can set opacity to 0, visibility to hidden, display to none or position to absolute and then set the position to the invisible area.
Have you ever wondered why we have so many techniques to hide elements, but they all seem to achieve the same effect? Each method actually has some subtle differences from the others, and these differences determine which method is used in a specific situation. This tutorial will cover the small differences that you need to remember, allowing you to choose the appropriate method among the above methods to hide elements according to different situations
3. Examples of using css3 to show hidden divs Tutorial
There are many ways to show and hide a p special effect. The following will introduce how to implement it using pure CSS3. Interested friends can refer to the following
5. Related questions and answers
1. Is there any difference between a{display:block;} and display in JS?
2. Do both li and ul need display: inline?
3. css - flex layout, display:flex, and display:-webkit-box differences
[Related recommendations]
1. Detailed explanation of CSS BOX type and display attribute
2. Detailed explanation of CSS3 display:box box model attribute
The above is the detailed content of CSS display (block inline none) common properties and usage tutorials. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Fujifilm X-M5 price expectations rise as leaked selfie display adds complexity to the formerly affordable camera line
Sep 07, 2024 am 09:34 AM
Fujifilm X-M5 price expectations rise as leaked selfie display adds complexity to the formerly affordable camera line
Sep 07, 2024 am 09:34 AM
Fujifilm fans were recently very excited at the prospect of the X-T50, since it presented a relaunch of the budget-oriented Fujifilm X-T30 II that had become quite popular in the sub-$1,000 APS-C category. Unfortunately, as the Fujifilm X-T50's launc
 Which key is none?
Feb 22, 2023 pm 02:18 PM
Which key is none?
Feb 22, 2023 pm 02:18 PM
None is not a key on the keyboard. None means "no". The none key means not using the key or pressing the key. The keyboard is an instruction and data input device used to operate the computer equipment. It also refers to the system arrangement. A set of function keys that operate a machine or piece of equipment.
 Moondrop releases Block true wireless earbuds with low-latency game mode
Aug 10, 2024 pm 03:31 PM
Moondrop releases Block true wireless earbuds with low-latency game mode
Aug 10, 2024 pm 03:31 PM
Moondrop has released the Block true wireless earbuds for audio enthusiasts that sit comfortably in the outer ear. Unlike earbuds jammed into ear canals, the Block does not cause a plugged ear feeling or collect ear wax. The 13 mm driver is enclosed
 Apple Studio Display's power cord is detachable, but requires special tools
May 17, 2023 pm 03:05 PM
Apple Studio Display's power cord is detachable, but requires special tools
May 17, 2023 pm 03:05 PM
Apple Studio Display is now officially available in stores, and many customers around the world have purchased the product. Unlike the ProDisplayXDR, the StudioDisplay has a unique power connector that appears to be non-removable. It turns out that the cable is removable, but you'll need a special tool to remove it. Apple says on its website that the Studio Display's power cord is not detachable -- and many users think so. That's because removing the cable with your hands seems impossible, but luckily the cable can be detached from the monitor. , Apple has a special tool for extracting information from its new StudioDispl
 Comparison: Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Comparison: Apple Studio Display vs Samsung Smart Monitor M8
May 11, 2023 pm 10:46 PM
Samsung Smart Display M8 vs. Apple Studio Display: Design and Size Since its launch, the Apple Studio Display has been compared to the iMac, consisting of a relatively thin panel on a relatively simple L-shaped stand. It's a well-known and well-loved aesthetic, and Samsung seems to have borrowed it for its presentation. The Samsung SmartMonitor M8 uses the same idea of a thin screen on a stand that looks very similar. Some minor elements are different, such as the small section in the lower left corner that sticks out a bit and the Samsung's chin is very thin, but they seem to be close in terms of basic design. Samsung seems to have taken a lot of inspiration from the 24-inch iMac. Apple's display is smaller than Samsung's
 Samsung: New, large display based on E Ink technology displays colors and communicates wirelessly
Jun 19, 2024 pm 03:37 PM
Samsung: New, large display based on E Ink technology displays colors and communicates wirelessly
Jun 19, 2024 pm 03:37 PM
We frequently report on devices based on displays with electronic ink, such as e-readers. The technology offers a number of advantages: it can be read in bright environments without a backlight, and it only requires power when switching without light
 Boot Camp updated to support Apple Studio Display
May 20, 2023 pm 11:34 PM
Boot Camp updated to support Apple Studio Display
May 20, 2023 pm 11:34 PM
IntelMac users running Windows on a Mac can now update their drivers in BootCamp to support Apple's StudioDisplay. Apple regularly updates BootCamp to introduce support for new hardware, as well as typical compatibility and performance improvements. In the March software update, Apple has enabled BootCamp to work with the new StudioDisplay. The update that brings BootCamp to version 6.1.17 introduces two key support elements. First, it adds compatibility with StudioDisplay, ensuring
 Comparison: Apple Studio Display vs LG UltraFine 5K Display: Which one is better?
Apr 16, 2023 pm 08:25 PM
Comparison: Apple Studio Display vs LG UltraFine 5K Display: Which one is better?
Apr 16, 2023 pm 08:25 PM
StudioDisplay and LG UltraFine5KDisplay occupy similar positions in the market, but Apple's monitor is $300 more expensive. Here's everything you need to know about how these monitors compare. Six years is a long time in the tech world, and it's also the time since Apple has sold a branded monitor that costs less than $5,000. During this time, Apple partnered with LG to sell the LG UltraFine series, which catered specifically to Mac users. In 2019, Apple stopped selling these LG monitors in favor of ProDisplayXDR, an affordable Mac-friendly display



